[HTML+CSS] [HTML 기본 다지기] 03 - Tag(태그) 개념 및 사용시 주의해야 할 점
[HTML+CSS] [HTML 기본 다지기] 02 - Visual Studio Code 설치 및 확장설치 [HTML+CSS] [HTML 기본 다지기] 01 - HTML에 대하여 HTML에 대해 배우기에 앞서 HTML의 기본적인 개념에 대해서 간략히 알아보자. HTML..
onelight-stay.tistory.com
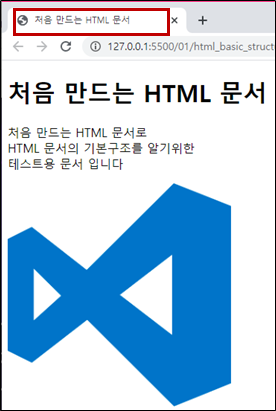
드디어 HTML의 기본 구조에 대해 배우는 시간이다.
이번 기회를 통해 HTML 문서의 기본구조에 대해 이해하고
작업 시 혼동하지 않도록 한다.

HTML 문서는 일반 문서와는 달리 정해진 형식에 맞추어 내용을 입력해야 한다.
예시를 확인하고 HTML 문서의 기본구조에 대해 알아보도록 하자.
<!doctype> - 문서의 유형을 지정하는 선언문
<!DOCTYPE html><!doctype>은 웹 브라우저에게 해당 문서가 HTML 문서라는 것을 알려주기 위한
문서 유형 지정 선언문이다.
<html> - 웹 문서 시작을 알리는 태그
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>처음 만드는 HTML 문서</title>
</head>
<body>
<h1>처음 만드는 HTML 문서</h1>
<p>처음 만드는 HTML 문서로<br>
HTML 문서의 기본구조를 알기위한<br>
테스트용 문서 입니다</p>
<img src="images/visual_studio_code.jpg" width="300px" height="300px">
</body>
</html><html>은 웹 문서가 시작되는 것을 알리는 태그로 <html> lang 속성으로
문서의 언어를 설정할 수도 있다.

또한 <html> 태그 안에 또 다른 태그 <head>와 <body>가 포함되어 있다.
<head> - 브라우저에게 정보를 주는 태그
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>처음 만드는 HTML 문서</title>
</head>
<head>는 브라우저에게 정보를 주는 태그로
안에 있는 <title> 태그에 문서 제목을 입력하면
브라우저에 있는 바에 문서 제목을 확인할 수 있다.
<meta> - 문자 세트를 비롯한 문서 정보
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">1번째 줄 - 화면에 표시되는 글자를 인코딩하는 방법을 설정하는 것으로
'utf-8' 문자세트 사용을 알리는 것
2번째 줄 - 웹문서를 모바일 기기에도 제대로 나타내기 위한 것
3번째 줄 - 인터넷 익스플로어의 최신 웹기술이 사용된 웹문서를 제대로 해석하지 못하는 점을 고려해
웹문서를 최신 표준 모드로 해석하라고 알려주는 것웹 브라우저 화면에는 보이지 않지만
웹 문서와 관련된 정보들을 지정하는 역할을 한다.
<body> - 실제 브라우저에 표시되는 내용
<body>
<h1>처음 만드는 HTML 문서</h1>
<p>처음 만드는 HTML 문서로<br>
HTML 문서의 기본구조를 알기위한<br>
테스트용 문서 입니다</p>
<img src="images/visual_studio_code.jpg" width="300px" height="300px">
</body>해당 태그 안에 문서를 입력할 경우 브라우저에 직접 표시되는 곳이다.
HTML의 구조에 대해서 어느 정도 이해했으니
직접 만들어 보자.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] [텍스트 관련 태그] 01 - 블록 레벨 태그 (0) | 2020.06.07 |
|---|---|
| [HTML+CSS] [HTML 기본 다지기] 05 - 엔티티 기호 사용하기 (0) | 2020.06.06 |
| [HTML+CSS] [HTML 기본 다지기] 03 - Tag(태그) 개념 및 사용시 주의해야 할 점 (0) | 2020.06.04 |
| [HTML+CSS] [HTML 기본 다지기] 02 - Visual Studio Code 설치 및 확장설치 (0) | 2020.06.03 |
| [HTML+CSS] [HTML 기본 다지기] 01 - HTML에 대하여 (0) | 2020.06.02 |




댓글