01

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>배경 스타일</title>
<style>
body {
font-family: "맑은 고딕", 돋움;
}
.container {
width:500px;
padding:10px;
border:1px solid blue;
background: rgba(0, 0, 255, 0.2);
}
h1 {
font-size: 17px;
}
p {
font-size: 16px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="container">
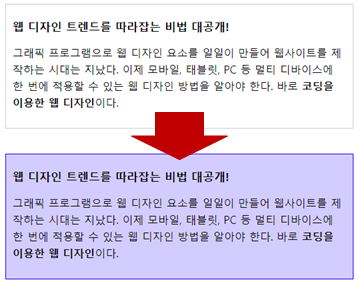
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다. 이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다. 바로 <b>코딩을 이용한 웹 디자인</b>이다. </p>
</div>
</body>
</html>
02

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>배경 스타일</title>
<style>
body {
font-family: "맑은 고딕", 돋움;
}
.container {
width:500px;
padding:10px;
border:1px solid blue;
background:rgba(0,0,255,0.2);
}
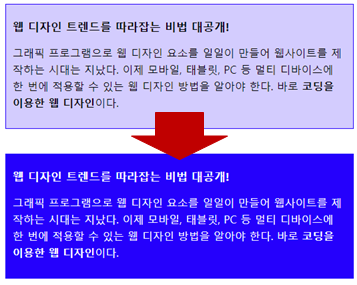
.container:hover {
background: blue;
color: white;
}
h1 {
font-size: 17px;
}
p {
font-size: 16px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="container">
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다. 이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다. 바로 <b>코딩을 이용한 웹 디자인</b>이다. </p>
</div>
</body>
</html>
03

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>배경 스타일</title>
<style>
body {
font-family: "맑은 고딕", 돋움;
}
.container {
position: relative;
width: 600px;
height: 400px;
padding: 20px;
border: 1px solid #ccc;
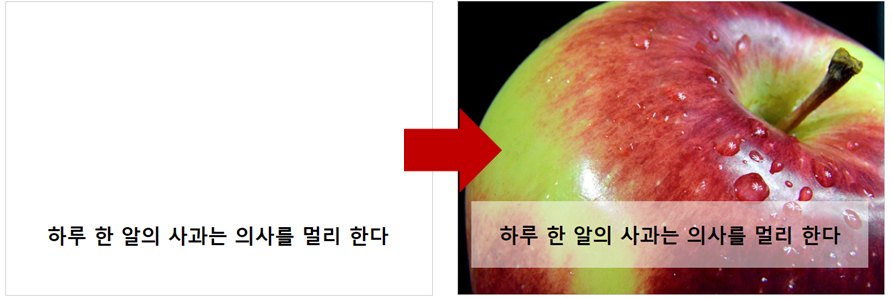
background-image: url('images/apple-bg.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.content {
position: absolute;
top: 300px;
width: 90%;
padding: 10px;
background-color: rgba(255, 255, 255, 0.5);
}
h1 {
font-size: 30px;
text-align: center;
}
p {
font-size: 16px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<h1>하루 한 알의 사과는 의사를 멀리 한다</h1>
</div>
</div>
</body>
</html>
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
반응형
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][CSS 박스모델] 02 - 테두리 관련 속성들 (0) | 2020.07.05 |
|---|---|
| [HTML+CSS][CSS 박스모델] 01 - CSS와 박스모델 (0) | 2020.07.04 |
| [HTML+CSS][색상과 배경을 위한 스타일] 03 - 그러데이션 효과로 배경 꾸미기 (0) | 2020.07.02 |
| [HTML+CSS][색상과 배경을 위한 스타일] 02 - 배경색과 배경 이미지 (0) | 2020.07.01 |
| [HTML+CSS][색상과 배경을 위한 스타일] 01 - 웹에서 색상 표현하기 (0) | 2020.06.30 |




댓글