국비지원 D+40
- 문서-객체 모델 DOM -

웹브라우저는 크게 browsing-system과 정보로 이루어져있다.
브라우징시스템은 항상 존재하기 때문에 사용자가 호출하기만을 기다리고 있다.
정보는 HTML에서는 Document로 구성되어 있는데 문서-객체모델 DOM에 대해서 좀 더 자세히 알아보려고 한다.
문서 객체 모델 DOM
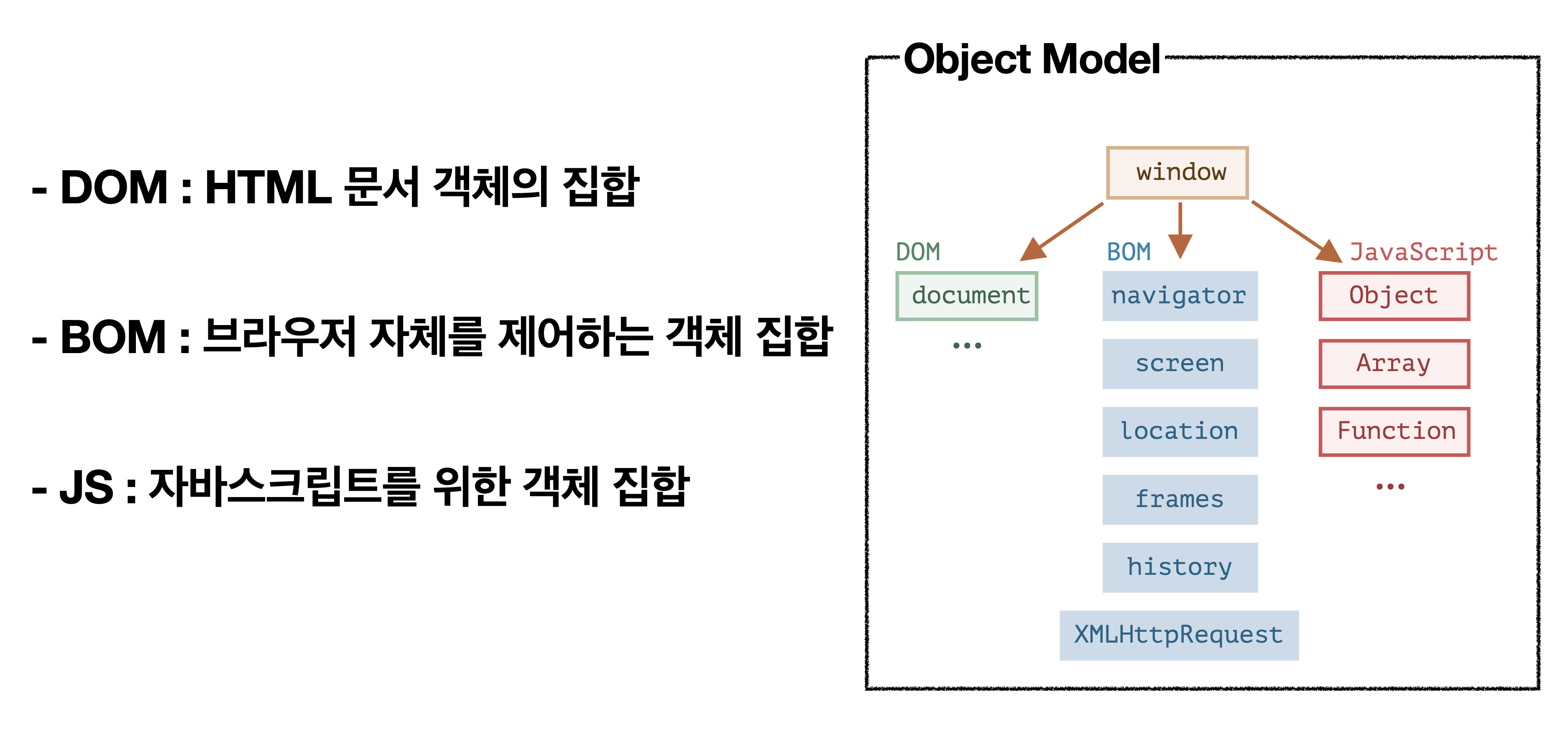
• Object Model

Object Model은 3가지로 구성되어 있는데 바로 DOM, BOM, JS이다.
DOM 자세히 알기전에 우리는 이것들이 어떠한 각자 어떤 역할을 하고있는지와 Object형식으로 이루어져 있다는 것을 알고있어야 이해하기 편하다.
• DOM

웹 브라우저는 HTML 페이지에 있는 Element들을 트리형식으로 메모리에 로딩한다.
이때의 각 노드들을 document object라고 한다.
웹 브라우저는 이러한 문서객체를 접근할 수 있도록 API(데이터+기능)을 제공하는데 이를 문서 객체 모델 (DOM)이라고 한다.
javascript는 DOM을 호출/제어 하기 위한 가장 보편적인 언어이다.
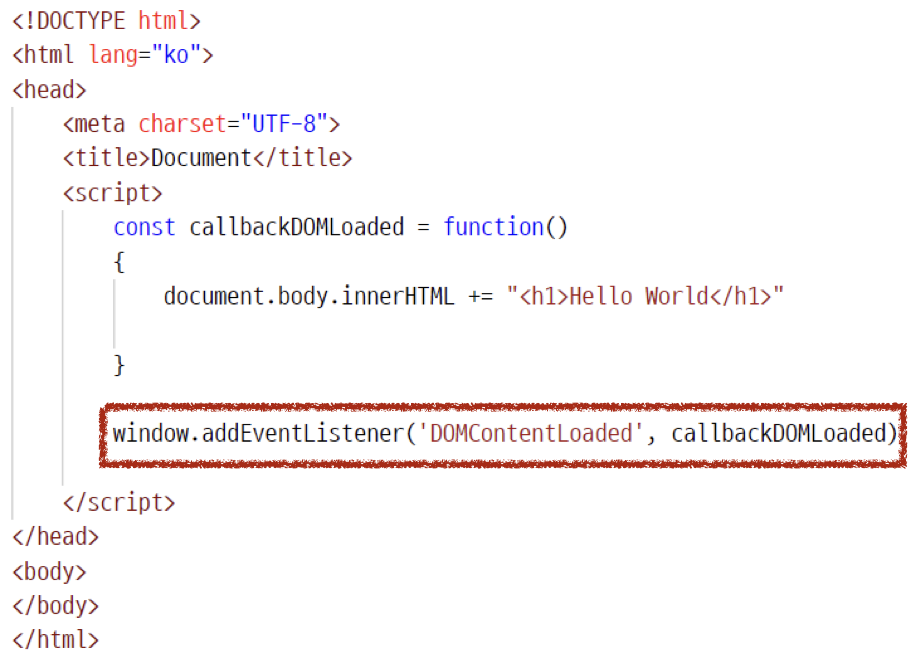
• DOMContentLoaded 이벤트

JS는 위에서부터 아래로 읽어내리기 때문에 body엘리먼트안에 태그들을 읽히고 나서 script가 실행되었을 경우엔 script가 정상적으로 잘 작동된다.
하지만 만약 script가 상단에 head엘리먼트에 위치했을 경우 body엘리먼트를 읽어내기 전이기 때문에 script에서 body에 관한 명령어를 사용했을 경우 에러를 발생시킨다.

script를 head에 넣어도 정상적으로 잘 작동하게 하는 방법은 DOMContentLoaded를 사용하는 것이다.
초기 HTML 문서를 완전히 불러오고 분석했을 때 발생하는 이벤트로 문서가 완전하게 로딩되고 난 후에 script가 돌가가게 하는 방식이다.
• 문서객체 선택 - querySelector
document.head // 상위에 있는 head element 가져와
document.body // 상위에 있는 body element 가져와
document.title // 상위에 있는 title element 가져와문서객체를 불러오는 방법은 여러가지가 있는데 상위에 있는 문서객체를 불러오는 방법은 document.엘리먼트 형식으로 입력하면 해당 문서 객체를 불러올 수 있다.
document.querySelector('h1'); // 태그가 h1인 엘리먼트 가져와
document.querySelector('#name'); // id가 name인 엘리먼트 가져와
document.querySelectorAll('.name'); // class명이 name인 엘리먼트들 다 가져와그런데 만약 상위의 문서 객체를 부르는 것이 아닌 특정 객체를 불러올수도 있는데 바로 querySelector를 사용하는 것이다.
querySelector는 내가 설정한 선택자 중에서 가장 위에 있는 문서객체를 가져오며 모든 문서객체를 가져오고 싶다면 querySelectorAll을 사용해 주면 된다.
'시도 > 국비지원' 카테고리의 다른 글
| [D+42] 문서객체 속성, 이벤트 처리 (0) | 2022.11.18 |
|---|---|
| [D+41] 이벤트와 메시지, sort의 원리 (0) | 2022.11.17 |
| [D+39] 스코프, 클로저, JSON (0) | 2022.11.16 |
| [D+38] 함수 고급, 객체 (0) | 2022.11.15 |
| [D+37] 배열의 for문, 함수의 기본, 콜백함수 (0) | 2022.11.13 |




댓글