국비지원 D+45
- CSS : box-sizing, position, flex -
CSS : box-sizing
- Element의 너비와 높이를 계산하는 방법을 지정하는 속성이다.

- content-box : 기본값, content 영역이 width, height의 기준이 된다.
- border-box : border까지의 영역이 width, height의 기준이 된다.
CSS : position
- HTML문서에서 element를 배치하는 방법으로 element의 위치를 지정하는 방법을 의미한다.
- static(기본값), relative, absolute, fixed, sticky
• position : static

- element가 문서의 일반적인 흐름에 따라 배치된다.
- top, right, bottom와 같은 임의의 위치변경에 대해 반응하지 않는다.
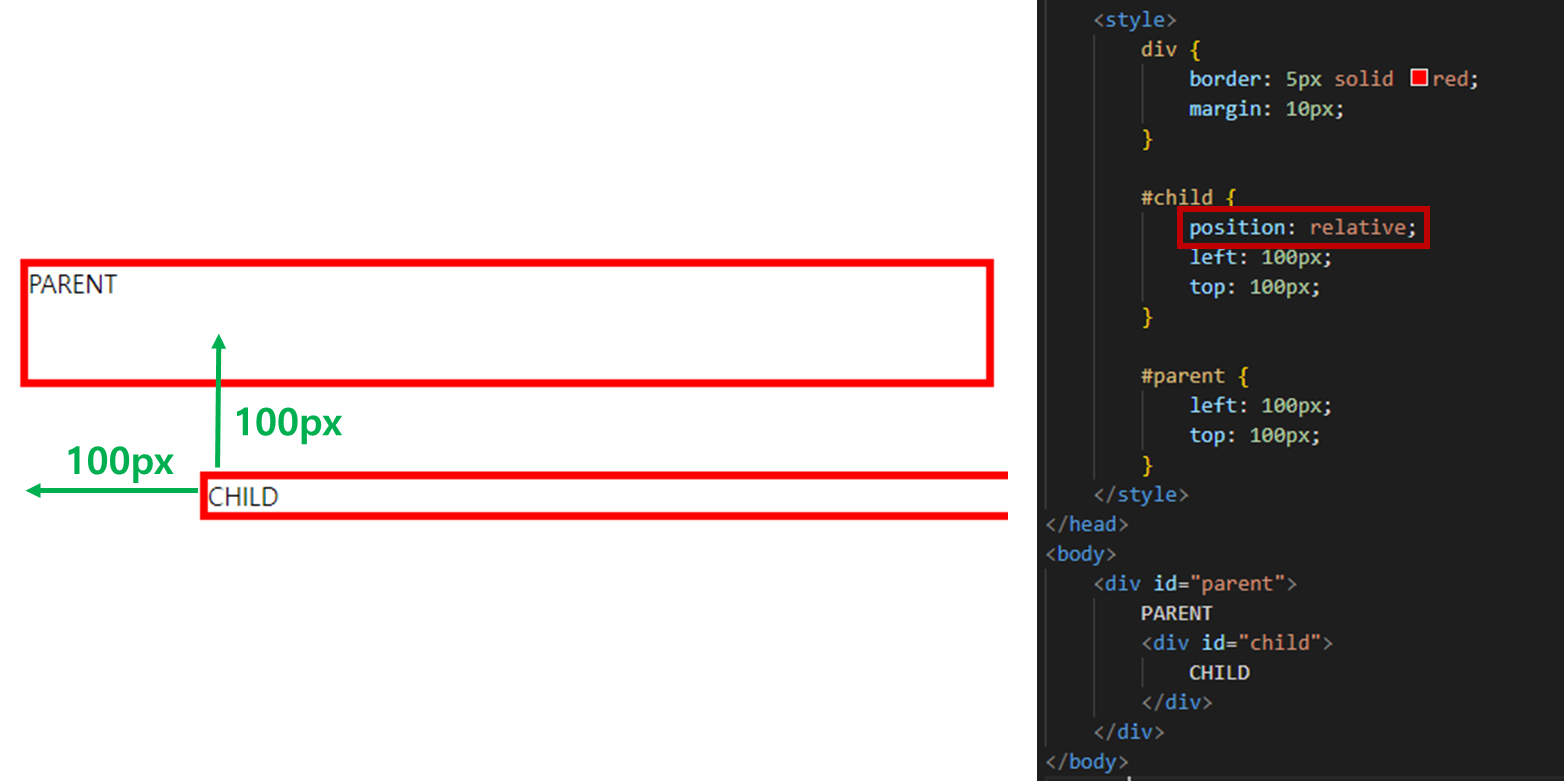
• position : relative
- element가 문서의 일반 흐름에 따라 배치된 다음 자기자신을 기준으로 offset 된다.
- 상대적 기준으로 위치를 변경 가능하다.
- 여전히 부모 element와는 연관되어있는 상태이다.
- offset : 상대적 기준을 의미하며, 반대되는 말은 세그먼트이다.

- child에 position을 relative로만 변경해주었을 뿐인데 위치가 변경되어있는 것을 확인할 수 있다.
• position : absolute

- 일반 문서 흐름에서 요소가 제거되고 페이지 레이아웃의 요소에 대한 공간이 생성되지 않는데 이말은 즉 부모 element로 부터 완전히 독립되었다는 의미이다.
- 새로운 레이아웃 공간을 가지며, 이때 조상을 가장 먼저 만나는 static이 아닌 element를 조상으로 삼는다.
- static이 아닌 조상을 만나지 않았을 경우 body를 조상으로 삼는다.
- 최초의 위치는 원래 element가 가지고 있어야하는 위치(static)를 기준으로 한다.
- 좌표와 크기정보를 설정해 주어야 한다.
• position : fixed

- absolute와 기본적으로 같은 특징을 가지고 있다.
- 스크롤이 될지라도 위치변경이 되지 않는다.
flex

- 레이아웃을 만들어주기 위한 display 처리방식이다.
- 기존 HTML의 수직적인 레이아웃을 수평적으로 처리할때 주로 사용된다.
- 만약 container안에 있는 item들을 수평적인 레이아웃으로 관리하고 싶을 때 item이 아닌 container에 대한 display를 flex로 설정해주어야 한다.
- position의 relative와 비슷한 특정으로 부모와 완전히 떨어지지는 않는 성격을 가지고 있다.
• flex와 관련된 속성들
- flex-direction : flex 형식의 아이템들의 방향을 row나 colum형식으로 설정할 수 있다.
- flex-basis : flex 아이템의 초기 크기를 지정하며, width보다 우선권을 가진다.
'시도 > 국비지원' 카테고리의 다른 글
| [D+46] 요구사항 확인 (0) | 2022.11.24 |
|---|---|
| [D+45] Front-end 미니프로젝트 2일차 : 네비게이터 레이아웃 설정 및 section 크기 설정 (0) | 2022.11.23 |
| [D+44] Front-end 미니프로젝트 1일차 : 웹폰트 설정 및 네비게이터 설정 (0) | 2022.11.22 |
| [D+44] javaScript Class (0) | 2022.11.22 |
| [D+43] JS 예외처리, 생성자, 객체의 생성 방법 (0) | 2022.11.21 |




댓글