[HTML+CSS][미디어 쿼리] 02 - 미디어 쿼리 적용하기
[HTML+CSS][미디어 쿼리] 01 - 미디어 쿼리 이해하기 [HTML+CSS][반응형 웹] 03 - 가변 레이아웃과 가변 요소 [HTML+CSS][반응형 웹] 02 - 가변 그리드 레이아웃 [HTML+CSS][반응형 웹] 01 - 반응형 웹과 뷰포트(v..
onelight-stay.tistory.com
이제껏 배워온 미디어 쿼리를 사용해
직접 웹을 만들어보는 시간을 가져보도록 한다.
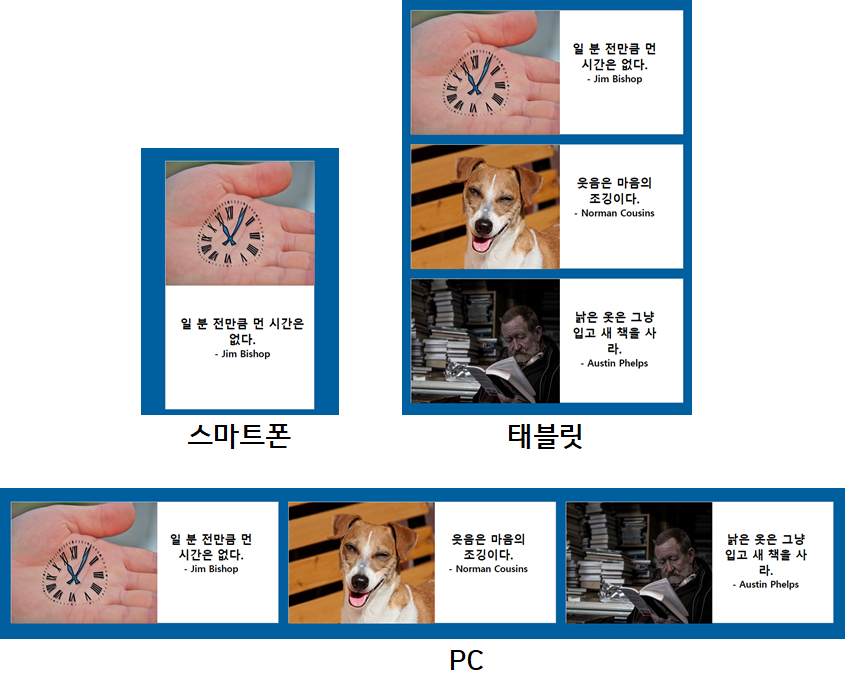
레이아웃 구상하기

반응형 웹 디자인은 화면 해상도에 따라 화면 요소들을 옮길 수 있어야 하므로
처음부터 레이아웃을 잘 구상하고 옮길 부분을 결정해야 한다.
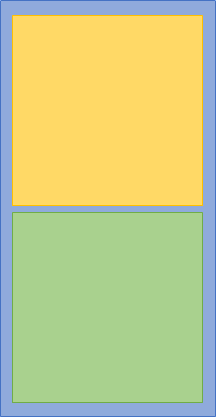
이때 모바일 화면을 시작으로
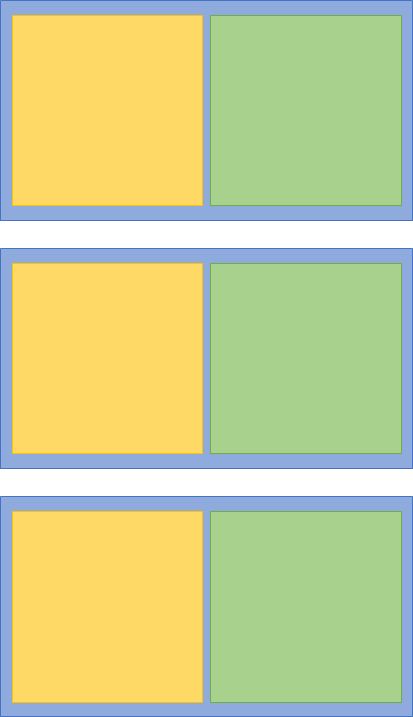
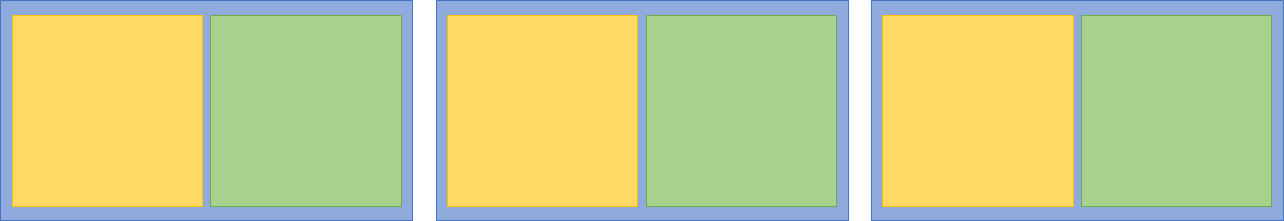
태블릿과 PC 화면 순으로 구상시 편하다.



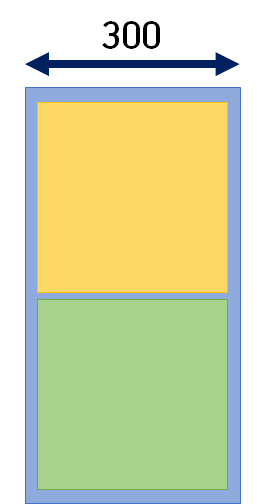
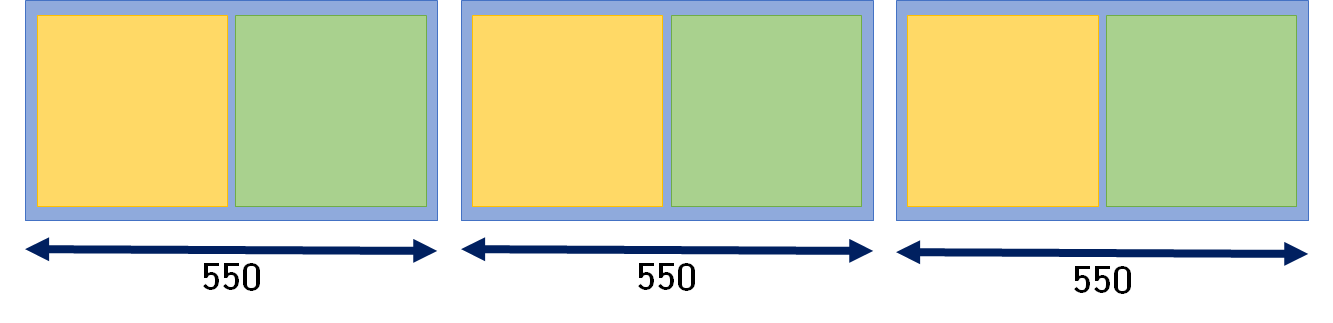
우리는 화면 너비에 따라 카드를 가로로 배치하기도 하고
세로로 배치하기도 할 것이며,
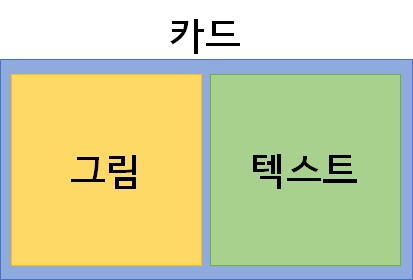
카드 안에 있는 이미지와 텍스트 또한
나란히 배치하거나 세로로 배치할 것이다.
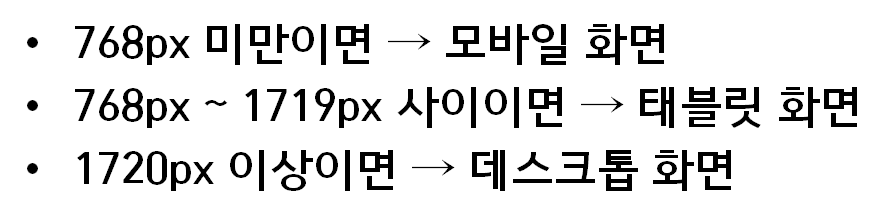
미디어 쿼리 중단점 결정하기
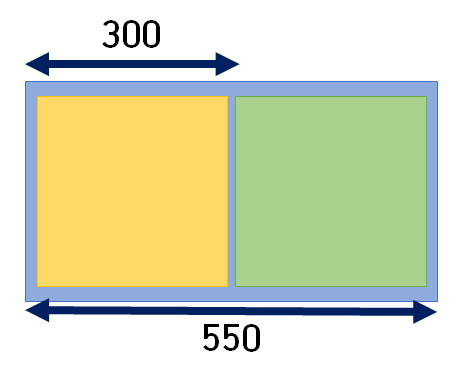
미디어 쿼리를 사용하려면 중단점을 먼저 결정해야 하는데
화면 너비에 따라 카드를 가로로 배치하거나 세로로 배치하기 때문에
카드 너비 값만 정하면 미디어 쿼리 중단점을 정할 수 있다.




카드 너비 값을 이용해 구한 중단점 값이다.
태그로 구성하기
지금까지의 레이아웃 구상을 기본으로 HTML 문서를 작성해주면 된다.
웹 문서의 다른 요소들에 영향을 주지 않으면서
위치를 바꾸려면 미디어 쿼리의 영향을 받는 요소를
<div> 묶어줘야 한다.
그림에 <div> 태그 하나
텍스트에 <div> 태그 하나
그림과 텍스트를 묶어주는 카드에 <div> 태그 하나
총 3개로 묶어준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>내용 구성하기</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<div class="card">
<img src="images/1.jpg">
<div class="words">
<h2>일 분 전만큼 먼 시간은 없다.</h2>
<h3> - Jim Bishop</h3>
</div>
</div>
<div class="card">
<img src="images/2.jpg">
<div class="words">
<h2>웃음은 마음의 조깅이다.</h2>
<h3> - Norman Cousins</h3>
</div>
</div>
<div class="card">
<img src="images/3.jpg">
<div class="words">
<h2>낡은 옷은 그냥 입고 새 책을 사라.</h2>
<h3> - Austin Phelps</h3>
</div>
</div>
</div>
</body>
</html>index.html
미디어 쿼리를 입력하기 전에 일단
기본적인 스타일 소스를 만들어 본다.
* {
margin:0;
padding:0;
box-sizing: border-box;
}
body {
background:rgb(9, 100, 160);
}
#container {
width:320px;
margin:50px auto;
}
.card {
position:relative;
width:300px;
height:500px;
margin:20px 10px;
border:1px solid #0f0f0f33;
background-color:#ffffff;
}
.words {
position:absolute;
left:10px; /* 텍스트 left 위치 */
top:300px; /* 텍스트 top 위치 */
padding:10px;
text-align:center;
}style.css
미디어 쿼리 소스 작성
index.html, style.css로 기본적인 레이아웃과
스타일을 잡아주었다면
이제는 미디어 쿼리 소스를 작성해
웹을 작성해 보도록 한다.
* {
margin:0;
padding:0;
box-sizing: border-box;
}
body {
background:rgb(9, 100, 160);
}
#container {
width:320px;
margin:50px auto;
}
.card {
position:relative;
width:300px;
height:500px;
margin:20px 10px;
border:1px solid #0f0f0f33;
background-color:#ffffff;
}
.words {
position:absolute;
left:10px; /* 텍스트 left 위치 */
top:300px; /* 텍스트 top 위치 */
padding:10px;
text-align:center;
}
@media screen and (min-width:768px) and (max-width:1719px) { /* 태블릿 레이아웃 */
#container {
width: 570px;
margin: 50px auto;
}
.card {
position: relative;
width: 550px;
height: 250px;
margin: 20px 10px;
border: 1px solid #0f0f0f33;
background-color: #ffffff;
}
.words {
position: absolute;
width: 200px;
left: 310px;
top: 50px;
text-align: center;
}
}
@media screen and (min-width:1720px) {
#container {
width:1710px;
margin:50px auto;
}
.card {
position:relative;
float:left; /* 카드를 가로로 배치 */
width:550px;
height:250px;
margin:10px;
border:1px solid #0f0f0f33;
background-color:#ffffff;
}
.words {
position:absolute;
left:310px;
top:50px;
text-align:center;
width:200px;
}
}
완성된 미디어 쿼리문

미디어 쿼리문을 사용해 웹을 작성해 보니
확실히 화면에 따라서 웹의 화면이 변하는 것을 보니
깔끔하고 보기 편한 것 같다.
초반에 레이아웃을 잘 잡아야 한다고 하니
시작할 때부터 계획을 잘 짜야할 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][플렉스 박스 레이아웃] 02 - 플렉스 박스 항목 배치를 위한 속성들 (0) | 2020.08.11 |
|---|---|
| [HTML+CSS][플렉스 박스 레이아웃] 01 - 플렉스 박스 레이아웃과 기본 속성들 (0) | 2020.08.10 |
| [HTML+CSS][미디어 쿼리] 02 - 미디어 쿼리 적용하기 (0) | 2020.08.06 |
| [HTML+CSS][미디어 쿼리] 01 - 미디어 쿼리 이해하기 (0) | 2020.08.05 |
| [HTML+CSS][반응형 웹] 03 - 가변 레이아웃과 가변 요소 (0) | 2020.08.04 |




댓글