[HTML+CSS][폼 관련 태그들] 02 - 사용자 입력을 위한 <input> 태그
[HTML+CSS][폼 관련 태그들] 01 - 폼(form)
[HTML+CSS] [이미지와 하이퍼링크] 03 - SVG 이미지 [HTML+CSS] [이미지와 하이퍼링크] 02 - 링크 태그 [HTML+CSS] [이미지와 하이퍼링크] 01 - 이미지 태그 [HTML+CSS] [텍스트 관련 태그] 04 - 표를 만드는 태그..
onelight-stay.tistory.com
<form> 태그에 대해서 배웠다면 폼 안에서
사용자가 내용을 입력하는 부분에 직접 사용되는
<input> 태그와 type속성들에 대해서 알아보자.
<input> - 폼에서 사용자 입력받기 위해 사용하는 태그

폼은 크게 사용자가 내용을 입력하는 부분과
입력 내용을 서버로 전송하는 부분이 있는데

<input>은 한 줄짜리 텍스트나 비밀번호를 입력하고
버튼을 클릭하는 것들을 만든다고 보면 된다.
- id 속성 -
폼을 여러 개 작성할 경우 같은 요소를 가진 폼이 여러 개가 생성되는데
이를 구별해 주기 위해 id를 지정해 줄 수 있다.
단, id를 지정 시 공백은 넣을 수 없으며, 한 개 이상의 문자이어야 한다.
- type 속성 -
우리가 브라우저를 접할 때 알 수 있듯이
로그인 창이나 검색 창 같은 폼 요소가 굉장히 다양한데
<input>의 type 속성을 사용해서 만들어졌다고 보면 된다.
type="hidden"

화면상의 폼에는 보이지 않지만 사용자가 입력을 마치고
폼을 서버로 전송 할 때 서버로 함께 전송되는 요소이다.
주로 사용자에게 굳이 보여줄 필요가 없지만 관리자가 알아야 하는 내용에 사용된다.
type="text"

한 줄 짜리 일반 텍스트를 입력하는 필드이다.
type="password"

텍스트 필드와 거의 같지만
사용자가 입력하는 내용이 화면에 표시되지 않고 '*'나 '●'로 표시된다.
속성 또한 value를 제외한 나머지가 같다.


<form class="b">
<h1>로그인</h1>
<fieldset>
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
분화된 텍스트 필드

정보에 맞게 분화된 텍스트 필드로
텍스트 필드에서 시작된 필드이기 때문에 속성도 일치한다.

<form class="a">
<h1>회원 가입</h1>
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="user-name">이름</label>
<input type="text" id="user-name">
</li>
<li>
<label for="user-pw">비밀번호</label>
<input type="password" id="user-pw">
</li>
<li>
<label for="user-pws">비밀번호 확인</label>
<input type="password" id="user-pws">
</li>
</ul>
</fieldset>
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="user-name">이름</label>
<input type="text" id="user-name">
</li>
<li>
<label for="mail">메일주소</label>
<input type="email" id="mail">
</li>
<li>
<label for="hp">연락처</label>
<input type="tel" id="hp">
</li>
<li>
<label for="homep">블로그/홈페이지</label>
<input type="url" id="homep">
</li>
</ul>
</fieldset>
</form>
type="number"

사용자가 입력한 내용을 숫자로 인식하며,
브라우저에 따라 입력 창에 숫자를 직업 입력하는 것이 기본이지만
스핀 박스가 표시되기도 한다.

스핀 박스란 입력창 오른쪽에 작은 화살표를 표시해
화살표를 클릭하면 숫자를 증감시킬 수 있게 한 것이다.
type="range"

슬라이드 막대를 움직여 숫자 값을 입력하게 하며,
최솟값과 최댓값 등을 지정할 수 있는 속성이 있다.

<form class="c">
<fieldset>
<legend>등록 정보</legend>
<ul>
<li>
<label class="reg" for="member">참여인원<small>(최대10명)</small></label>
<input type="number" id="member" value="1" min="0" max="10" step="1">
</li>
<li>
<label class="reg" for="stuffs">지원물품<small>(1인당 5개)</small></label>
<input type="number" id="stuffs" value="1" min="0" max="50" step="5">
</li>
<li>
<label class="reg" for="satis">희망 단계<small>(하,중,상)</small></label>
<input type="range" id="satis" value="1" min="1" max="3">
</li>
</ul>
</fieldset>
</form>
type="radio", type="checkbox"

원하는 항목 중 원하는 항목을 선택할 때 사용하는 폼 요소로 속성도 매우 비슷하다.
한 개만 선택하도록 할 때는 라디오 버튼을,
여러 개 항목을 선택하도록 할 때는 체크박스를 사용하면 된다.

<form class="d">
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요 (1과목만 가능)</p>
<label><input type="radio" name="subjcet" vlaue="speaking">회화</label>
<label><input type="radio" name="subjcet" vlaue="grammar">문법</label>
<label><input type="radio" name="subjcet" vlaue="writing">작문</label>
</fieldset>
<br>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해 주세요 (복수 선택 가능)</p>
<label><input type="checkbox" name="mailing1" vlaue="news">해외 단신</label>
<label><input type="checkbox" name="mailing2" vlaue="dialog">5분 회화</label>
<label><input type="checkbox" name="mailing3" vlaue="pops">모닝 팝스</label>
</fieldset>
</form>
type="color"

색상표에서 사용자가 색상을 선택할 수 있게 해 주며,
이때 색상 값은 16진수로 표시해야 한다.

<form>
<fieldset>
<legend>과 티셔츠 설문</legend>
<p>올해 과 티(T)를 만들려고 합니다. 원하는 색상을 추천해 주세요.</p>
<label>선호색상<input type="color" value="#00ff00"></label>
</fieldset>
</form>
날짜 표시

웹 문서나 애플리케이션에 달력을 포함시키고 싶을 때 사용한다.
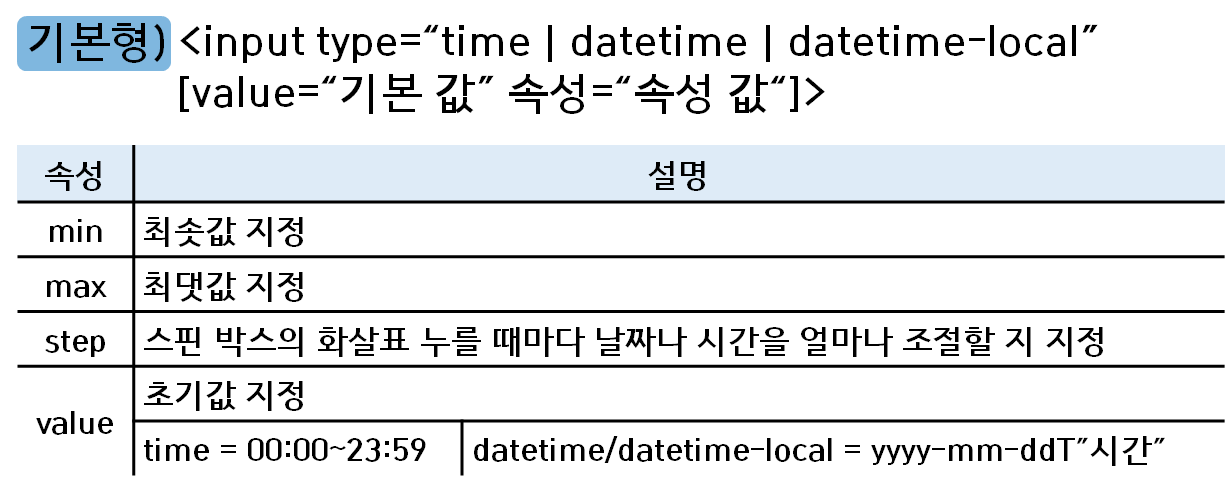
시간 지정

시간을 지정하고자 할 때에는 time을 사용하고
날짜와 시간을 함께 지정하려면 datetime이나 datetime-local을 사용하면 된다.

<form>
<h3>조회기간 선택</h3>
<label><input type="date" id="start"></label>
<label><input type="date" id="end"></label>
</form>
<br>
<hr>
<form>
<h3>대관시간을 선택하세요(오늘)</h3>
<label>시작 시간 <input type="time" value="09:00" id="start1"></label>
<label>종료 시간 <input type="time" value="18:00" id="end1"></label>
</form>
<form>
<h3>대관시간을 선택하세요(다른날짜)</h3>
<label>시작 시간 <input type="datetime-local" value="2020-03-02T09:00" id="start2"></label>
<label>종료 시간 <input type="datetime-local" value="2020-03-02T18:00" id="end2"></label>
</form>
type="submit", type="reset"

리셋 버튼은 <input> 요소에 입력된 모든 정보를 재설정해 사용자가 입력한 내용을 모두 지울 수 있으며,
전송 버튼은 사용자가 폼에 입력한 정보를 서버로 전송해 주며
전송된 정보는 처음에 폼 태그에서 지정한 폼 처리 프로그램에 넘겨진다.
type="image"

submit 버튼 대신에 전송 이미지를 넣을 수 있다.
type="button"

폼 안에 버튼 형태를 만들어 주며 자체 기능은 없지만
스크립트 함수 등을 연결해 사용한다.
type="file"

파일을 첨부할 때 사용한다.

<form action="register.php" method="POST">
<h3>메일링 리스트 등록</h3>
<label>메일주소 <input type="email"></label>
<input type="submit" value="제출">
<input type="reset" value="다시입력">
</form>
<br>
<hr>
<form action="register.php" method="POST">
<label>아이디 <input type="text" size="15"></label>
<label>비밀번호 <input type="password" size="15"></label>
<input type="image" id="butt" src="images/login.jpg" width="50px"alt="login">
</form>
<br>
<hr>
<form>
<input type="button" value="새 탭 열기" onclick="window.open()">
</form>
<br>
<hr>
<form>
<label>첨부파일 : <input type="file"></label>
</form>
form에서 사용되는 input의 type 속성들 유형이 굉장히 많은 것 같다.
그래도 어느 정도 연상되는 단어라 수월하게 공부할 수 있을 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※