[HTML+CSS][CSS 기초] 02 - 주요 선택자
[HTML+CSS][CSS 기초] 01 - 스타일과 스타일 시트
[HTML+CSS][폼 관련 태그들] 05 - 다양한 폼 요소들 [HTML+CSS][폼 관련 태그들] 04 - 여러 데이터 나열해 보여주기 태그의 다양한 속성" data-og-description="태그" data-og-description="[HTML+CSS][폼 관련 태..
onelight-stay.tistory.com
앞에서 간단하게 알아보았던
선택자에 대해서 좀 더 자세히 공부해 보자.
전체 선택자

스타일을 모든 요소에 적용할 때 사용하며
선택자에 *(별표)를 적어 사용한다.
전체 선택자

특정 태그가 사용된 요소에 스타일을 적용 한다.

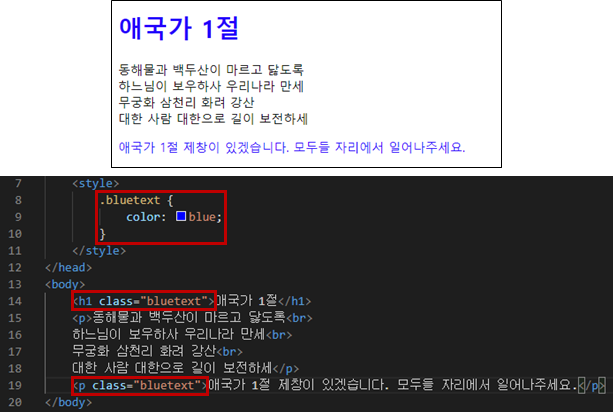
클래스 선택자

특정 부분에만 스타일을 적용할 때 사용하는 것이며
클래스 앞에 반드시 마침표(.)를 붙여줘야 한다.

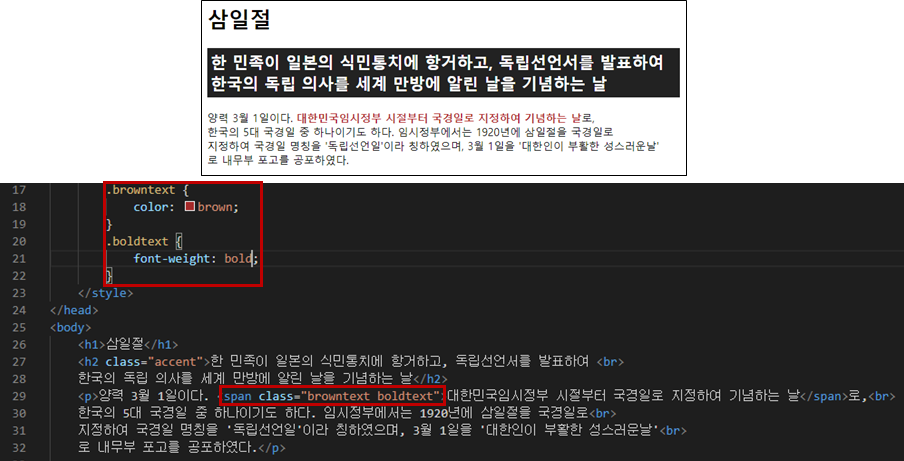
i ) 텍스트 일부에만 클래스 스타일 적용하고 싶을때

<span> 태그를 사용하고 <span>에서 class로
원하는 스타일 클래스를 불러오면 된다.
ii ) 특정 태그에만 클래스 선택자 적용하고 싶을때

클래스 선택자 앞에 태그 이름을 함께 써서
클래스 스타일을 적용시킨다.
iii ) 둘 이상의 클래스 스타일 적용하고 싶을때

공백으로 구분해 두 개의 스타일을 나란히 적는다.
id 선택자

클래스 선택자와 마찬가지로 웹 문서 안의 특정 부분에 스타일을 지정할 때 사용한다.
이때, 클래스 선택자와 차이점은
문서 안에서 여러번 적용할 수 있는 클래스 선택자와는 달리
문서 안에서 한 번만 적용할 수 있다.
id 선택자는 #기호를 이용해 사용한다.

그룹 선택자

둘 이상의 요소에 같은 스타일 적용할 때 사용하며,
쉼표(,)로 구분해 주면 된다.
css를 사용하는 방법들에 대해서 배워봤는데
사용방법이 생각보다 많은 것 같다.
아직은 좀 헷갈리지만 직접 사용해 보면
터득할 수 있을 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※