[HTML+CSS][폼 관련 태그들] 02 - 사용자 입력을 위한
태그
[HTML+CSS][폼 관련 태그들] 01 - 폼(form) [HTML+CSS] [이미지와 하이퍼링크] 03 - SVG 이미지 [HTML+CSS] [이미지와 하이퍼링크] 02 - 링크 태그 [HTML+CSS] [이미지와 하이퍼링크] 01 - 이미지 태그 [HTML+CSS]..
onelight-stay.tistory.com
<input> 태그의 폼을 만드는 기본적인 것에 대해서 알았으니
필드를 좀 더 세밀하게 조정하는 것에 대해서 배워보자.
- autofocus 속성 -
해당 속성을 사용할 경우 페이지를 불러오자마자
폼의 요소 중에서 원하는 요소에 마우스 커서를 표시할 수 있다.

<form action="register.php" method="POST">
<h1>여름방학 특강 신청</h1>
<fieldset>
<legend>수강과목</legend>
<ul>
<li>
<label class="reg">영어회화(초급) <input type="text" value="오전 9:00~11:00"></label>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="unum">학번</label>
<input type="text" id="unum" required>
</li>
<li>
<label class="reg" for="usub">학과</label>
<input type="text" id="usub" required>
</li>
</ul>
</fieldset>
<br>
<input type="submit" value="신청하기">
</form>
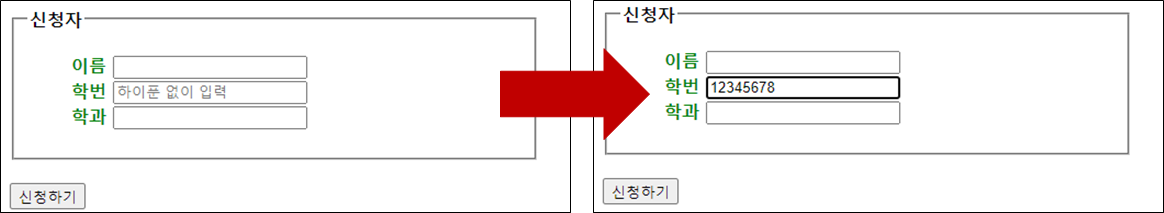
- placeholder 속성 -
사용자가 텍스트를 입력할 때 도움이 되도록
입력란에 적당한 정보나 힌트 내용을 표시하고
내용을 입력하기 위해 필드를 클릭할 경우
내용이 사라지도록 설정한다.

<form action="register.php" method="POST">
<fieldset>
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<input type="text" id="uname" required>
</li>
<li>
<label class="reg" for="unum">학번</label>
<input type="text" id="unum" placeholder="하이푼 없이 입력" required>
</li>
<li>
<label class="reg" for="usub">학과</label>
<input type="text" id="usub" required>
</li>
</ul>
</fieldset>
<br>
<input type="submit" value="신청하기">
</form>
- readonly 속성 -
읽기 전용 필드로 텍스트 란을 사용자가 입력하지 못하고
읽게만 만들 수 있게 필드를 읽기 전용으로 바꿔준다.

<form>
<fieldset>
<legend>수강과목</legend>
<ul>
<li>
<label class="reg" for="subject">영어회화(초급)</label>
<input type="text" id="subject" value="오전 09:00~11:00" readonly>
</li>
</ul>
</fieldset>
</form>
- required 속성 -
내용을 폼에 입력한 후 submit 버튼을 클릭해서 서버로 내용을 전송하기 전에
필수 필드에 필요한 내용이 모두 채워졌는지 검사하는 속성이다.

<form action="register.php" method="POST">
<fieldset>
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<input type="text" id="uname" required>
</li>
<li>
<label class="reg" for="unum">학번</label>
<input type="text" id="unum" placeholder="하이푼 없이 입력" required>
</li>
<li>
<label class="reg" for="usub">학과</label>
<input type="text" id="usub" required>
</li>
</ul>
</fieldset>
<br>
<input type="submit" value="신청하기">
</form>
- min, max, step 속성 -
min - 해당 필드의 최솟값
max - 해당 필드의 최댓값
step - 허용된 범위 내의 일정한 숫자 간격
date, datetime, datetime-local, month, week, time, number, range 경우에 사용 가능

<form>
<fieldset>
<legend>교재 주문</legend>
<ul>
<li>
<label class="reg" for="subject2">교재</label>
<input type="number" id="subject2" min="1" value="1">
</li>
<li>
<label class="reg" for="workst">워크시트</label>
<input type="number" id="workst" min="1" value="1">
</li>
<li>
<label class="reg" for="group">단체주문</label>
<input type="number" id="group" min="10" max="100" value="10" step="10">
</li>
</ul>
</fieldset>
</form>
- size, minlength, maxlength 속성 -
size - 화면에 몇 글자를 보이게 할지 지정
minlength - 최대 가능 입력 글자 수 지정
maxlength - 최소 가능 입력 글자 수 지정

<form action="register.php" method="POST">
<h1>회원 가입을 환영합니다</h1>
<ul>
<li>
<label>아이디: <input type="text" id="u-id" size="10" minlength="4" maxlength="15"></label>
<small style="color: red;">4~15자리 이내의 영문과 숫자</small>
</li>
<li>
<label>이메일: <input type="email" id="u-email"></label>
</li>
<li>
<label>비밀번호: <input type="password" id="u-pwd"></label>
</li>
<li>
<label>비밀번호 확인: <input type="password" id="u-pwd2"></label>
</li>
<input type="submit" value="회원가입">
</ul>
</form>
- 그 밖의 속성 -

간단한 속성들이지만 해당 속성들을 사용하고 나면
페이지가 훨씬 아기자기하고 더 고급진 느낌이다.
잘 활용해서 써먹어야겠다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][폼 관련 태그들] 05 - 다양한 폼 요소들 (0) | 2020.06.20 |
|---|---|
| [HTML+CSS][폼 관련 태그들] 04 - 여러 데이터 나열해 보여주기 (0) | 2020.06.19 |
| [HTML+CSS][폼 관련 태그들] 02 - 사용자 입력을 위한 <input> 태그 (0) | 2020.06.17 |
| [HTML+CSS][폼 관련 태그들] 01 - 폼(form) (0) | 2020.06.16 |
| [HTML+CSS] [이미지와 하이퍼링크] 04 - 연습문제 (0) | 2020.06.15 |




댓글