[HTML+CSS][폼 관련 태그들] 03 -
태그의 다양한 속성
태그" data-og-description="[HTML+CSS][폼 관련 태그들] 01 - 폼(form) [HTML+CSS] [이미지와 하이퍼링크] 03 - SVG 이미지 [HTML+CSS] [이미지와 하이퍼링크] 02 - 링크 태그 [HTML+CSS] [이미지와 하이퍼링크]..
onelight-stay.tistory.com
한 줄짜리 데이터에 어느 정도 배워보았으니
이번에는 여러 데이터를 보기 좋게 나열해 보는 것에 대해서 배워보자.
<select>, <optgroup>, <option> - 드롭다운

사용자가 내용을 입력하는 것이 아니라
여러 옵션 중에서 선택할 수 있게 만든 것이다.
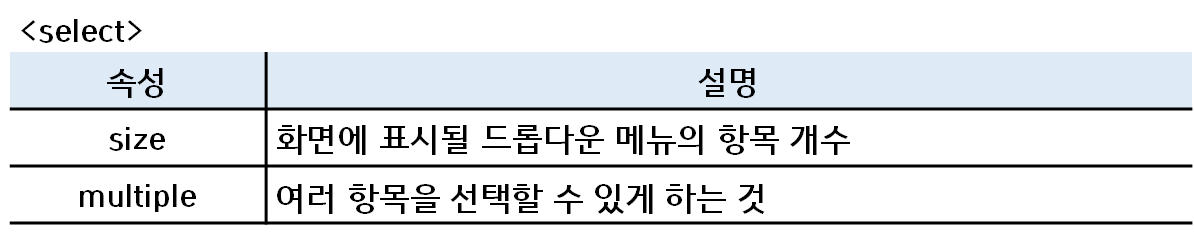
<select>
드롭다운 목록을 제작한다.

<option>
드롭다운 목록에 표시되는 옵션을 지정한다.

<optgroup>
드롭다운 목록에서 여러항목을 몇 가지 그룹으로 묶어야 할 때 사용하며
label 속성을 사용해 그룹의 제목을 붙여준다.

<form>
<h1>여름방학 특강 신청</h1>
<fieldset>
<legend>수강 신청인</legend>
<ul>
<li>
<label class="reg" for="u-num">학번</label>
<input type="number" id="u-num">
</li>
<li>
<label class="reg" for="u-name">이름</label>
<input type="text" id="u-name">
</li>
<li>
<label class="reg" for="u-sub">학과</label>
<select id="u-sub" size="5" multiple>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
</form>
<br>
<hr>
<form>
<h1>여름방학 특강 신청</h1>
<fieldset>
<legend>수강 신청인</legend>
<ul>
<li>
<label class="reg" for="u-num">학번</label>
<input type="number" id="u-num">
</li>
<li>
<label class="reg" for="u-name">이름</label>
<input type="text" id="u-name">
</li>
<li>
<label class="reg" for="u-sub">학과</label>
<select id="u-sub">
<optgroup label="공과대학">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="history">사학과</option>
<option value="lang">어문학부</option>
<option value="philo">철학</option>
</optgroup>
</select>
</li>
</ul>
</fieldset>
</form>
<datalist>

텍스트 필드에 직접 값을 입력하는 것이 아니라
데이터 목록에 제시한 값 중에서 선택하면 그 값이 자동으로 입력되게 하는 것이다.
데이터 목록은 텍스트 필드와 함께 사용하기 때문에 <input> 태그를 함께 사용해 준다.


<form>
<fieldset>
<legend>수강할 과목을 선택하세요</legend>
<ul>
<li>
<label class="reg" for="interest">관심분야</label>
<input type="text" id="interest" list="choices">
<datalist id="choices">
<option value="grammar" label="문법"></option>
<option value="voca" label="어휘"></option>
<option value="speaking" label="회화"></option>
<option value="listening" label="리스닝"></option>
<option value="news" label="뉴스청취"></option>
</datalist>
</li>
</ul>
</fieldset>
</form>
<textarea> - 여러줄 작성 가능한 텍스트 영역

한 줄 이상의 문장입력을 필요로 할 때 사용하는 폼이다.


<form>
<fieldset>
<legend>좋은 글귀</legend>
<textarea name="intro"cols="60" rows="5">
근면으로 부자가 되었다고 말하는 이가 있다면 물어보아라.
누구의 근면이었는지.
when a man tells you that he got rich
through hard work, ask him: 'whose?'
</textarea>
</fieldset>
</form>
앞전에 다른 파트를 공부할때 드롭다운에 대해 알지 못해서
텍스트 타입으로 껴맞춰서 답답하고 민망했는데
이번에 알게 되어서 속이 후련하다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][폼 관련 태그들] 06 - 연습문제 (0) | 2020.06.21 |
|---|---|
| [HTML+CSS][폼 관련 태그들] 05 - 다양한 폼 요소들 (0) | 2020.06.20 |
| [HTML+CSS][폼 관련 태그들] 03 - <input> 태그의 다양한 속성 (0) | 2020.06.18 |
| [HTML+CSS][폼 관련 태그들] 02 - 사용자 입력을 위한 <input> 태그 (0) | 2020.06.17 |
| [HTML+CSS][폼 관련 태그들] 01 - 폼(form) (0) | 2020.06.16 |




댓글