[HTML+CSS][텍스트 관련 스타일] 03 - 문단 스타일
[HTML+CSS][텍스트 관련 스타일] 02 - 텍스트 스타일 [HTML+CSS][텍스트 관련 스타일] 01 - 글꼴 관련 스타일 [HTML+CSS][CSS 기초] 03 - 캐스케이딩 스타일 시트 (CSS) [HTML+CSS][CSS 기초] 02 - 주요 선택자 [H..
onelight-stay.tistory.com
단순히 텍스트나 문단의 스타일만 바꾸는 것이 아니라
실질적으로 자주 사용될 것 같은
목록의 스타일에 대해서도 알아보도록 하자.
list-style-type 속성 : 목록의 불릿과 번호 스타일 지정

- 순서 없는 목록에서 불릿 모양 바꾸기 -

목록 앞에 붙는 불릿의 모양을 바꾸거나 없앨 수 있다.
- 순서 목록에서 숫자 바꾸기 -

순서 목록 앞에 붙는 숫자의 스타일을 바꿀 수 있다.

list-style-image 속성 : 불릿 대신 이미지 넣기

기존에 있는 불릿으로만 목록을 만들기엔 단조로운 편이니,
원하는 이미지를 넣어 개성 있는 목록 불릿을 만들 수 있다.

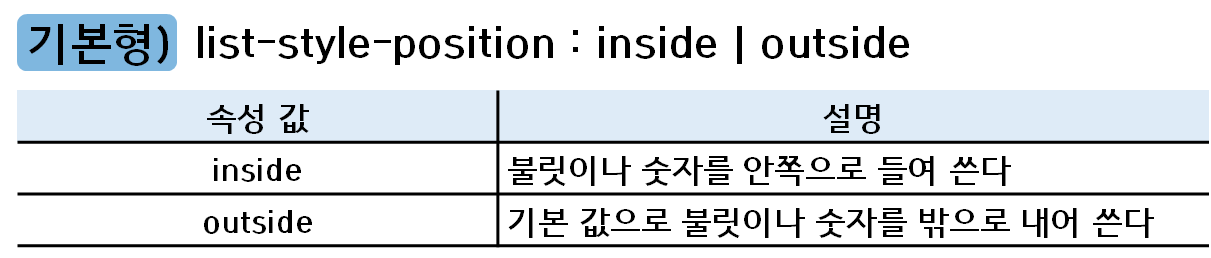
list-style-position 속성 : 목록에 들여 쓰는 효과 내기

불릿이나 번호는 실제 내용의 바깥쪽에 표시되기 때문에
목록의 느낌이 적게 느껴질 수 있다.
그래서 들여 쓰기 속성을 사용해 더 안쪽으로 써진 것 같은 효과를 적용한다.

목록의 스타일은 생각보다 어렵지 않았지만
브라우저에서 보이는 효과가 확연해서 좋은 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
반응형
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][색상과 배경을 위한 스타일] 01 - 웹에서 색상 표현하기 (0) | 2020.06.30 |
|---|---|
| [HTML+CSS][텍스트 관련 스타일] 05 - 연습문제 (0) | 2020.06.29 |
| [HTML+CSS][텍스트 관련 스타일] 03 - 문단 스타일 (0) | 2020.06.27 |
| [HTML+CSS][텍스트 관련 스타일] 02 - 텍스트 스타일 (0) | 2020.06.26 |
| [HTML+CSS][텍스트 관련 스타일] 01 - 글꼴 관련 스타일 (0) | 2020.06.25 |




댓글