01

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
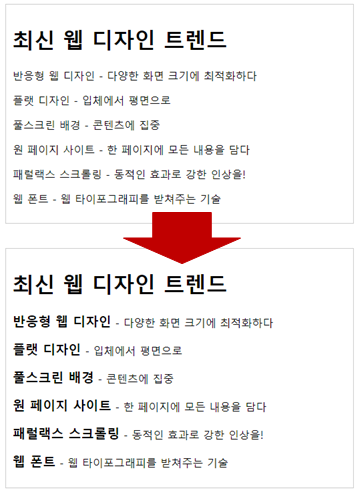
.bold {
font-weight: 700;
font-size: larger;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<p><span class="bold">반응형 웹 디자인</span> - 다양한 화면 크기에 최적화하다</p>
<p><span class="bold">플랫 디자인</span> - 입체에서 평면으로 </p>
<p><span class="bold">풀스크린 배경</span> - 콘텐츠에 집중</p>
<p><span class="bold">원 페이지 사이트</span> - 한 페이지에 모든 내용을 담다</p>
<p><span class="bold">패럴랙스 스크롤링</span> - 동적인 효과로 강한 인상을!</p>
<p><span class="bold">웹 폰트</span> - 웹 타이포그래피를 받쳐주는 기술</p>
</div>
</body>
</html>
02

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
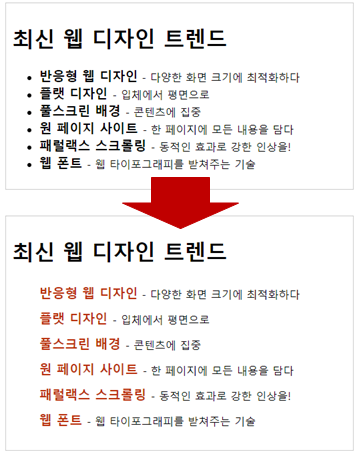
.subject {
font-weight:700;
font-size:larger;
color: #ad3000;
}
.type {
list-style-type: none;
line-height: 2;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<ul class="type">
<li><span class="subject">반응형 웹 디자인</span> - 다양한 화면 크기에 최적화하다</li>
<li><span class="subject">플랫 디자인 </span> - 입체에서 평면으로 </li>
<li><span class="subject">풀스크린 배경 </span> - 콘텐츠에 집중</li>
<li><span class="subject">원 페이지 사이트 </span> - 한 페이지에 모든 내용을 담다</li>
<li><span class="subject">패럴랙스 스크롤링 </span> - 동적인 효과로 강한 인상을!</li>
<li><span class="subject">웹 폰트 </span> - 웹 타이포그래피를 받쳐주는 기술</li>
</ul>
</div>
</body>
</html>
03

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
height:50px;
margin:0 auto;
background-color:#444;
text-align: center;
}
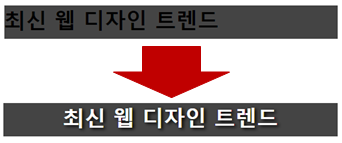
h1 {
color: white;
text-shadow: 3px 2px 5px black;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
</div>
</body>
</html>
04

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:750px;
padding:10px;
border :1px solid #ccc;
}
.book-img {
float:left;
padding:10px;
margin-right:20px;
}
.book-desc {
padding:10px;
}
body {
font-family: "맑은 고딕", "돋움";
}
h1 {
font-size: 17px;
}
p {
font-size: 16px;
line-height: 25px;
}
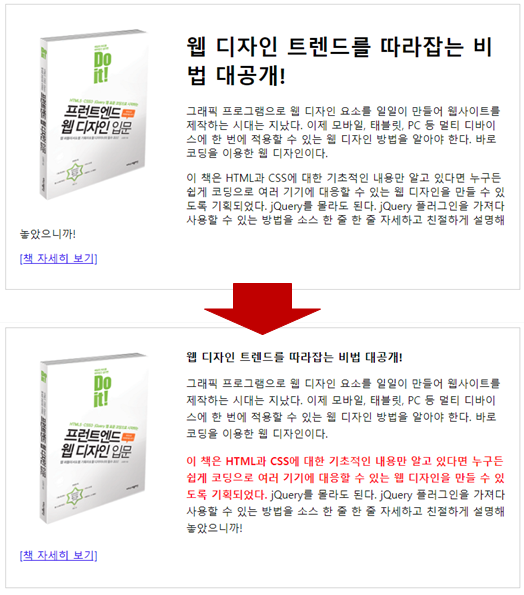
.accent {
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="book-img">
<img src="images/book.png" alt="">
</div>
<div class="book-desc">
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다.
이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다.
바로 코딩을 이용한 웹 디자인이다. </p>
<p><span class="accent">이 책은 HTML과 CSS에 대한 기초적인 내용만 알고 있다면
누구든 쉽게 코딩으로 여러 기기에 대응할 수 있는 웹 디자인을 만들 수 있도록 기획되었다.</span>
jQuery를 몰라도 된다. jQuery 플러그인을 가져다 사용할 수 있는 방법을 소스 한 줄 한 줄 자세하고
친절하게 설명해 놓았으니까!</p>
<p><a href="http://www.easyspub.co.kr/20_Menu/BookView/A001/65" target="_blank">[책 자세히 보기]</a></p>
</div>
</div>
</body>
</html>
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
반응형
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][색상과 배경을 위한 스타일] 02 - 배경색과 배경 이미지 (0) | 2020.07.01 |
|---|---|
| [HTML+CSS][색상과 배경을 위한 스타일] 01 - 웹에서 색상 표현하기 (0) | 2020.06.30 |
| [HTML+CSS][텍스트 관련 스타일] 04 - 목록 스타일 (0) | 2020.06.28 |
| [HTML+CSS][텍스트 관련 스타일] 03 - 문단 스타일 (0) | 2020.06.27 |
| [HTML+CSS][텍스트 관련 스타일] 02 - 텍스트 스타일 (0) | 2020.06.26 |




댓글