[HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어
[HTML+CSS][HTML5와 시맨틱태그] 03 - IE8 이하 버전에서 시맨틱태그 사용하기 [HTML+CSS][HTML5와 시맨틱태그] 02 - 시맨틱 태그의 종류 [HTML+CSS][HTML5와 시맨틱태그] 01 - HTML5 문서 [HTML+CSS][CSS 레이아..
onelight-stay.tistory.com
플러그인에서 따로 설치할 필요 없이
태그로 해결되는
오디오와 비디오를 재생하는 방법에 대해서
알아보도록 하자.
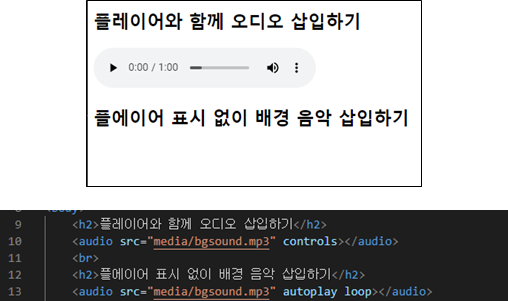
<audio> 태그 : 오디오 파일 삽입하기

HTML5에서 배경 음악이나 효과음 등을 삽입할 때 사용하는 태그로
일반적으로 대부분의 브라우저에서 가능하면
mp3 파일을 삽입하며 ogg 파일은 함께 지정하지 않은 경우가 많다.

<video> 태그 : 비디오 파일 삽입하기


<source> 태그 : 여러 미디어 파일 한꺼번에 지정

브라우저에 따라 지원하는 오디오 코덱이나 비디오 코덱이 다르기 때문에
한 가지 파일만 사용했을 경우 일부 오래된 브라우저는 지원하지 않을 수 있다.
따라서 사용자들의 브라우저 환경을 모두 고려해
최신 브라우저와 이전 브라우저에서 모두 재생할 수 있도록
ogv 파일도 함께 지정해 준다.
(최근에는 webm 파일도 함께 사용한다)
여러 형식의 비디오 파일을 함께 사용하려면
<video> 태그와 <source> 태그를 함께 사용해 여러 개의 파일을
지정해 줘야 한다.

MIME (Multipurpose Internet Extensions)
video/ogg .ogv
video/mp4 .mp4
video/webm .webm서버에서 클라이언트(브라우저) 쪽에 파일을 보낼 때
표시법을 알려주기 위해 함께 보내는 파일 형식 정보이다.
이전 브라우저를 고려해 여러 형식의 파일을 올렸는데도
사용자의 로컬 컴퓨터에서 문제없이 재생되던 파일이
웹 서버에 업로드한 후 재생되지 않는 경우가 있는데
이는 ogv파일이나 webm 파일 등은 이전에 없던
비디오 파일 형식이어서 웹 서버에서 확장자를 인식하지 못했기 때문이다.
이에 대한 해결방법은 파일을 인식할 수 있도록
MIME 유형을 추가해 주는 것이다.
즉 비디오 파일을 재생할 수 있도록
웹 사이트 파일이 올라가 있는 웹 서버 관리자에게
MIME 유형을 설정해 달라고 요청하는 것이다.
이전 브라우저에 <video> 태그 사용하기
대체 텍스트
<video controls>
<source src="media/Painting.mp4" type="vide/mp4">
<source src="media/Painting.webm" type="vide/webm">
<source src="media/Painting.ogv" type="vide/ogg">
이 영상을 보기 위해서는 HTML5를 지원하는 브라우저가 필요합니다.
</video>태그를 지원하지 않는 이전 브라우저를 고려해
HTML5 지원 브라우저가 필요하다는
대체 텍스트를 표시할 수 있다.
<embed>와 <object> 사용
<video controls>
<source src="media/Painting.mp4" type="vide/mp4">
<source src="media/Painting.webm" type="vide/webm">
<source src="media/Painting.ogv" type="vide/ogg">
<object data="media/Painting.swf" type="application/x-shockwave-flash"></object>
</video><video> 태그를 인식하지 못하는 브라우저에서도 비디오를 보여주어야 한다면
플래시 무비로 변환한 후
<embed> 나 <object>를 사용해 플러그인으로 삽입해준다.
<audio> 태그와 <video> 태그 속성
width, height 속성 : 비디오 크기 조절
화면에 표시되는 비디오의 크기를 조절하는 것으로
width나 height 값을 하나만 지정하면
나머지는 자동으로 계산해서 표시된다.
controls 속성 : 컨트롤 막대 표시
미디어 파일에 컨트롤 막대를 함께 표시한다.
preload 속성 : 파일 다운로드 여부

파일을 재생하기 전에 미디어 파일을 모두 다운로드할 것인지,
일부 정보만 다운로드할 것인지 여부를 지정한다.
muted 속성 : 소리 끄고 화면만 재생
비디오를 재생할 때 소리는 끄고 화면만 재생한다.
autoplay 속성 : 자동 재생
비디오나 오디오 파일을 다운로드하자마자 재생된다.
모바일 기기에서는 자동 재생이 실행되지 않으며,
크롬 브라우저 또한 무분별한 광고를 막기 위해
자동 재생이 되지 않는다.
loop 속성 : 반복 재생
미디어 파일 재생이 끝났을 때
파일 맨 앞으로 되돌아가 반복 재생을 진행한다.
poster 속성 : 문제 상황 표시
브라우저 문제나 인터넷 연결 문제 등 비디오를 재생할 수 없을 경우,
비디오 화면 자리에 대신 표시하는 이미지인
포스터 이미지를 지정해 주는 속성이다.
<track> 태그 : 비디오 화면에서 자막 추가

비디오 화면에서 자막을 추가하는 것이다.
kind 속성 : 자막 종류 지정

src 속성 : 자막 텍스트의 파일 경로
srclang 속성 : 사용한 언어 지정
kind 속성 값이 subtitle라면 반드시 지정해야 하며
en이나 ko처럼 언어를 나타내는 약자로 표기해야 한다.
label 속성
자막이 여러 개일 경우,
자막을 식별할 수 있도록 제목을 달아준다.
default
자막 파일이 여러 개일 경우,
기본으로 사용할 자막을 지정해 주는 것이다.

WebVTT 자막 파일
보통 컴퓨터에서 자주 사용하는 자막 파일은
.smi 파일 (자막 내용만 포함)과
.srt 파일 (자막의 시작 시간과 종료 시간을 포함하는 자막 파일)이지만
브라우저에서 공식적으로 지원하는 자막 파일 형식은 webVTT 형식이다.

WEBVTT
00:00.000 --> 00:02.172
예술이란
00:02.172 --> 00:05.719
자연이 인간에 투영된 것입니다
00:05.719 --> 00:07.716
중요한 것은
00:07.716 --> 00:11.061
깨끗하게 투영될 수 있도록
00:11.061 --> 00:20.879
늘 깨끗하게 거울을 닦는 일입니다자막의 시간 정보는 "HH:MM:SS.ttt"로 표시하며
HH는 시(hours), MM은 분(minutes), SS는 초(seconds),
tt는 밀리초(milliseconds)를 나타내며,
시작시간과 종료시간 사이에는 '-->'를 사용한다.
자막이 처음에는 영상 자체에 있다고 생각했는데
저렇게 파일에 입력하고 연결하는 것 만으로
멋진 자막이 나온 다는 것이 신기한 것 같고
나중에 써먹는다면 전달하고자 하는 정보를
정확하게 전달할 수 있을 것 같으니 잘 기억해야겠다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자 (0) | 2020.07.18 |
|---|---|
| [HTML+CSS][HTML5와 멀티미디어] 03 - 연습문제 (0) | 2020.07.17 |
| [HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어 (0) | 2020.07.15 |
| [HTML+CSS][HTML5와 시맨틱태그] 03 - IE8 이하 버전에서 시맨틱태그 사용하기 (0) | 2020.07.14 |
| [HTML+CSS][HTML5와 시맨틱태그] 02 - 시맨틱 태그의 종류 (0) | 2020.07.13 |




댓글