[HTML+CSS][HTML5와 멀티미디어] 02 - 오디오 & 비디오 재생하기
[HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어 [HTML+CSS][HTML5와 시맨틱태그] 03 - IE8 이하 버전에서 시맨틱태그 사용하기 [HTML+CSS][HTML5와 시맨틱태그] 02 - 시맨틱 태그의 종류 [HTML+CSS][HTML5..
onelight-stay.tistory.com
선택자와 선택자를 연결해
적용 대상을 한정시키는 '연결 선택자'에 대해서
알아보도록 하자.
하위 선택자 : 지정한 모든 하위 요소에 스타일 적용

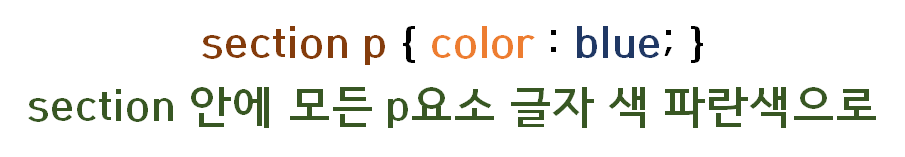
하위 선택자(descendant selector)는
부모 요소에 포함된 하위 요소 모두에 스타일이 적용되는 것으로
'자손 선택자'라고도 한다.

자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용되며,
상위 요소와 하위 요소를 공백으로 구분하고 대괄호 안에 속성을 지정한다.

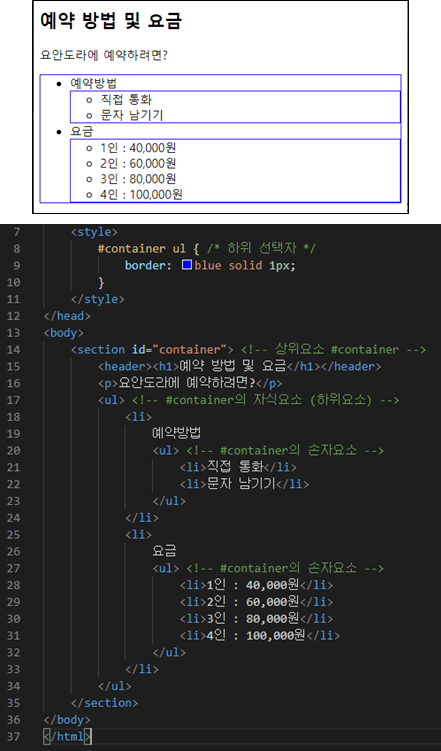
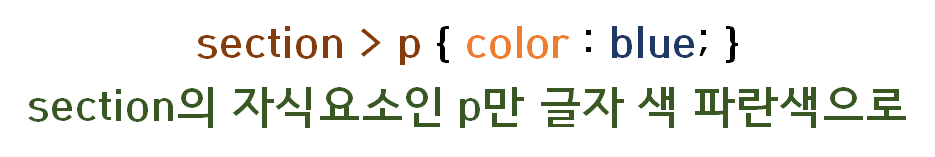
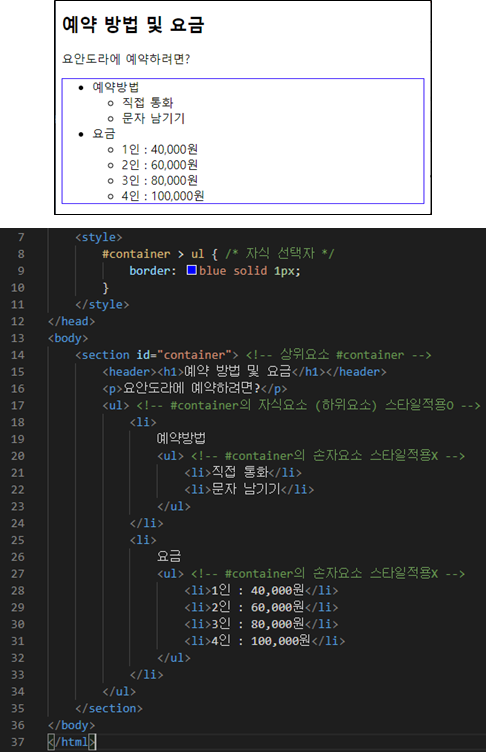
자식 선택자 : 자식 요소에만 스타일 적용

오로지 자식 선택자(child selector)에만 스타일을 적용하는 것으로
부모 요소와 자식 요소 사이에 '>(부등호)'를 입력해 두 요소 사이를 구분한다.

하위 선택자와 다른 점은
하위 선택자는 자식 요소뿐만 아니라 손자 요소까지 적용되는 반면에
자식 선택자는 바로 아래 요소인 자식 요소에만 스타일이 적용된다.

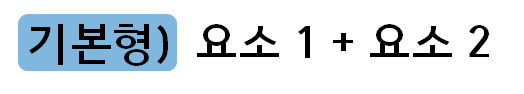
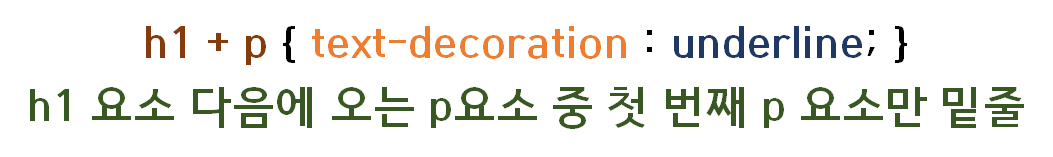
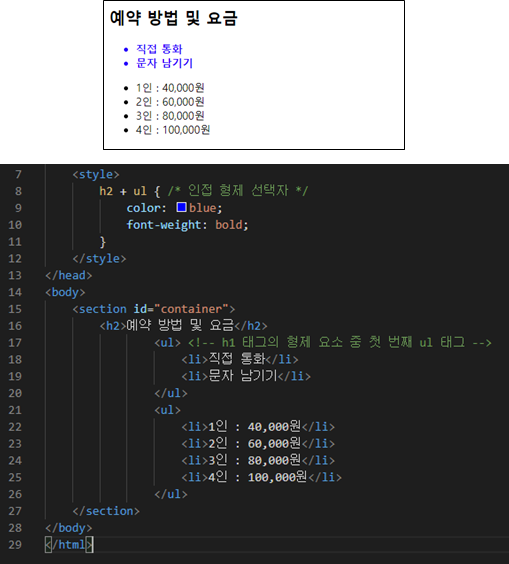
인접 형제 선택자 : 가장 가까운 형제 요소에 스타일 적용

같은 부모 요소를 가지고 있는 요소들을 형제관계라고 부르는데
형제 관계인 요소들에서 먼저 나오는 요소를 '형 요소',
나중에 나오는 요소를 '동생 요소'라고 한다.
인접 형제 선택자(adjacent selector)는 문서 구조상
같은 부모를 가진 형제 요소 중에서 첫 번째 동생 요소에만 스타일을 적용시키며,
정의할 때 '+(더하기)'로 표시한다.


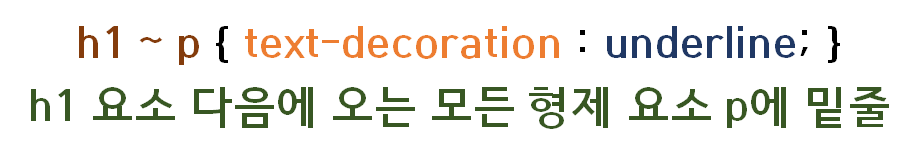
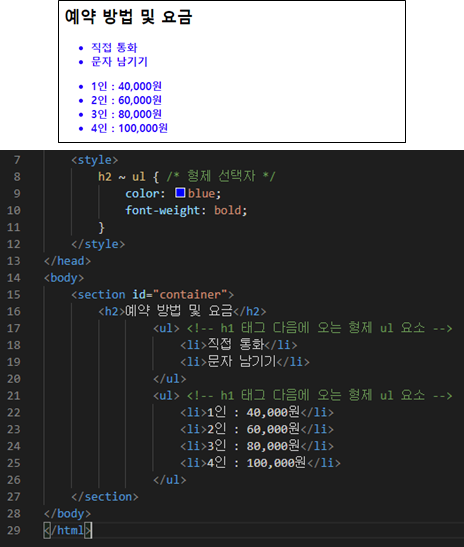
형제 선택자 : 형제 요소에 스타일 적용

모든 형제 요소에 스타일을 적용시키는 것으로
선택자를 정의할 때 첫 번째 요소와 두 번째 요소 사이에
'~(틸드)'를 표시한다.


기존에 항상 각 태그에 아이디나 클래스를 매번 선언했는데
연결 선택자를 통해서 손쉽게 스타일을 변형할 수 있어서 좋은 것 같다.
조금 헷갈릴 것 같기는 한데
자주자주 연습해 주면 아주 유용한 것이 될 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상 요소 (0) | 2020.07.22 |
|---|---|
| [HTML+CSS][다재다능한 CSS3 선택자] 02 - 속성 선택자 (0) | 2020.07.21 |
| [HTML+CSS][HTML5와 멀티미디어] 03 - 연습문제 (0) | 2020.07.17 |
| [HTML+CSS][HTML5와 멀티미디어] 02 - 오디오 & 비디오 재생하기 (0) | 2020.07.16 |
| [HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어 (0) | 2020.07.15 |




댓글