국비지원 D+34
- HTML 개념 및 태그 종류 -
HTML 개념
• 네트워크 프로그래밍 (정보의 송수신)
우리가 HTML을 알기전에 가장 중요한것은 우리가 작성한 코드들이 어떻게 송수신이 되어지는지를 이해하고나서 HTML의 개념에 대해 학습하는 것이 좀 더 수월할 것이다.

네트워크에서는 크게 두가지로 구분지을 수있다.
바로 client와 server이다.
간단하게 말하자면 client는 서비스를 server에게 요청하는 것이고, server는 client에게 요청받은 서비스를 client에게 제공받는 것이다.

우리가 서버에게 요청하는 것은 그렇게 어렵지 않다.
만약 우리가 원하는 정보를 마우스로 클릭하게 되면 주소창에 이러한 내용들이 있는데 이것들은 사실 서버에게 전달할 요청정보이다.
즉, ?뒤에 적혀있는 복잡한 내용들이 사실상 사용자가 원하는 디테일한 정보들이 적혀있게 되어서 이정보들을 서버에게 보내주는 것이다.

클라이언트는 인간에게 받은 요청정보를 서버에게 전송하게 되면 서버는 클라이언트에게 받은 요청정보를 분석해 파악한다음에 클라이언트가 원하는 정보를 만든다.
이후 이 정보는 다시 클라이언트에게 전송되게 되고 서버로부터 받아온 정보를 클라이언트는 인간이 이해할 수 있도록 잘 표현해 화면에 랜더링하는 구조로 이루어져 있다.
이때, 클라이언트가 서버에게 서비스를 요청하거나 서버가 클라이언트에게 서비스를 제공하는 이 통신에는 규약이나 규칙이 존재하는데 바로 HTTP 프로토콜이다.
또한, 서버가 클라이언트에게 요청받은 정보를 제작한 파일이 바로 HTML형식의 파일인 것이다.
• HTML (Hyper Text Markup Language)

우리는 정보를 주고 받을때 정보가 어떠한 구조로 이루어 졌는지 알아보려고 한다.
예를들어, 63이라는 데이터만 있을때 우리는 이 63이 어떤걸 가리키는 63인지에 대해 알 수 없다.
즉, 의미가 없다면 데이터가 있어도 정보가 없다는 것이다.
몸무게나 나이와 같은 의미가 있어야지만 63이라는 데이터는 의미있는 정보가 될 수 있는것이다.
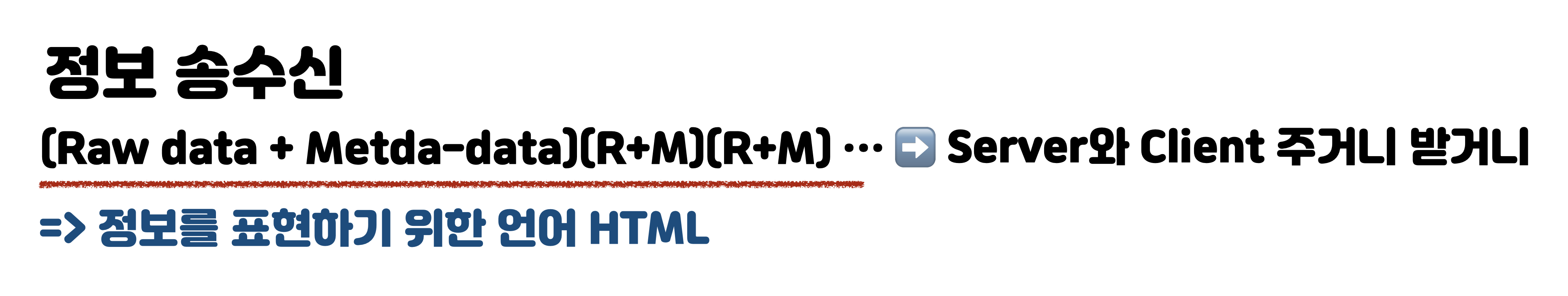
이렇게 정보는 63과 같은 Raw data와 의미를 가리키는 Meta-data로 이루어져 있다.

이렇게 정보는 규칙과 규약을 가지고 있는 정형화된 구조로 서버와 클라이언트를 오가며 송수신을 한다.
이때 로우데이터와 메타데이터로 이루어진 정보를 표현하기 위한 언어를 HTML이라고 한다.

그런데 로우데이터같은 경우 값만 있기 때문에 특별한 이슈가 없지만 메타데이터같은 경우 로우데이터를 설명하기 위해 여러 개의 서브 메타데이터를 필요로한다.
이는 정보를 송수신하는데에 복잡할 뿐만 아니라 개발자가 읽는데에도 어려움이 존재할 것이다.
그래서 메타데이터는 태그를 사용해 해당 문장이 어떠한 기능을 하는지 표현해주고 메타데이터를 따르는 서브메타데이터는 태그내에 key-value구조인 속성으로 정보를 표현해 준다.
마지막으로 로우 데이터는 태그사이에 넣어주면 기존에 우리가 알고있는 html이 완성되는 것이다.
우리는 이러한 단위정보 구조를 엘리먼트라고 한다.
이때 우리가 한가지 알아둬야 할점은 HTML은 웹의 기능을 구현하기위해 사용되는 언어이지 디자인을 위해 사용되는 언어가 아니다.
예를들어 h1태그는 header의 역할을 하는 것이지 단순히 글씨가 크게되는 디자인이 아니다.
글씨의 크기가 조절되는 것은 브라우저에서 기본셋팅이 그렇게 되어있을 뿐이지 HTML자체에서 하는 기능이 아니니 명심하도록 하자.
요약)
- HTML은 웹의 기능을 구현하기 위해 사용하는 언어이다.
- 마크업언어이다.
- key value 구조이다.
- 엘리먼트 : 태그 + 속성 + 컨텐츠
태그 종류
• HTML5 문서구조

HTML은 크게 head와 body로 이루어져있는데 head는 문서 자체의 여러 정보를 포함하며, 실제로 화면에 표현되어지지는 않는다.
body는 문서의 실질적인 내용이 위치하는 곳으로 우리가 입력했을때 브라우저 화면에 나타나는 공간이라고 할 수 있다.
• 태그

- 데이터에 시맨틱 요소를 포함하기 위한 메타데이터
- Element, Content, Opening tag, Closing tag
- Attribute name, Attribute value (key-value style)
• Text tag
<hn>
- <h1> to <h6> 태그는 HTML 제목을 정의하는데 사용된다.
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<br>
- <br> 태그는 단일 줄 바꿈을 삽입한다.
- 끝 태그가 없음을 의미하는 빈 태그이다.
<p>To force<br> line breaks<br> in a text,<br> use the br<br> element.</p>
<hr>
- <hr> 태그는 HTML 페이지에서 주제 구분을 정의한다.
- 콘텐츠를 분리하는데 사용되는 수평 규칙으로 자주 사용된다.
<h1>The Main Languages of the Web</h1>
<p>HTML is the standard markup language for creating Web pages.
HTML describes the structure of a Web page, and consists of a series of elements.
HTML elements tell the browser how to display the content.</p>
<hr>
<p>CSS is a language that describes how HTML elements are to be displayed on screen,
paper, or in other media.
CSS saves a lot of work, because it can control the layout of multiple web pages all
at once.</p>
<hr>
<p>JavaScript is the programming language of HTML and the Web.
JavaScript can change HTML content and attribute values.
JavaScript can change CSS.
JavaScript can hide and show HTML elements, and more.</p>
<p>
- 문단을 정의한다.
- p 요소 앞뒤에 빈 줄을 자동으로 추가한다.
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
• List tag
<ul>
- 정렬되지 않은 목록을 정의한다.
- <li>태그와 함께 사용하여 정렬되지 않은 목록을 만든다.
<ol>
- 순서 목록을 정의한다.
- <li>태그와 함께 사용하여 순서 목록을 만든다.
<li>
- 목록 항목을 정의한다.
- <ol>, <ul>, <menu>에서 함께 사용된다.
<p>The ol element defines an ordered list:</p>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<p>The ul element defines an unordered list:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
• Table tag
<table>
- 테이블을 정의한다.
- 하나의 <table> 요소와 하나 이상의 <tr>, <th>, <td> 요소로 구성된다.
<tr>
- 테이블의 행을 정의한다.
<th>
- 테이블 헤더를 정의한다.
<td>
- 테이블의 셀을 정의한다.
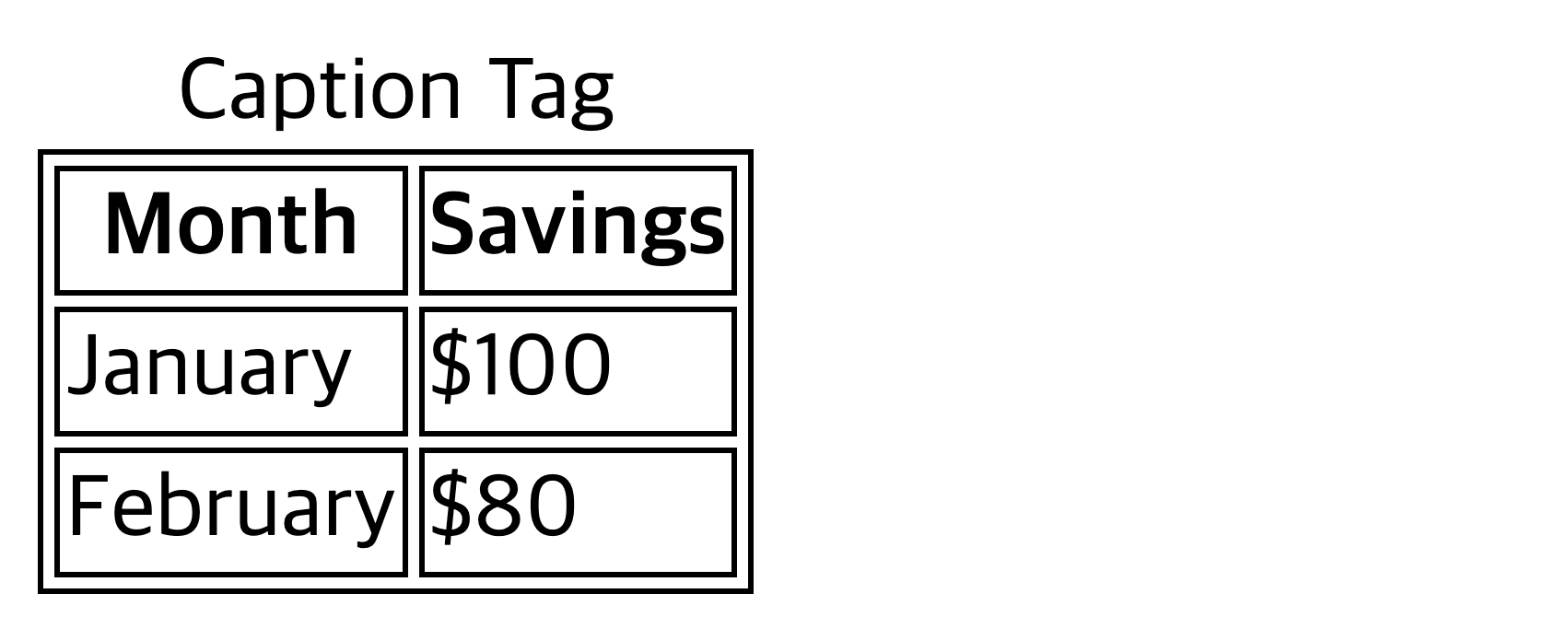
<caption>
- 테이블의 제목을 정의한다.
<table>
<caption>Caption Tag</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
• 입력 양식 태그
<form>
- 사용자의 입력을 위한 HTML form을 만드는데 사용된다.
- <input>, <select>, <textarea> 등과 같은 태그가 포함되어있다.
- action, method와 같은 attribuete가 있다.
<input>
- 사용자가 데이터를입력할 수 있는 입력필드를 지정한다.
- 유형 속성에 따라 여러 가지 방법으로 표시될 수 있다.
<lable>
- <input>, <progress> 등의 태그에 라벨링을 수행한다.
- 라벨링 : 스크린 리이(소리로 읽음)이나 클릭이 어려운 사용자 지원
- for attribute을 통해 id를 매개로 연결
<textarea>
- 여러 줄의 텍스트 입력 컨트롤을 정의한다.
<select>
- 드롭다운 목록을 만드는 데 사용된다.
- <option>, <optiongroup>과 함께 사용된다.
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname">
<br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname">
<br><br>
<label for="cars">Choose a car:</label>
<select id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<br><br>
<p><label for="w3review">Review of W3Schools:</label></p>
<textarea id="w3review" name="w3review" rows="4" cols="50">At w3schools.com you will learn how to make a website. They offer free tutorials in all web development technologies.</textarea>
<br><br>
<input type="submit" value="Submit">
</form>

'시도 > 국비지원' 카테고리의 다른 글
| [D+35] CSS 개념, 선택자, font-size, Box model (0) | 2022.11.11 |
|---|---|
| [D+35] 공간분할태그, 시멘틱태그 (0) | 2022.11.10 |
| [D+32] DB이상현상, 정규화 (0) | 2022.11.07 |
| [D+31] JOIN, 모델링 (0) | 2022.11.04 |
| [D+30] DB 외래키, 그룹핑, DB개념 (1) | 2022.11.03 |




댓글