국비지원 D+35
- CSS 개념, 선택자, font-size, Box model -
CSS 개념
- HTML의 디자인(스타일)을 꾸미기 위한 프로그래밍 언어
- HTML에서 디자인과 Element의 분리로 독립적인 디자인 요소를 제공하고, 정보의 간결성, 유지보수성을 극대화한다.
- 상위태그에서 적용한 속성이 하위태그에 그대로 상속된다. (단, 모든 CSS속성이 상속되는 것은 아니다)
• CSS의 적용방법 종류
- 외부 CSS : 외부파일로 작성하여 사용하며, 가장 일반적인 방식이다.
- 내부 CSS : html파일 내부에 style태그를 넣어서 사용하는 방식이다.
- 인라인 CSS : 태그안에 직접넣어서 사용하는 방식으로 잘 사용하지는 않는다.
CSS 선택자

HTML의 Element를 선택하기 위한 CSS 기법으로 선택자, 스타일속성, 스타일값으로 구성되어 있다.
또한 선택자는 다양한 조건을 적용할 수 있다.
• 전체 선택자
- 모든 웹페이지의 Element를 선택한다.
* {color : red;}
• 태그 선택자
- 특정한 태그를 선택한다.
- 여러 태그를 같이 선택할 수 있다.
h1 { color : red; }
p { color : blue; }
h1, p {
color : red;
margin : 0;
}
• 아이디 선택자
- 특정 id에 해당하는 Element를 선택한다.
- 가급적 같은 id를 쓰지 않는것을 권장한다.
(적용은 되지만 JS에서 문제가 발생될 수 있다)
#header {
width: 800px;
margin: 0 auto;
}
• 클래스 선택자
- 특정 클래스에 해당하는 Element를 선택한다.
.a {background: red; }
• 속성 선택자
- 특정 속성을 가진 Element를 선택한다.
- 일반적으로 다른 선택자와 함께 사용한다.
- 명시적으로 속성을 표시한 경우만 적용한다.
input[type='text'] { background: blue; }
- 문자열 속성 선택자
- 속성값에 특정한 문자열을 확인하여 선택한다.

img[src $= png] { border: 3px solid red; }
img[src $= jpg] { border: 3px solid green; }
• 후손 선택자 & 자손 선택자

- 후손 선택자 : 해당 선택자 하위의 모든 선택자를 가리킨다.
- 자손 선택자 : 해당 선택자 바로 하위의 선택자를 가리킨다.
body li {...} // --> body 하위의 모든 li
body > p {...} // --> body 바로 밑의 p
• 구조 선택자
- 특정 위치에 있는 태그를 선택한다.
- 일반적으로 자손 선택자와 함께 사용된다.
- ':' 뒤에는 가상선택자가 붙는데 추후에 생기거나 없어지는것에 관해서도 처리를 해주기 때문이다.
- 가상선택자는 우선순위가 동일하기 때문에 순서에 영향이 있다.
:first-child
형제 관계 중 첫 번째 위치 태그 선택
:last-child
형제 관계 중 마지막 위치 태그 선택
:nth-child(수열)
형제 관계 중 앞에서 수열번째 위치 태그 선택
:nth- last-child(수열)
형제 관계 중 마지막에서 수열번째 위치 태그 선택
li:nth-child(2n) {...}
li:nth-child(2n+1) {...}
li:last-child {...}
li:first-child {...}
• CSS 작성 우선순위
1 > 전체 레이아웃 태그 및 시멘틱 태그 설정
2 > 문서 내용에 직접적인 표시를 하는 태그 설정
3 > 배치와 관련된 태그는 외곽부터 안쪽 순으로 설정
4 > id를 이용한 CSS는 최소한으로 사용
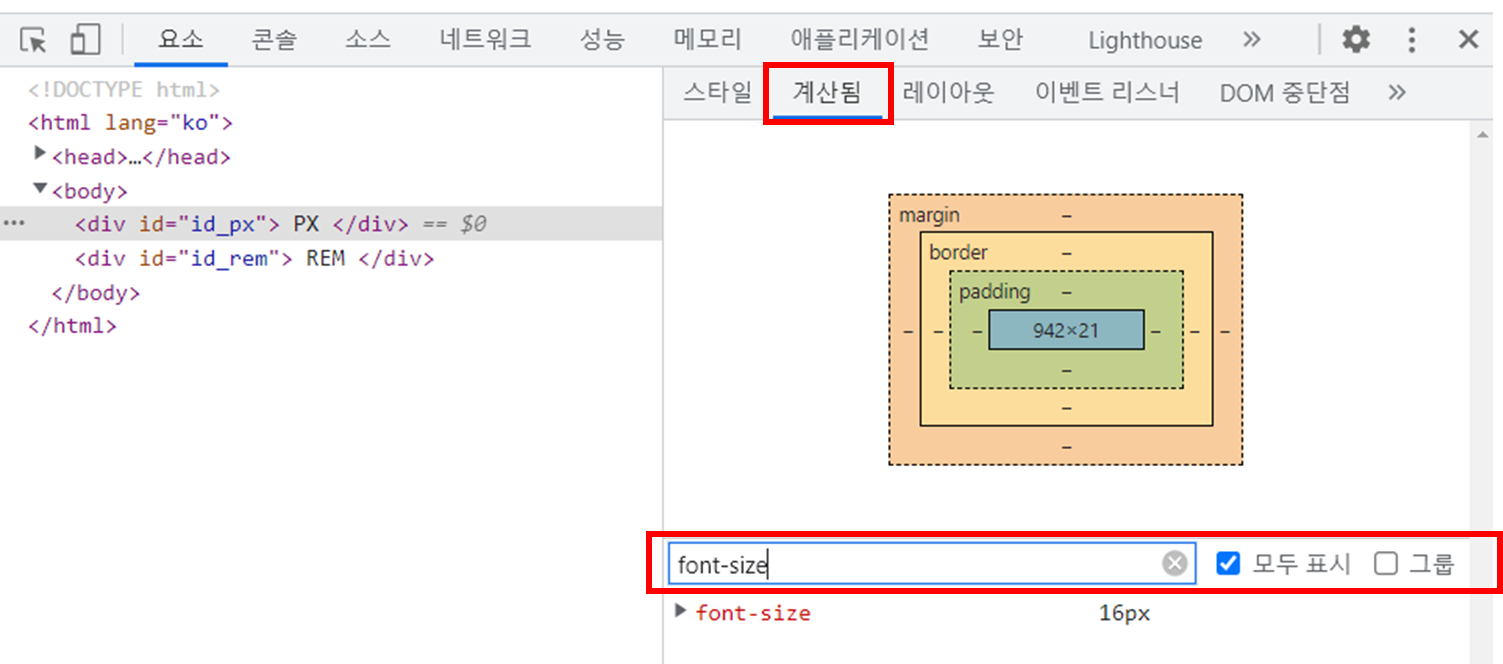
font-size

브라우저의 폰트 사이즈는 크롬의 element창에서 확인이 가능하다.
• px
- 고정값
- 고정된 폰트의 크기
• em
- 상대값
- element 즉, 부모태그에서 사용하는 font-size에 비례한 값
• rem
- 상대값
- root em 즉, html에서 사용하는 font-size에 비례한 값
- 반응형 웹에 대응
- 기본적으로 rem 사용을 권장
• vw
- 상대값
- viewport width, 1vw는 화면 가로크기의 1/100
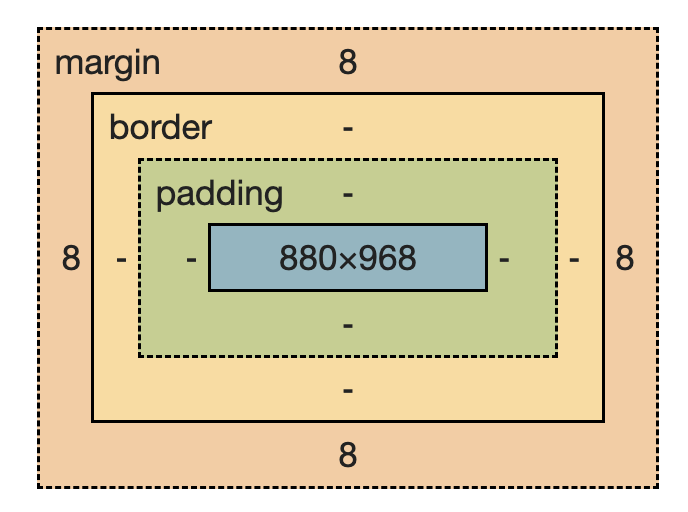
Box model
Box model은 Object의 영역을 정의한다.

• content
- 기본적으로 컨텐츠가 들어가는 영역이다.
• padding
- content영역과 border사이의 완충역할을 하는 영역이다.
• border
- content 영역을 둘러싼 틀이다.
• margin
- 두 content영역 사이의 공간을 보통 margin이라도 한다.
- 한 content 영역에서 margin을 제어할 수는 있지만 그렇다고 해서 한 content가 margin을 소유하고 있다고 볼 수는 없다.

'시도 > 국비지원' 카테고리의 다른 글
| [D+37] 배열의 for문, 함수의 기본, 콜백함수 (0) | 2022.11.13 |
|---|---|
| [D+36] javascript 등장배경 및 기초 (0) | 2022.11.11 |
| [D+35] 공간분할태그, 시멘틱태그 (0) | 2022.11.10 |
| [D+34] HTML 개념 및 태그 종류 (0) | 2022.11.09 |
| [D+32] DB이상현상, 정규화 (0) | 2022.11.07 |




댓글