[HTML+CSS] [텍스트 관련 태그] 01 - 블록 레벨 태그
[HTML+CSS] [HTML 기본 다지기] 05 - 엔티티 기호 사용하기 [HTML+CSS] [HTML 기본 다지기] 04 - HTML 문서의 기본구조 [HTML+CSS] [HTML 기본 다지기] 03 - Tag(태그) 개념 및 사용시 주의해야 할 점 [HTML+CSS]..
onelight-stay.tistory.com
텍스트와 관련된 태그들 중에서도
텍스트를 한 줄로 표시하는 태그에 대해서 알아보자.
인라인 레벨 태그
텍스트를 한 줄로 표시하는 태그
<strong>, <b> - 굵게 표시

해당 태그들은 특정 텍스트를 굵게 강조하거나 표시하기 위해 사용하는 태그이다.

둘의 차이점은
<strong>은 경고나 주의 사항 같은 중요한 내용을 강조할 때 사용하며,
<b>는 단순히 굵게 내용을 표시할 때 사용된다..
이때, <strong>은 <b>와는 달리 화면 낭독기에 강조되었다고 나타난다.
<em>, <i> - 이탤릭체로 표시

텍스트를 비스듬히 이탤릭체로 표시할 때 사용하는 태그이다.

마찬가지로 이 둘은 같은 효과를 보이지만 둘의 차이점이 있는데
<em>은 특정 부분을 강조하고 싶을 때 사용하고,
<i>는 단순히 이탤릭체로 표시할 때 사용한다.
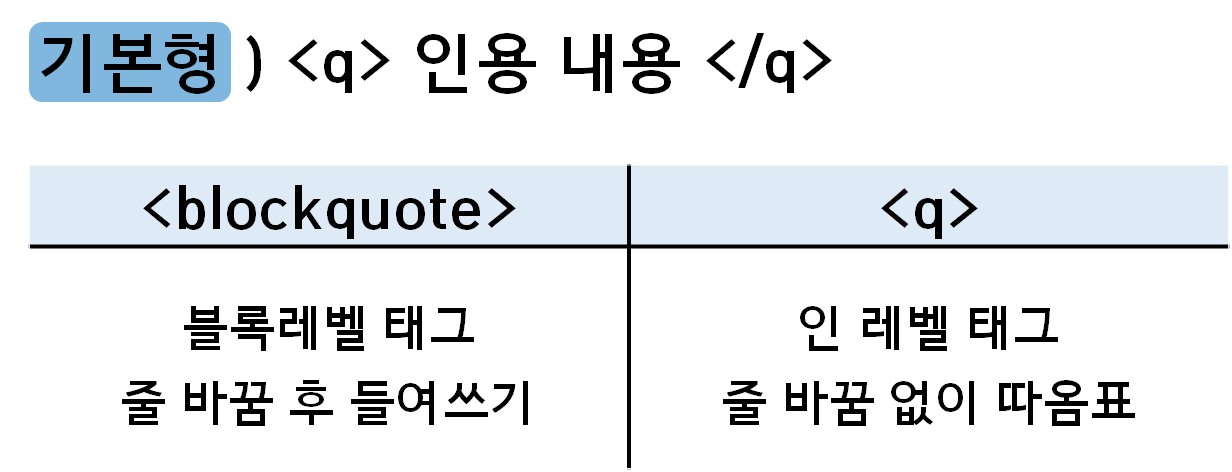
<q> - 인용 내용 표시

<q>는 ‘quote’의 ‘q’를 따온 태그로 인용한 내용을 표기하기 위한 것이다.
앞전에 배운 <blockquote>와 매우 비슷하지만
<blockquote>는 블록 레벨 태그로 인용 내용이 줄이 바뀌고 다른 내용과 구별되도록 들여 쓰기로 작성되지만,
<q>는 인레벨 태그로 인용 내용이 다른 내용과 함께 줄바꿈 없이 한줄로 표시되며 인용 내용이 따옴표(“”)로 구별된다.
<mark> - 형광펜 효과

선택한 부분의 배경색이 노란색이 되며
형관 펜으로 그어 놓은 듯한 효과를 나타낸다.
<span> - 줄 바꿈 없이 영역 묶기

<span>은 텍스트 단락 안에서 줄바꿈 없이
일부 텍스트만 묶어서 스타일을 적용하려고 할 때 사용하는 태그이다.
이때, 일부텍스트가 아닌 단락을 통째로 묶어주고 싶다면 <div>를 사용해 주면 된다.
<ruby>, <rt> - 주석 달기

주로 동아시아 국가 글자에 주석을 함께 표기하기 위한 용도로 사용되며
주석으로 표시할 내용을 <ruby> 태그 안에 <rt><rt> 태그로 표시해 준다.
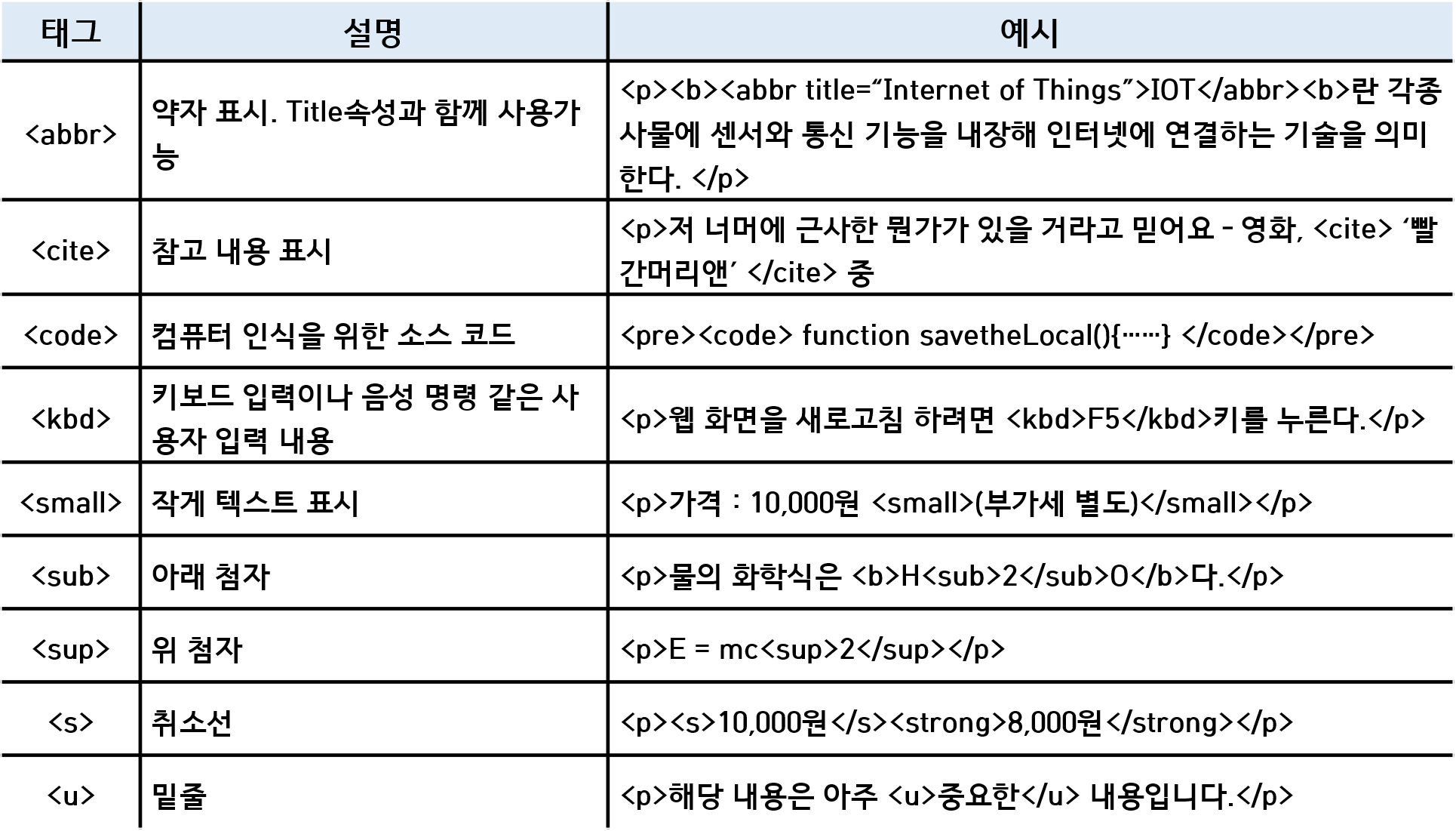
그밖에 태그들


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>텍스트를 한 줄로 표시하는 태그</title>
</head>
<body>
<h1>양이온과 음이온의 <em>결합</em></h1>
<p><q><b>화합물</b> → 전기적 <b>인력</b> → 일정한 비율 → <mark>전기적 <strong>중성</strong></mark></q></p>
<p><span style="color: green;"><strong>칼슘이온 (Ca<sup>2+</sup>)과 염화이온(Cl<sup>-</sup>)의 화합물</strong></span></p>
<pre>
① 양이온, 음이온을 쓴다. <b><span style="color: green;"><ruby>Ca<sup>2+</sup><rt>(양이온)</rt></ruby> <ruby>Cl<sup>-</sup><rt>(음이온)</rt></ruby></span></b>
② 전체 전하의 합이 <q>0</q>이 되도록
양이온 & 음이온의 개수 비 조절 <b><span style="color: green;">(+2) * 1 + (-1) * 2 = 0</span></b>
③ 각 이온의 전하를 지우고, 개수 비를
원소기호의 오른쪽 아래에 적는다. <b><span style="color: green;">CaCl<sub>2</sub></span></b>
<u><i>(단, 1은 생략한다.)</i></u>
④ 음이온 먼저, 양이온은 나중에 읽는다. <b><span style="color: green;">염화 칼슘</span></b>
</pre>
</body>
</html>
유형에 맞게 코드를 작성해 보았으며
활용도가 아주 높아서 잘만 쓰면 멋있는 결과가 나올 것 같다.
아직 미숙해서인지 시간이 오래 걸렸지만
꽤 뿌듯하다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] [텍스트 관련 태그] 04 - 표를 만드는 태그 (0) | 2020.06.10 |
|---|---|
| [HTML+CSS] [텍스트 관련 태그] 03 - 목록을 만드는 태그 (0) | 2020.06.09 |
| [HTML+CSS] [텍스트 관련 태그] 01 - 블록 레벨 태그 (0) | 2020.06.07 |
| [HTML+CSS] [HTML 기본 다지기] 05 - 엔티티 기호 사용하기 (0) | 2020.06.06 |
| [HTML+CSS] [HTML 기본 다지기] 04 - HTML 문서의 기본구조 (0) | 2020.06.05 |




댓글