[HTML+CSS] [텍스트 관련 태그] 03 - 목록을 만드는 태그
[HTML+CSS] [텍스트 관련 태그] 02 - 인라인 레벨 태그 [HTML+CSS] [텍스트 관련 태그] 01 - 블록 레벨 태그 [HTML+CSS] [HTML 기본 다지기] 05 - 엔티티 기호 사용하기 [HTML+CSS] [HTML 기본 다지기] 04 - HTML..
onelight-stay.tistory.com
내용을 깔끔하게 표시할 수 있는
표를 만드는 태그에 대해서 알아보자.
<table>, <tr>, <td>, <th> - 기본적인 표

<table>은 테이블 전체 윤곽을 잡아주고
이 안에서 행을 만드는 <tr>과 열을 만드는 <td>로 구성되어 있다.
또한 <th>는 <td>대신에 사용할 수 있는데 셀에 제목을 넣을 때 사용되며
<td>와는 달리 셀 안의 내용을 중앙으로 배치시키고 글꼴을 굵게 만들어 준다.
- colspan, rowspan 속성 -

<table> 태그에서와 <th>에서 사용 할 수 있는 속성으로
각자 열과 행을 합칠 수 있는 속성이다.
-aria-describedby 속성 –
표에 이해를 높이기 위해 설명문을 작성하고 싶을 때 사용되며,
테이블 태그 밖에서 id를 만들어 내용을 작성한 뒤에
테이블 태그 옆에 해당 속성을 이용해 전에 만든 id와 연결 시키면 내용이 연결되어
표와 함께 화면에 나타난다.
<caption>, <figcaption> - 표에 제목 붙이기
<caption>와 <figcaption> 둘다 표에 제목을 붙이는데에 사용되지만 각자 차이점이 있다.

<caption>을 사용할 때 <table><table> 태그 바로 다음에 사용해야 하며,
사용했을 경우 표 위에 중앙에 제목이 나타난다.

<figcaption>은 설명 글을 붙이고 싶은 대상을 <figure>로 감싼 뒤에
<figcaption> 안에.
이때, <table> 태그 밖에 사용해야 하며 사용했을 경우
<caption>과는 달리 중앙에 내용이 나타나지 않는다.
<thead>, <tbody>, <tfoot> - 표 구조 정의

표를 제목(head), 본문(body), 요약(foot) 부분으로
표의 구조를 정의해서 표를 작성하는 것이다.
해당 표를 정의하였을 경우 시각장애인들도 화면 낭독기를 통해 표의 구조를 쉽게 이해할 수 있다.
<col>, <colgroup> - 여러 열 묶어 스타일 지정
<col>은 한 열에 있는 모든 셀에 같은 스타일을 적용시키는 것으로 닫는 태그가 없으며
또한, span 속성을 이용해 둘 이상의 열을 묶어 같은 스타일로 지정해 줄 수 있다.
<colgroup>은 여러 열을 묶어 스타일을 적용하는 데 사용된다.
해당 태그들은 <caption><caption> 태그 뒤 <tr>,<td> 태그 전에 사용해야 한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>표를 만드는 태그</title>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
thead, tfoot {
background-color: lightgray;
}
</style>
</head>
<body>
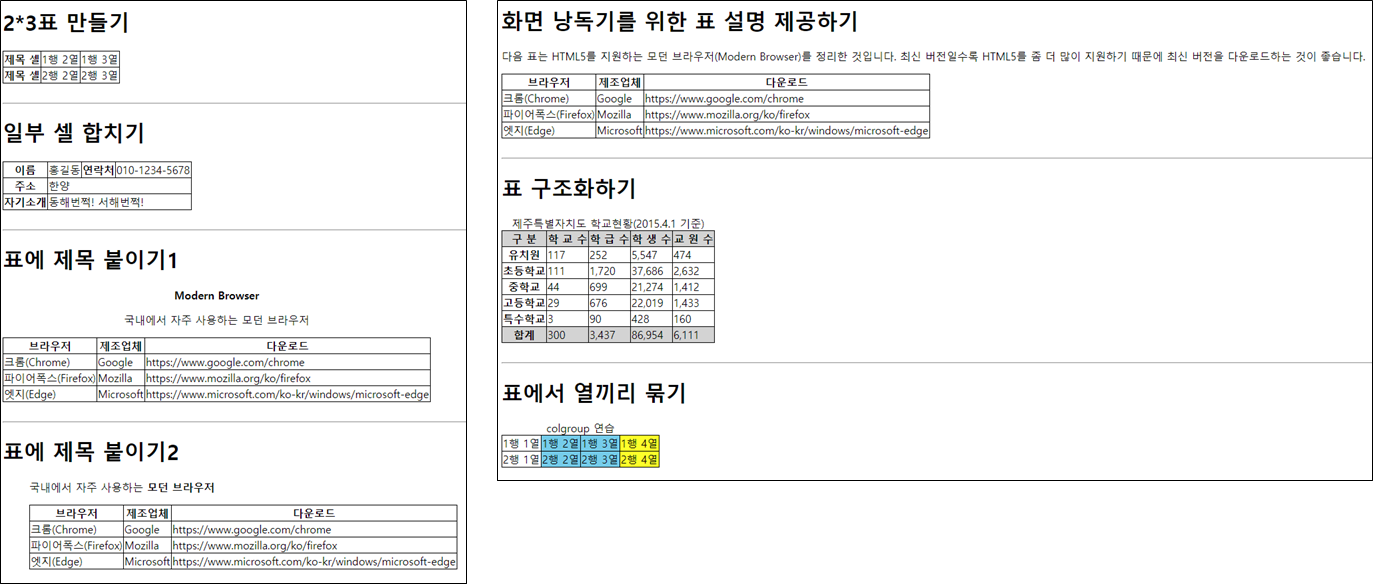
<h1>2*3표 만들기</h1>
<table>
<tr>
<th>제목 셀</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<th>제목 셀</th>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
<br>
<hr>
<h1>일부 셀 합치기</h1>
<table>
<tr>
<th>이름</th>
<td>홍길동</td>
<th>연락처</th>
<td>010-1234-5678</td>
</tr>
<tr>
<th>주소</th>
<td colspan="3">한양</td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3">동해번쩍! 서해번쩍!</td>
</tr>
</table>
<br>
<hr>
<h1>표에 제목 붙이기1</h1>
<table>
<caption>
<strong>Modern Browser</strong><br>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</caption>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<td>크롬(Chrome)</td>
<td>Google</td>
<td>https://www.google.com/chrome</td>
</tr>
<tr>
<td>파이어폭스(Firefox)</td>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox</td>
</tr>
<tr>
<td>엣지(Edge)</td>
<td>Microsoft</td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge</td>
</tr>
</table>
<br>
<hr>
<h1>표에 제목 붙이기2</h1>
<figure>
<figcaption>
<p>국내에서 자주 사용하는 <b>모던 브라우저</b></p>
</figcaption>
<table>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<td>크롬(Chrome)</td>
<td>Google</td>
<td>https://www.google.com/chrome</td>
</tr>
<tr>
<td>파이어폭스(Firefox)</td>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox</td>
</tr>
<tr>
<td>엣지(Edge)</td>
<td>Microsoft</td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge</td>
</tr>
</table>
</figure>
<br>
<hr>
<h1>화면 낭독기를 위한 표 설명 제공하기</h1>
<p id="summary">다음 표는 HTML5를 지원하는 모던 브라우저(Modern Browser)를 정리한 것입니다.
최신 버전일수록 HTML5를 좀 더 많이 지원하기 때문에 최신 버전을 다운로드하는 것이 좋습니다.</p>
<table aria-describedby="summary">
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<td>크롬(Chrome)</td>
<td>Google</td>
<td>https://www.google.com/chrome</td>
</tr>
<tr>
<td>파이어폭스(Firefox)</td>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox</td>
</tr>
<tr>
<td>엣지(Edge)</td>
<td>Microsoft</td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge</td>
</tr>
</table>
<br>
<hr>
<h1>표 구조화하기</h1>
<table>
<caption>제주특별자치도 학교현황(2015.4.1 기준)</caption>
<thead>
<tr>
<th>구 분</th>
<th>학 교 수</th>
<th>학 급 수</th>
<th>학 생 수</th>
<th>교 원 수</th>
</tr>
</thead>
<tbody>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<th>초등학교</th>
<td>111</td>
<td>1,720</td>
<td>37,686</td>
<td>2,632</td>
</tr>
<tr>
<th>중학교</th>
<td>44</td>
<td>699</td>
<td>21,274</td>
<td>1,412</td>
</tr>
<tr>
<th>고등학교</th>
<td>29</td>
<td>676</td>
<td>22,019</td>
<td>1,433</td>
</tr>
<tr>
<th>특수학교</th>
<td>3</td>
<td>90</td>
<td>428</td>
<td>160</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합계</th>
<td>300</td>
<td>3,437</td>
<td>86,954</td>
<td>6,111</td>
</tr>
</tfoot>
</table>
<br>
<hr>
<h1>표에서 열끼리 묶기</h1>
<table>
<caption>colgroup 연습</caption>
<colgroup>
<col>
<col span="2" style="background-color:skyblue;">
<col style="background-color: yellow;">
</colgroup>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
<td>1행 4열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
<td>2행 4열</td>
</tr>
</table>
<br>
</body>
</html>표를 만들기 위해 html 파일을 제작하는데
표가 선이 없이 나타나는 결과가 나타나서 CSS를 살짝 변경해 주었다.
(CSS는 아직 나도 모르니 다음에 자세히 알아보자.)
표를 제작하는 태그가 이렇게 다양할 줄 몰랐다.
이제 외우는 일만 남았다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] [이미지와 하이퍼링크] 01 - 이미지 태그 (0) | 2020.06.12 |
|---|---|
| [HTML+CSS] [텍스트 관련 태그] 05 - 연습문제 (0) | 2020.06.11 |
| [HTML+CSS] [텍스트 관련 태그] 03 - 목록을 만드는 태그 (0) | 2020.06.09 |
| [HTML+CSS] [텍스트 관련 태그] 02 - 인라인 레벨 태그 (0) | 2020.06.08 |
| [HTML+CSS] [텍스트 관련 태그] 01 - 블록 레벨 태그 (0) | 2020.06.07 |




댓글