01

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>서울특별시</title>
</head>
<body>
<div style="float:left; width:150px; margin-right:25px;">
<img src="images/symbol.gif" alt="서울특별시 휘장">
</div>
<div>
<h1>서울특별시</h1>
<p><strong>서울의 지향 이미지 : 역사와 활력의 인간도시</strong></p>
<p><i>휘장은 한글 '서울'을 서울의 산, 해, 한강으로 나타내면서 <br>
전체적으로는 신명나는 사람의 모습을 형상화한 것으로 <br>
인간 중심도시를 지향하는 서울을 상징합니다.</i></p>
<p>자연 - 인간 - 도시의 맥락 속에서<br>
녹색 산은 환경사랑, 청색 한강은 역사와 활력, <br>
가운데 해는 미래의 비전과 희망을 함축하고, <br>
이 세가지 요소를 붓터치로 자연스럽게 연결하여 <br>
서울의 이미지와 사람의 활력을 친근하게 느낄 수 있도록 하였습니다.</p>
</div>
</body>
</html>
02

<body>
<h1>이지스퍼블리싱 신입 사원 모집 공고</h1>
<p>IT 기획, 편집 부서에서 함께 할 신입 사원을 모집합니다.</p>
<ul>
<li>모집 직군 : 편집 기획 부서</li>
<li>직무 내용 : 도서 프로듀싱 업무 (신입 지원 가능)
<ul>
<li>도서 기획, 편집</li>
<li>도서 홍보, 독자 소통</li>
</ul></li>
<li>접수 마감일 : 2016.3.6.</li>
</ul>
<p>자세한 내용은 공지 게시판을 참고하세요.</p>
</body>
</html>
03

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>커피 드립 순서</title>
</head>
<body>
<p>커피 드립 순서 - 아라비아 숫자</p>
<ol type="1">
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
<p>커피 드립 순서 - 알파벳 소문자</p>
<ol type="a">
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
</body>
</html>
04

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>주요 SNS 서비스별 이용률</title>
<style>
table, th, td {
border:1px solid gray; /* 표의 테두리 - 1px 회색 실선 */
border-collapse:collapse; /* 표 테두리와 셀 테두리 합치기 */
}
th, td {
width:100px; /* 셀 너비 */
padding:5px; /* 셀 패딩(테두리와 내용 사이의 여백) */
}
caption {
font-size:20px; /* 표 설명글 글자 크기 */
margin:10px; /* 표 설명글 주변 여백 */
font-weight:bold; /* 표 설명글 글자 굵게 */
}
</style>
</head>
<body>
<table>
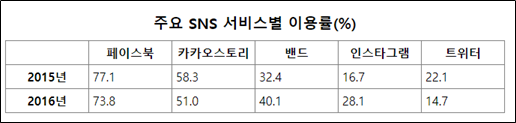
<caption><b>주요 SNS 서비스별 이용률(%)</b></caption>
<tr>
<th></th>
<th>페이스북</th>
<th>카카오스토리</th>
<th>밴드</th>
<th>인스타그램</th>
<th>트위터</th>
</tr>
<tr>
<th>2015년</th>
<td>77.1</td>
<td>58.3</td>
<td>32.4</td>
<td>16.7</td>
<td>22.1</td>
</tr>
<tr>
<th>2016년</th>
<td>73.8</td>
<td>51.0</td>
<td>40.1</td>
<td>28.1</td>
<td>14.7</td>
</tr>
</table>
</body>
</html>
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
반응형
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] [이미지와 하이퍼링크] 02 - 링크 태그 (0) | 2020.06.13 |
|---|---|
| [HTML+CSS] [이미지와 하이퍼링크] 01 - 이미지 태그 (0) | 2020.06.12 |
| [HTML+CSS] [텍스트 관련 태그] 04 - 표를 만드는 태그 (0) | 2020.06.10 |
| [HTML+CSS] [텍스트 관련 태그] 03 - 목록을 만드는 태그 (0) | 2020.06.09 |
| [HTML+CSS] [텍스트 관련 태그] 02 - 인라인 레벨 태그 (0) | 2020.06.08 |




댓글