[HTML+CSS] [텍스트 관련 태그] 04 - 표를 만드는 태그
[HTML+CSS] [텍스트 관련 태그] 03 - 목록을 만드는 태그 [HTML+CSS] [텍스트 관련 태그] 02 - 인라인 레벨 태그 [HTML+CSS] [텍스트 관련 태그] 01 - 블록 레벨 태그 [HTML+CSS] [HTML 기본 다지기] 05 - 엔티티..
onelight-stay.tistory.com
기존에 배운 텍스트로만 홈페이지를 제작했을 때
다소 밋밋하고 지루한 사이트가 만들어질 것이다.
이번에는 이미지를 삽입하는 태그에 대해 배우고
홈페이지를 좀 더 다채롭게 만들어 보도록 하자.
<img> - 이미지 삽입

웹 문서에서 이미지를 삽입할 때 사용하는 태그로
다양한 속성으로 값을 맞추어 이미지를 삽입할 수 있다.
- src 속성 -
이미지를 삽입하기 위해선 이미지의 위치를 파악하고
<img> 태그에 경로를 넣어 이미지의 위치를 알려줘야 하는데
src가 그 역할이라고 할 수 있다.
① 내 컴퓨터의 이미지 파일 경로 지정하기
이미지 파일이 내 컴퓨터에 있다면 웹 문서 파일의 위치를 기준으로 경로를 지정해 주면 된다.

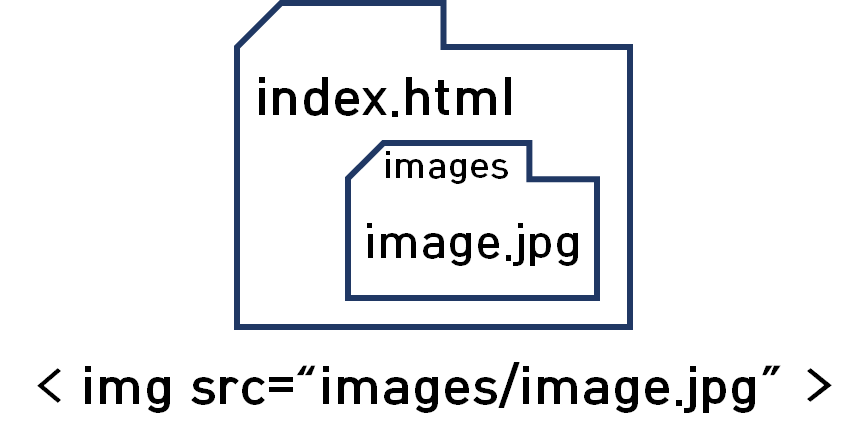
만약 이미지 파일과 웹문서가 같은 경로에 있다면
간단하게 이미지 파일 이름과 확장자만 입력해 주면 되고,

반면에 이미지 파일이 웹문서 파일의 하위 폴더 안에 들어가 있다면
'/'을 사용해 입력해 주면 된다.

위에서 파악했듯이 src속성을 잘 활용하기 위해서는 파일의 경로에 대해 어느 정도 이해를 해야 하는데
하위 폴더로 내려가기 위해서는 '/'를 사용해 주면 되고,
상위 폴더로 올라가기 위해서는 '..'를 사용해 주면 된다.

만약에 상위로 올라갔다가 다시 하위의 다른 폴더에 있는 파일을 사용한다면
'/'와 '..'를 동시에 사용해 주면 된다.
② 웹 상의 링크를 복사해 이미지 경로 지정하기

인터넷에 올라와 있는 이미지 링크를 복사해 이미지 경로를 입력하면 되는 것이다.
- alt 속성 -
이미지를 설명해 주는 대체 텍스트.
이미지에 설명을 달아줘 시각적으로 확인하지 못하더라도
설명으로 해당 이미지를 알 수 있게 한다.
- weight, height 속성 -
이미지 크기 조정.
이미지의 너비와 높이를 조정해 준다.
(단, 작은 이미지를 크게 늘릴 경우 화질이 나빠질 수 있으니 주의)
<figure>, <figcaption> - 이미지에 설명 글 붙이기

표를 만드는 태그에서 배운 것과 같은 원리로
이미지와 글이 떨어지지 않게 하나의 덩어리 뭉탱이로 만들어 주는 태그이다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그</title>
</head>
<body>
<h1>이미지 삽입</h1>
<img src="images/cover.jpg" width="500px">
<br>
<hr>
<h1>이미지 크기 조절</h1>
<img src="images/dog.jpg" width="500px" alt="강아지">
<img src="images/dog.jpg" width="300px" alt="강아지">
<br>
<hr>
<h1>이미지에 설명 함께 표시</h1>
<figure>
<img src="images/seoul.jpg" width="500px" alt="서울의 한옥마을">
<figcaption>서울의 한옥마을</figcaption>
</figure>
<br>
</body>
</html>
텍스트로 웹문서를 만드는 것도 좋지만
확실히 이미지를 삽입하니 시작적으로 보기 편하고 좋은 웹문서가 표현되는 것 같다.
텍스트와 이미지를 적절히 사용해 멋진 웹문서를 만들어보도록 노력하자.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] [이미지와 하이퍼링크] 03 - SVG 이미지 (0) | 2020.06.14 |
|---|---|
| [HTML+CSS] [이미지와 하이퍼링크] 02 - 링크 태그 (0) | 2020.06.13 |
| [HTML+CSS] [텍스트 관련 태그] 05 - 연습문제 (0) | 2020.06.11 |
| [HTML+CSS] [텍스트 관련 태그] 04 - 표를 만드는 태그 (0) | 2020.06.10 |
| [HTML+CSS] [텍스트 관련 태그] 03 - 목록을 만드는 태그 (0) | 2020.06.09 |




댓글