[HTML+CSS][CSS 박스모델] 02 - 테두리 관련 속성들
[HTML+CSS][CSS 박스모델] 01 - CSS와 박스모델 [HTML+CSS][색상과 배경을 위한 스타일] 03 - 그러데이션 효과로 배경 꾸미기 [HTML+CSS][색상과 배경을 위한 스타일] 02 - 배경색과 배경 이미지 [HTML+CSS][색상..
onelight-stay.tistory.com
박스 모델의 테두리에 대해서 배워보았는데
기존에 있는 박스 모델을 단순히 테두리만 적용하면
콘텐츠 영역에 바짝 붙은 테두리의 어정쩡한 모양에 어색함을 느낄 것이다.
이번에는 눈으로 보기에 훨씬 안정적인 박스 모델의 여백을 넣어 보도록 하자.
margin 속성 : 요소 주변 여백 설정

margin이란 현재 요소 주변의 여백을 나타내며,
한 요소와 다른 요소 사이의 간격을 조절할 수 있다.

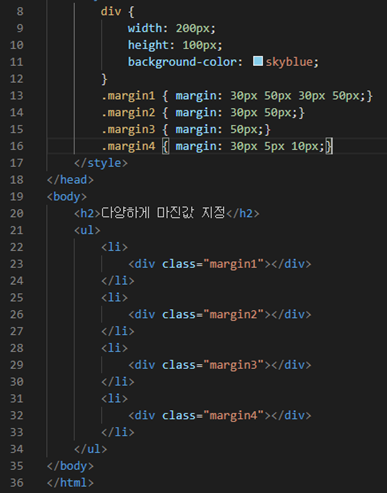
속성값을 어떻게 입력을 하냐에 따라서 적용하는 방법이 다른데
속성 값을 4개 입력 시, 시계방향으로 각 효과를 적용하고
3개 입력 시, 빠진 하나의 값은 빠진 값의 마주 보는 값의 속성 값을 적용시키고
속성 값 2개 입력시,에는 상하 / 좌우로 묶어서 속성 값을 적용하고
1개를 입력했을때는, 모든 방향에 같은 효과를 적용시킨다.

검사에 들어가 보면
설정한 마진의 값들이 나와있는 것을 확인할 수 있다.


만약 margin-left와 margin-right를 auto로 지정할 경우
요소의 너비 값을 뺀 나머지 공간의 좌우 마진을 똑같이 맞춰주는데,
이 경우는 웹 요소를 중앙에 배치하고 싶을 때 사용되는 방법이다.
- 마진 중첩(margin overlap) 현상 -

마진 중첩은 요소를 세로로 배치할 경우
마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹쳐지는 것으로
마진 상쇄라고도 한다.
마진이 따로 공존하는 것이 아닌 중첩이 되는 이유는
여러 요소를 세로로 배치할 때 맨 위의 마진과 맨 아래 마진에 비해
중간에 있는 바진들이 커지는 것을 방지하기 위해서 이러한 현상이 나타난다.
이때, 마진 중첩은
아래 마진과 위 마진이 서로 만날 때 큰 마진 값으로 합쳐지는 것이며,
오른쪽 마진과 왼쪽 마진이 만날 경우에는 중첩되지 않는다.

padding 속성 : 콘텐츠 영역과 테두리 사이 여백 설정

패딩은 콘텐츠 영역과 테두리 사이의 여백을 의미한다.

확실히 영역에 여백 없이 틀을 제작하는 것보다
여백을 지정하고 틀을 만드니 보기 좋고
정돈된 느낌이 든다.
상황에 맞춰 적절한 속성을 사용해야겠다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][CSS 레이아웃] 01 - CSS 포지셔닝과 주요 속성들 (0) | 2020.07.08 |
|---|---|
| [HTML+CSS][CSS 박스모델] 04 - 연습문제 (0) | 2020.07.07 |
| [HTML+CSS][CSS 박스모델] 02 - 테두리 관련 속성들 (0) | 2020.07.05 |
| [HTML+CSS][CSS 박스모델] 01 - CSS와 박스모델 (0) | 2020.07.04 |
| [HTML+CSS][색상과 배경을 위한 스타일] 04 - 연습문제 (0) | 2020.07.03 |




댓글