[HTML+CSS][CSS 박스모델] 03 - 여백을 조절하는 속성들
[HTML+CSS][CSS 박스모델] 02 - 테두리 관련 속성들 [HTML+CSS][CSS 박스모델] 01 - CSS와 박스모델 [HTML+CSS][색상과 배경을 위한 스타일] 03 - 그러데이션 효과로 배경 꾸미기 [HTML+CSS][색상과 배경을 위한..
onelight-stay.tistory.com
CSS를 활용해 어떻게 각 영역들을
효과적으로 배치할지를 결정해 보는 시간을 가져보도록 하자.
CSS 포지셔닝
브라우저 화면 안에 각 콘텐츠 영역을 어떻게 배치할지를 결정하는 것으로
같은 내용이더라도 배치를 어떻게 하고 어떤 배경과 색상을 사용할지에 따라
완전히 다른 사이트처럼 보이게 할 수 있는 것이다.
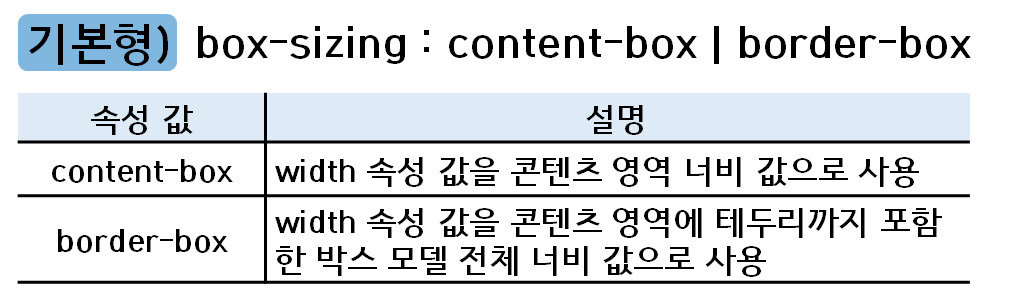
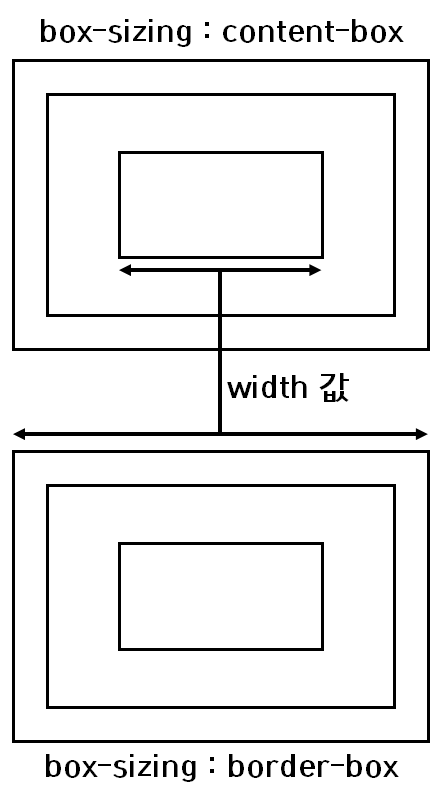
box-sizing 속성 : 박스 너비 기준 정하기

box-sizing은 의미만 봤을 때 width와 비슷한 것 같은데
width 속성의 경우 콘텐츠 영역의 너비를 나타내기 때문에 해당 요소에 스타일을 적용하고 싶을 때
적용한 패딩이나 테두리 크기는 따로 계산해서 배치해야 한다.
하지만 box-sizing 속성을 사용한다면 콘텐츠 영역의 너비에 패딩과 테두리 크기까지 합쳐서
width 속성을 지정할 수 있기에 박스 너비에 크게 신경쓰지 않아도 된다.

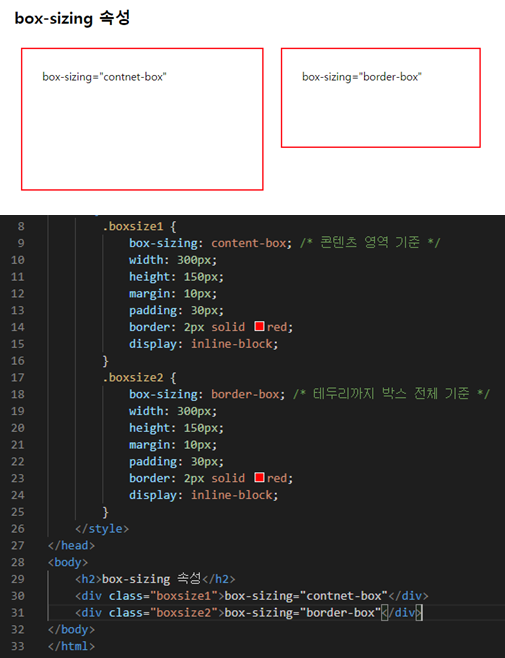
ex) width: 300px , padding: 30px, border: 2px
① box-sizing: content-box 일때 실제 화면에서 차지하는 너비
width(300px) + padding(30px)*2 + border(2px)*2 = 364px
② box-sizong: border-box 일때 실제 화면에서 차지하는 너비
속성 값을 포함해 width 너비를 설정한 것으로 실제 화면에서 차지하는 너비도 300px이다.

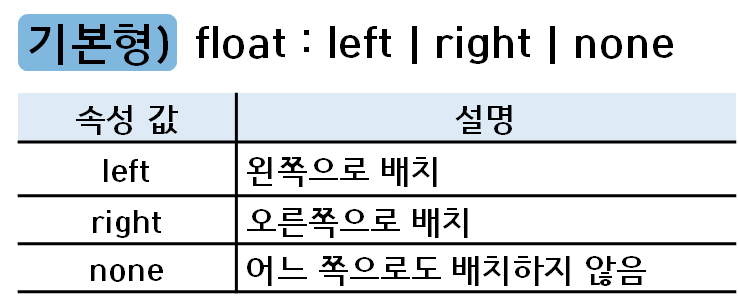
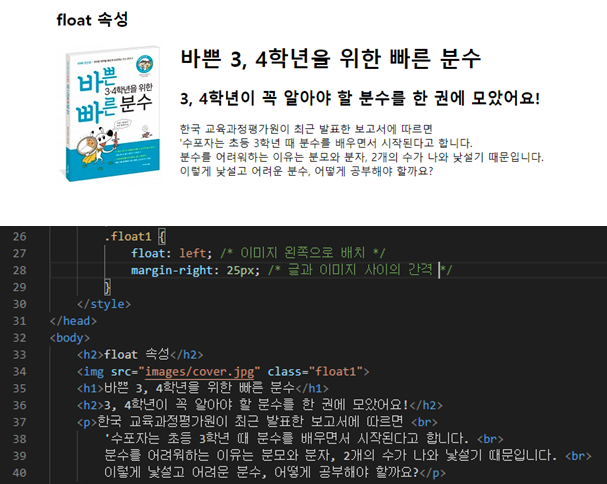
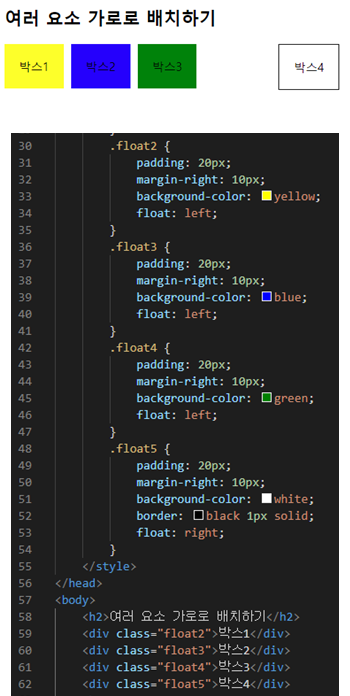
float 속성 : 왼쪽이나 오른쪽으로 배치

웹 요소를 문서 위에 떠 있게 만들어 준다.
이때, '떠 있다'라는 의미는 왼쪽 구석이나 오른쪽 구석에 요소가 배치된다는 것을 의미한다.


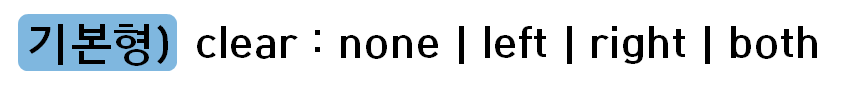
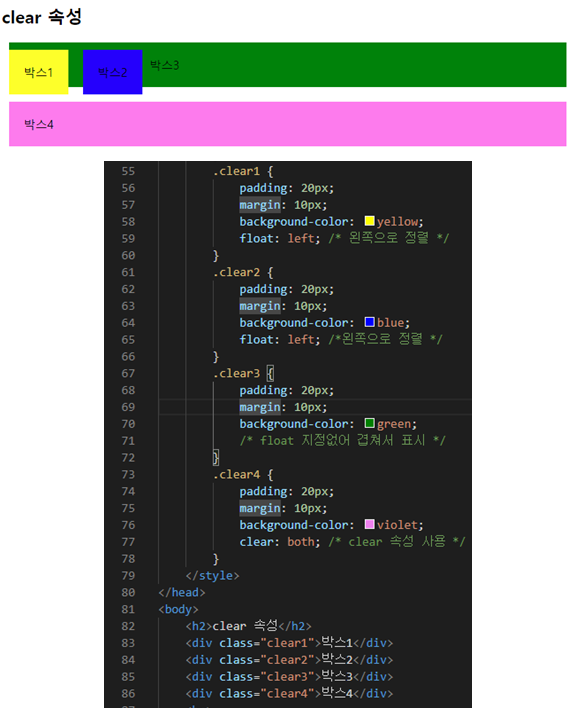
clear 속성 : float 속성 해제

이전에 float 속성을 적용했을 경우에
그다음에 넣는 다른 요소들에도 같은 속성이 적용되는데
이때, 전의 속성을 사용하고 싶지 않을 경우
float 속성이 더 이상 유용하지 않다고 알려주는 속성이다.

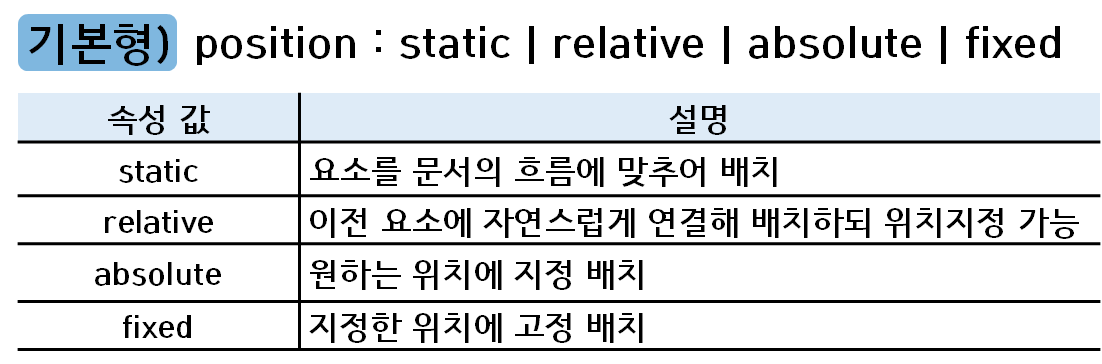
position 속성 : 배치 방법 지정

텍스트나 이미지를 나란히 배치할 수 있고
여러 개의 요소를 가로나 세로로 원하는 위치에 배치할 수 있다.
static을 제외한 나머지 속성 값에는
top, bottom, left, right 을 이용해 좌표로 위치를 지정할 수 있는데
해당 속성값에 숫자를 입력했을 경우 얼마큼 떨어져 있는지를 숫자로 나타낸다고 보면 된다.
ex) top:0; left:0; -> 위에서 오른쪽에 착 달라붙어 있다.
- static : 문서의 흐름대로 배치 -
요소를 나열한 순서대로 배치하며, top, right, left, bottom 같은 속성을 사용할 수 없다.
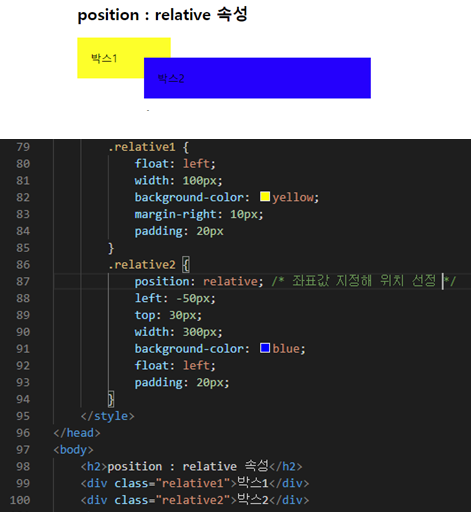
- relative : 문서의 흐름에 따라 위치 지정 -
나열한 순서대로 배치되지만
top, right, left, bottom 같은 속성에 좌푯값을 사용해 위치를 지정할 수 있다.

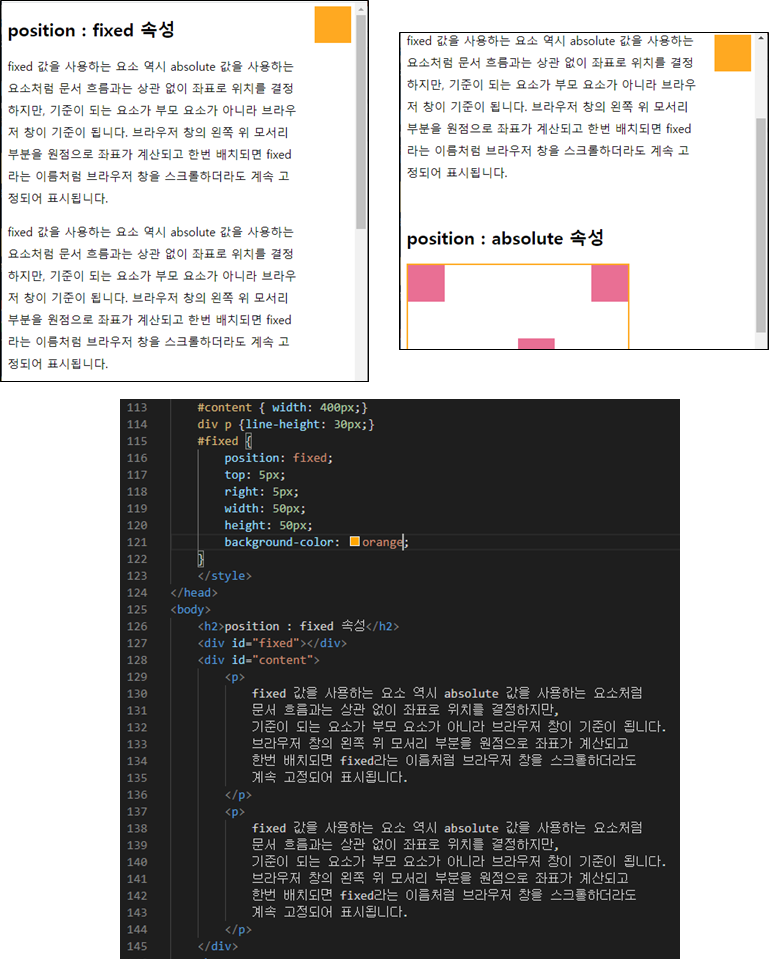
- absolute : 원하는 위치에 배치 -
abosoulte의 기준이 되는 위치는 가장 가까운 부모 요소나
조상 요소 중에 position 속성이 relative인 요소이므로,
사용 시 그 요소를 감싸는 <div>를 만들고
position을 relative로 지정한 후에 사용할 수 있다.

- fixed : 브라우저 창 기준으로 배치 -
fixed의 기준은 부모 요소가 아닌 브라우저 창이 기준이 되며,
브라우저 창을 스크롤하더라도 계속 고정되어 표시된다.

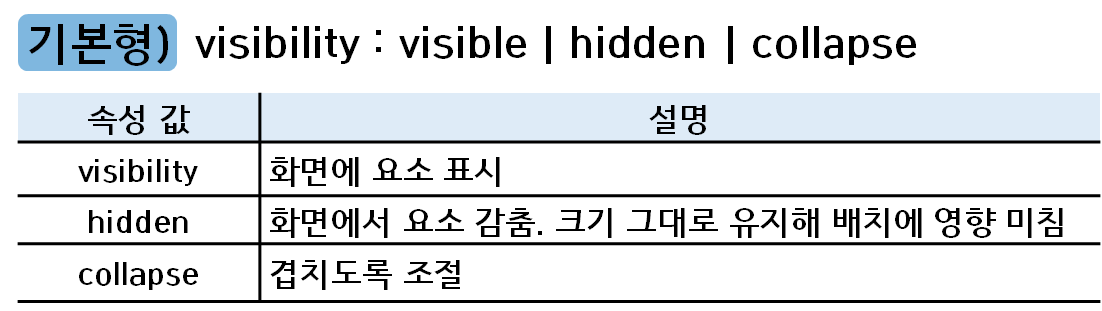
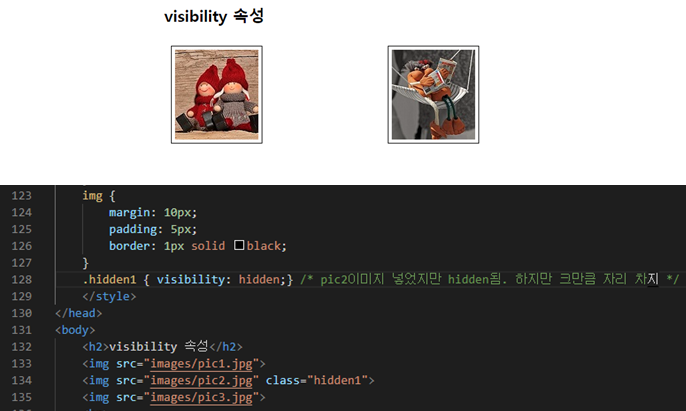
visibility 속성 : 요소 보이게 하거나 보이지 않게 설정

visibility를 hidden으로 지정 시
화면에서 감춘 요소들은 눈에 보이지는 않지만 실제로는 공간을 차지한다.
따라서 화면에 다른 요소들을 배치할 경우 화면에 보이지 않는 요소들도 고려해야 한다.

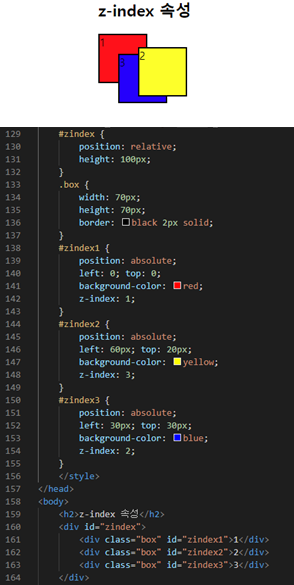
z-index 속성 : 요소 쌓는 순서 설정

요소 위에 요소를 쌓을 때 순서를 지정하는 속성이다.
z-index값이 작을수록 아래에 쌓이고 값이 클수록 작은 요소보다 위에 쌓인다.

단순히 CSS의 역할은 꾸미는 거라고 생각했는데
정말 중요한 역할을 많이 하고 그만큼 속성들이 다양하다는 것을 느꼈다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][CSS 레이아웃] 03 - 표 스타일 (0) | 2020.07.10 |
|---|---|
| [HTML+CSS][CSS 레이아웃] 02 - 다단으로 편집하기 (0) | 2020.07.09 |
| [HTML+CSS][CSS 박스모델] 04 - 연습문제 (0) | 2020.07.07 |
| [HTML+CSS][CSS 박스모델] 03 - 여백을 조절하는 속성들 (0) | 2020.07.06 |
| [HTML+CSS][CSS 박스모델] 02 - 테두리 관련 속성들 (0) | 2020.07.05 |




댓글