[HTML+CSS][CSS 레이아웃] 02 - 다단으로 편집하기
[HTML+CSS][CSS 레이아웃] 01 - CSS 포지셔닝과 주요 속성들 [HTML+CSS][CSS 박스모델] 03 - 여백을 조절하는 속성들 [HTML+CSS][CSS 박스모델] 02 - 테두리 관련 속성들 [HTML+CSS][CSS 박스모델] 01 - CSS와 박..
onelight-stay.tistory.com
표의 세부적인 스타일에 대해서
알아보도록 하자.
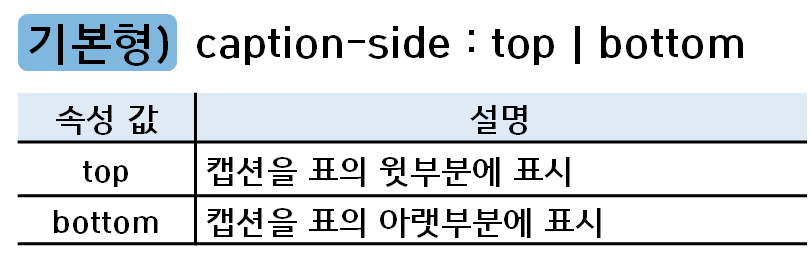
caption-side 속성 : 표 제목 위치 설정

표 제목은 <cpation> 태그를 사용해 주는데
이때 caption-side 속성을 사용해 표 제목의 위치를 지정할 수 있다.
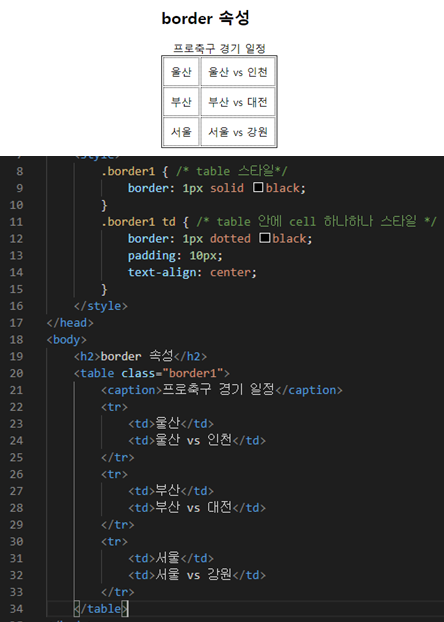
border 속성 : 표 테두리 스타일 결정
테두리의 색상이나, 형태, 너비 등을 지정할 수 있다.

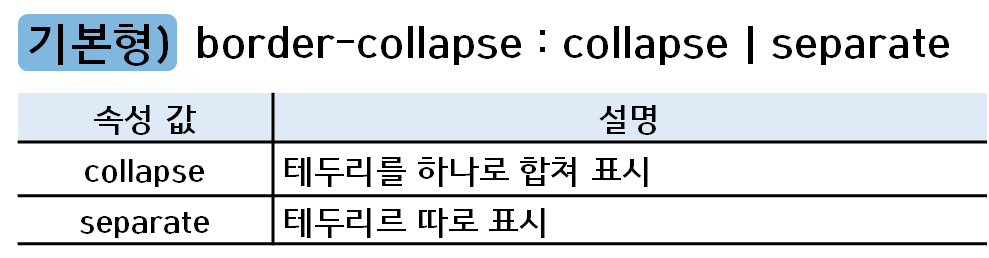
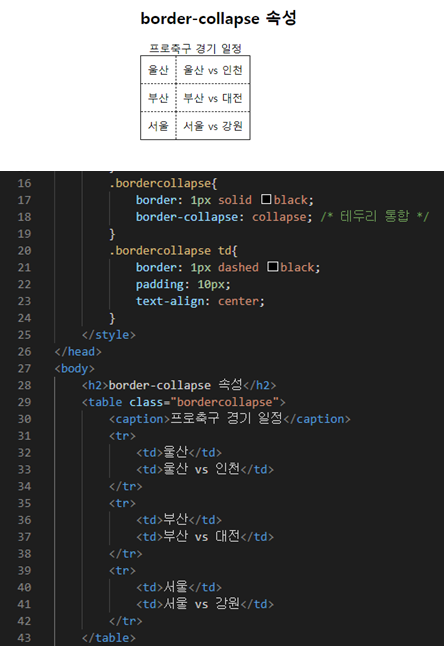
border-collapse 속성 : 테두리 통합, 분리

<table> 태그와 <td> 태그에 border 속성을 사용하면 두줄로 표시되는데
border-collapse 속성 사용 시 표의 바깥 테두리와 셀의 각 테두리가 떨어져 있는 것을
그대로 분리해놓거나 통합 할 수 있다.

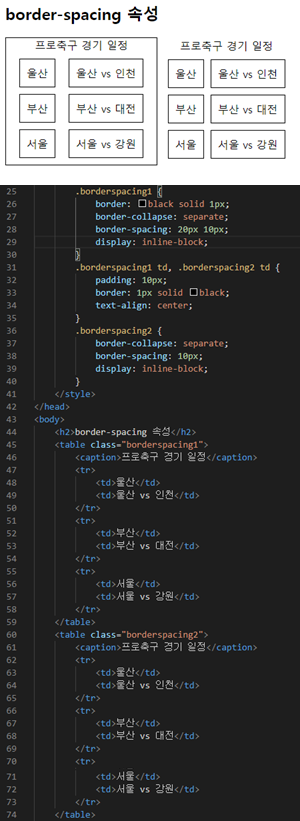
border-spacing 속성 : 인접한 셀 테두리 사이 거리

border-collapse: separate를 사용해 셀을 분리했을 경우,
인접한 셀 테두리 사이의 거리를 지정한다.
border-spacing 속성 값에 하나를 입력할 경우
수평 거리와 수직거리를 한꺼번에 지정한 것이고,
2개의 값을 입력했을 경우
수평과 수직 거리를 따로 지정한 것이라고 보면 된다.

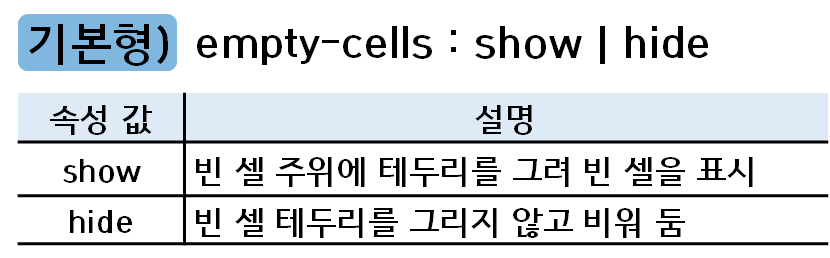
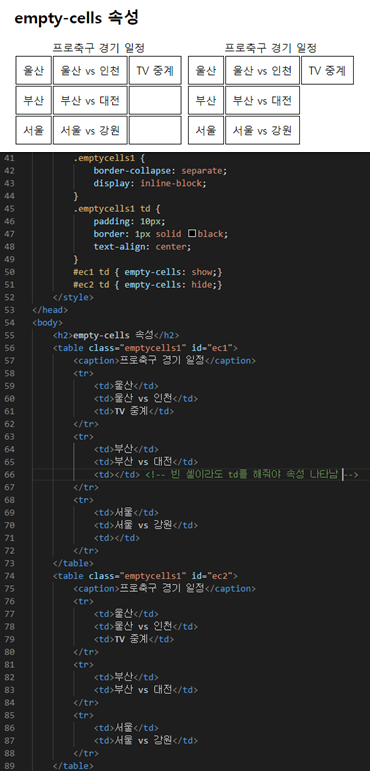
empty-cells 속성 : 빈 셀의 표시 여부 지정

border-collapse: separate 사용해 셀들을 분리했을 경우,
empty-cells 속성을 사용해 내용이 없는 빈 셀들의 표시 여부를 지정한다.

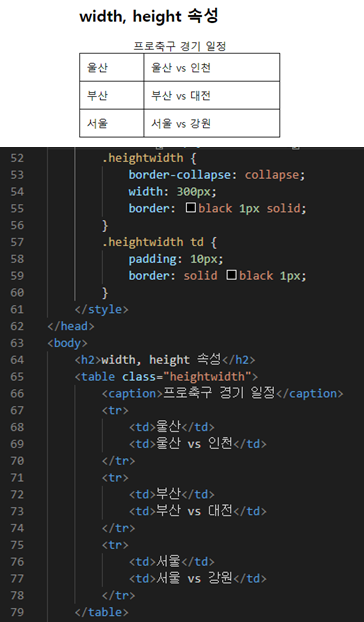
width, height 속성 : 표 너비와 높이 지정

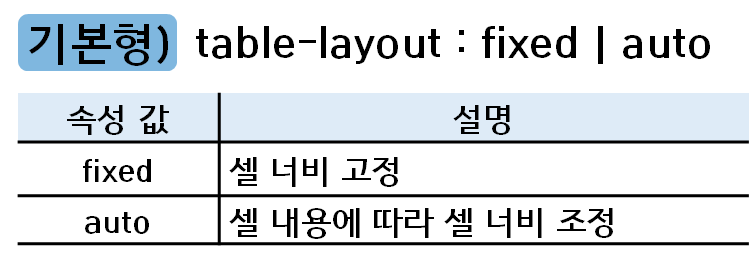
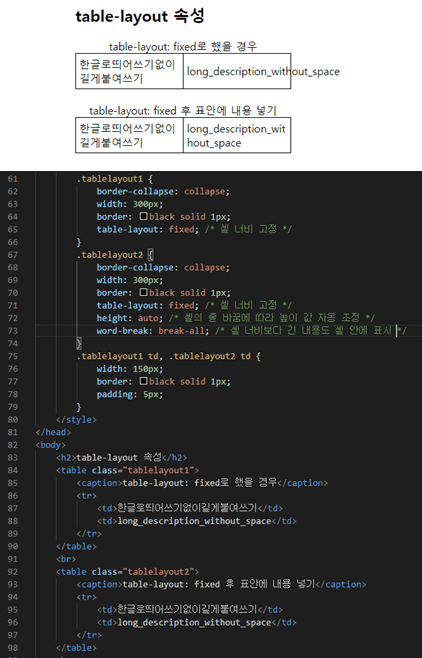
table-layout 속성 : 콘텐츠에 맞게 셀 너비 지정

영문의 내용을 여백 없이 길게 입력할 경우 <td>의 width 속성이 무시되고
영문은 그대로 한줄로 표시되는데 이로 인해 옆에 있는 셀의 너비가 줄어들게 된다.
table-layout 속성을 사용해 여백 없이 긴 영문 글자가 입력되더라도
CSS에서 지정한 width 값을 지켜야 하며,
셀 안의 내용 양에 따라 셀 너비를 변하게 할지 고정시킬지 결정해 줘야 한다.
속성 값을 fixed로 지정했을 경우
다른 셀의 너비로 셀이 한쪽으로 몰리는 경우를 방지할 수 있으나
셀 너비보다 긴 내용을 입력했을 경우 내용이 셀 밖으로 밀려나간다.
이때, 셀 너비를 고정한 상태에서 셀 너비 안에 셀 내용을 표시하려면
word-break: break-all속성을 사용해주며
셀의 높이 값을 auto로 지정해 주어야 한다.

text-align 속성 : 셀 안에서 수평 정렬

셀 안에서 텍스트의 수평 정렬 방법 지정하는 것이다.
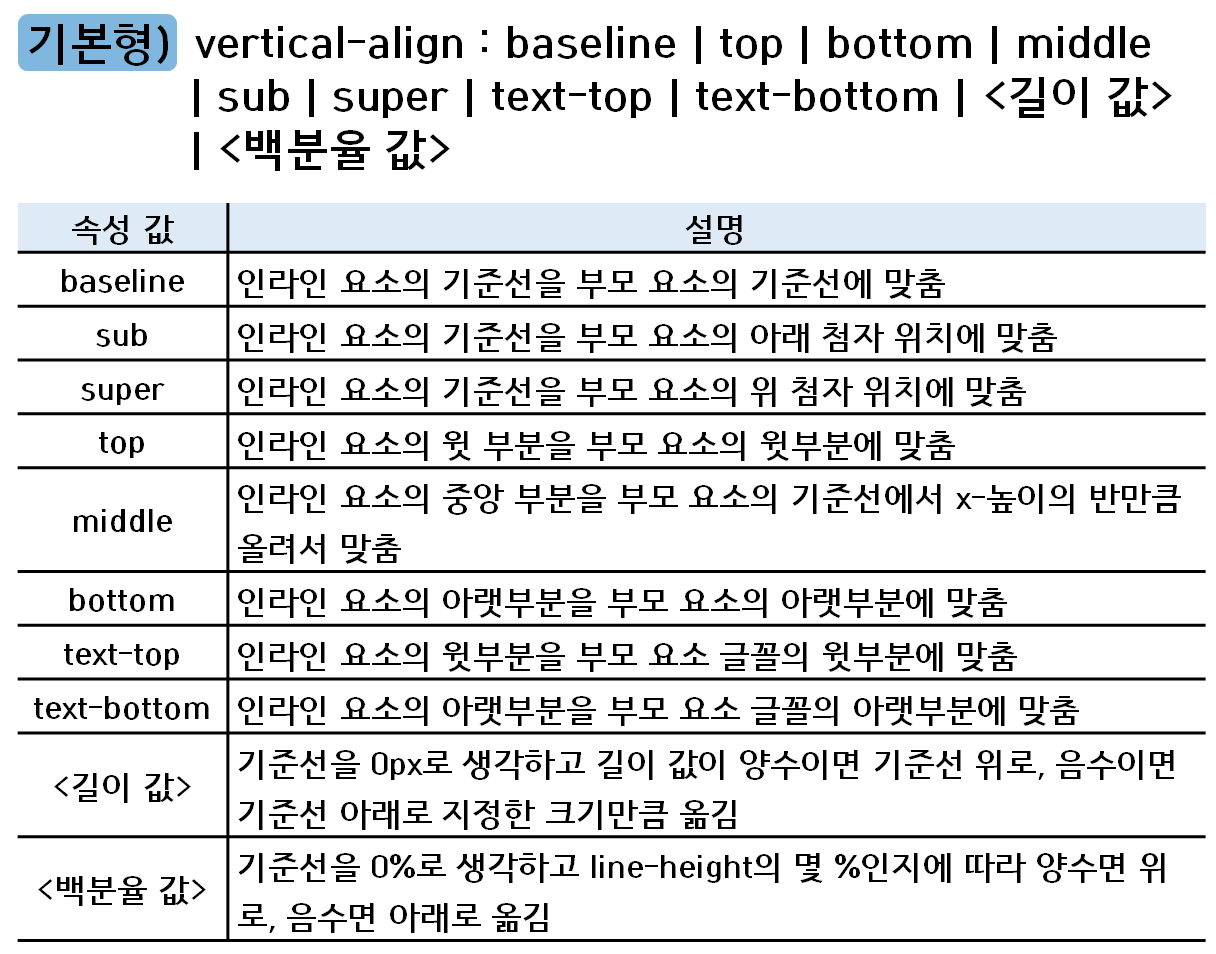
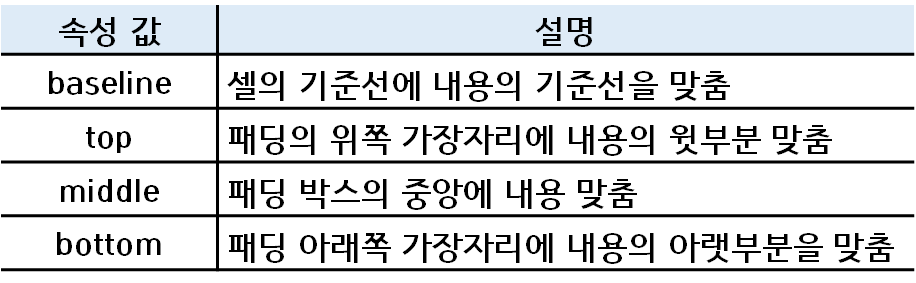
vertical-align 속성 : 셀 안에서 수직 정렬

수직 정렬 방법을 지정하는 속성으로
inline이나 inline-block으로 배치한 요소의 세로 정렬 방법으로 지정해준다.

표의 셀에서 사용할 경우
기준선이나, 위, 아래, 가운데 등으로 정렬할 수 있다.
단순히 표를 사용하는 것 만으로도
단정한 느낌을 주었는데
표를 개성에 맞게 꾸며주니 더욱 시각적인 효과로
눈이 끌리는 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][HTML5와 시맨틱태그] 01 - HTML5 문서 (0) | 2020.07.12 |
|---|---|
| [HTML+CSS][CSS 레이아웃] 04 - 연습문제 (0) | 2020.07.11 |
| [HTML+CSS][CSS 레이아웃] 02 - 다단으로 편집하기 (0) | 2020.07.09 |
| [HTML+CSS][CSS 레이아웃] 01 - CSS 포지셔닝과 주요 속성들 (0) | 2020.07.08 |
| [HTML+CSS][CSS 박스모델] 04 - 연습문제 (0) | 2020.07.07 |




댓글