01

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
body{
font-family:"맑은 고딕", "고딕", "굴림";
}
a:link {
text-decoration:none;
}
nav ul{
list-style-type:none;
margin:0px;
padding:0px;
}
nav ul li{
font-size:1.5em;
padding-left:7px;
margin-bottom:20px;
border-left-width:5px;
border-left-color:#990066;
border-left-style:solid;
float: left;
margin-right: 15px;
}
section article {
padding-left:10px;
margin-bottom:10px;
border-top:1px #a6a6a6 dashed;
border-bottom: 1px #a6a6a6 dashed;
}
section {clear: both;}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
</nav>
<section id="content">
<h2>강아지 용품 준비하기</h2>
<article>
<h3>강아지 집 </h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다. 강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지 꼭 확인하시고 고르시는 것이 좋습니다.</p>
</article>
<article>
<h3>강아지 먹이 </h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요. 강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는 성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과 향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다. 강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
</article>
</section>
<footer>
<p>Copyright 2012 funnycom</p>
</footer>
</body>
</html>
02

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 스타일</title>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
caption-side: bottom;
}
td, th {
border: 1px solid black;
padding: 10px;
}
.heading th {
background-color: #eee;
}
</style>
</head>
<body>
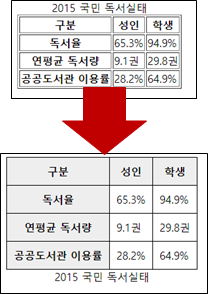
<table class="table1 heading">
<caption>2015 국민 독서실태</caption>
<thead>
<tr>
<th>구분</th>
<th>성인</th>
<th>학생</th>
</tr>
</thead>
<tbody>
<tr>
<th>독서율</th>
<td>65.3%</td>
<td>94.9%</td>
</tr>
<tr>
<th>연평균 독서량</th>
<td>9.1권</td>
<td>29.8권</td>
</tr>
<tr>
<th>공공도서관 이용률</th>
<td>28.2%</td>
<td>64.9%</td>
</tr>
</tbody>
</table>
</body>
</html>
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
반응형
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][HTML5와 시맨틱태그] 02 - 시맨틱 태그의 종류 (0) | 2020.07.13 |
|---|---|
| [HTML+CSS][HTML5와 시맨틱태그] 01 - HTML5 문서 (0) | 2020.07.12 |
| [HTML+CSS][CSS 레이아웃] 03 - 표 스타일 (0) | 2020.07.10 |
| [HTML+CSS][CSS 레이아웃] 02 - 다단으로 편집하기 (0) | 2020.07.09 |
| [HTML+CSS][CSS 레이아웃] 01 - CSS 포지셔닝과 주요 속성들 (0) | 2020.07.08 |




댓글