[HTML+CSS][HTML5와 시맨틱태그] 01 - HTML5 문서
[HTML+CSS][CSS 레이아웃] 03 - 표 스타일 [HTML+CSS][CSS 레이아웃] 02 - 다단으로 편집하기 [HTML+CSS][CSS 레이아웃] 01 - CSS 포지셔닝과 주요 속성들 [HTML+CSS][CSS 박스모델] 03 - 여백을 조절하는 속성들..
onelight-stay.tistory.com
시맨틱 태그의 사용 목적에 대해 이해했다면
시맨틱 태그의 종류와 사용 방법에 대해서
알아보도록 하자.
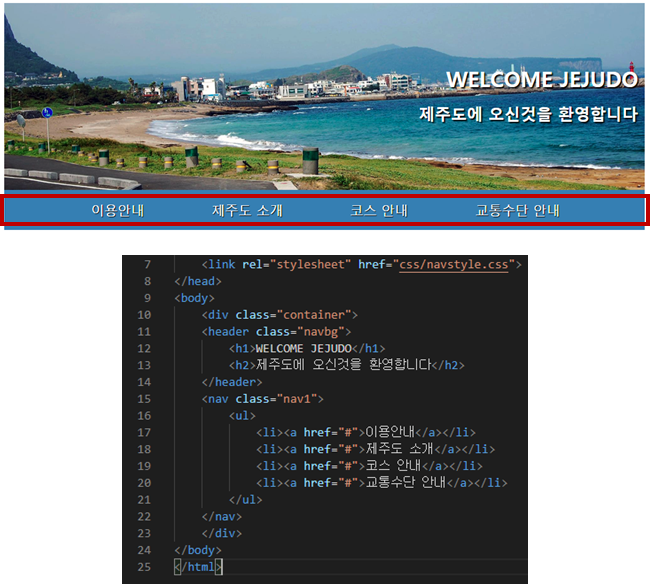
<header> 태그 : 머리말 지정

본문 중에 사용해 해당 부분의 머리말로 사용할 수 있다.
<nav> 태그 : 문서를 연결하는 내비게이션 링크
동일한 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크 모음으로
내비게이션 메뉴뿐만 아니라
푸터에 있는 사이트 링크 모음 부분에도 많이 사용된다.
사용하는 위치의 영향을 받지 않아
<header> 나 < footer>, <aside> 태그 안에 포함하거나
독립해 사용할 수 있으며.
ID를 따로 지정했을 시
스타일 시트에서 각 스타일을 지정해 줄 수 있다.

<section> 태그 : 주제별 콘텐츠 영역 나타내기

문서에서 콘텐츠 영역을 나타내며 문맥 흐름 중에서 콘텐츠를 주제별로 묶을 때 사용되며,
제목 태그와 함께 사용된다.
또한 섹션 태그안에 또 다른 섹션 태그를 넣어 사용할 수 있다.
<article> 태그 : 콘텐츠 내용 넣기
웹 상의 실제 내용을 넣으며 태그를 적용한 부분을 떼어 독립적으로 배포하거나
재사용하더라도 완전히 하나의 콘텐츠일 경우 사용한다.
<aside> 태그 : 본문 이외의 내용 표시

필수 요소가 아닌 광고나 링크 모음 등
문서의 메인 내용에 영향을 미치지 않는 내용들을 넣을 때만 사용한다.
본문 내용 외에 주변에 표시되는 기타 내용들을 나타낸다.


<iframe> 태그 : 외부 문서 삽입

웹 문서 안에 다른 웹 문서를 가져와
표시하고자 할 때 사용하는 태그이다.

<footer> 태그 : 제작 정보와 저작권 정보 표시

사이트 제작자의 연락처 정보와 저작권 정보를 표시하며
<footer> 태그 안에 <header>, <section>, <article> 등
다른 레이아웃 태그들을 모두 사용 할 수 있어
다양한 정보 입력이 가능하다.
<address> 태그 : 사이트 제작자 정보, 연락처 정보
<footer> 태그 안에 주로 사용되며
웹 페이지 제작자의 이름이나 제작자의 웹 페이지 또는
피드백을 위한 연락처 정보를 넣는데 사용된다.

<div> 태그 사용 용도
<div> 태그는 콘텐츠를 묶어
시각적인 효과를 적용할때인 CSS를 적용할 때 사용한다.

시맨틱 태그를 배우면서 그나마 형태가 있는 웹을 처음 만들어 보았는데,
파트별로 파트 부분에 대해서만 웹을 작성하다가
다양한 속성을 사용해야 하는 순간이 오니
꽤 당황스러웠던 것 같다.
아직 만든 웹이 마치 2000년대를 방불케 하지만
그래도 내 손으로 만들 수 있다는 것 자체로 만족하기로 했다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어 (0) | 2020.07.15 |
|---|---|
| [HTML+CSS][HTML5와 시맨틱태그] 03 - IE8 이하 버전에서 시맨틱태그 사용하기 (0) | 2020.07.14 |
| [HTML+CSS][HTML5와 시맨틱태그] 01 - HTML5 문서 (0) | 2020.07.12 |
| [HTML+CSS][CSS 레이아웃] 04 - 연습문제 (0) | 2020.07.11 |
| [HTML+CSS][CSS 레이아웃] 03 - 표 스타일 (0) | 2020.07.10 |




댓글