[HTML+CSS][CSS3와 애니메이션] 03 - 트랜지션
[HTML+CSS][CSS3와 애니메이션] 02 - 변형과 관련된 속성들 [HTML+CSS][CSS3와 애니메이션] 01 - 변형 [HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상 요소 [HTML+CSS][다재다능한 CSS3 선택자] 02..
onelight-stay.tistory.com
하나의 사이트를 제작해 여러 기기에서 각 형식에 맞게 볼 수 있는
반응형 웹에 대해서 알아보도록 하자.

우리가 여태까지 배운 것들을 토대로 웹사이트를 만든다면
웹 사이트 화면 너비를 노트북 화면 너비에 맞추어 고정시키거나
큰 화면을 고려해 내용을 중앙에 오도록 한 후
양쪽에 여백을 표시하는 방향으로 웹을 디자인할 것이다.
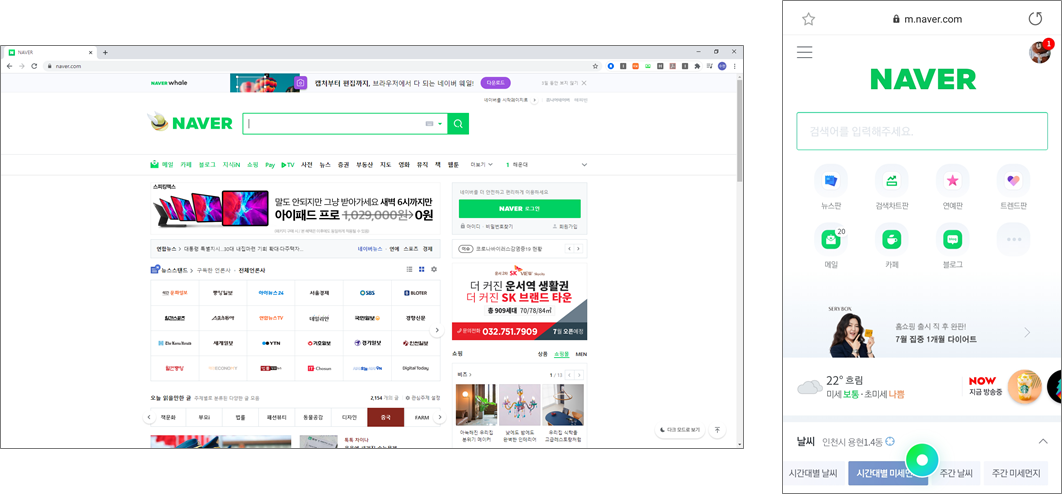
하지만 최근에는 PC나 노트북, 스마트폰 등 다양한 방법으로
웹에 접속하는 경우가 많기 때문에 기존 너비에 맞춰 웹을 디자인했을 경우
PC용으로 디자인한 웹을 스마트폰에서 확인해보면
웹이 화면에 맞춰 크기를 조정해 매우 작은 글씨로 표시될 수 있다.
그렇기 때문에 원래라면 기기의 화면에 맞추어
웹사이트를 별도로 제작하는 것이 맞는 것이지만
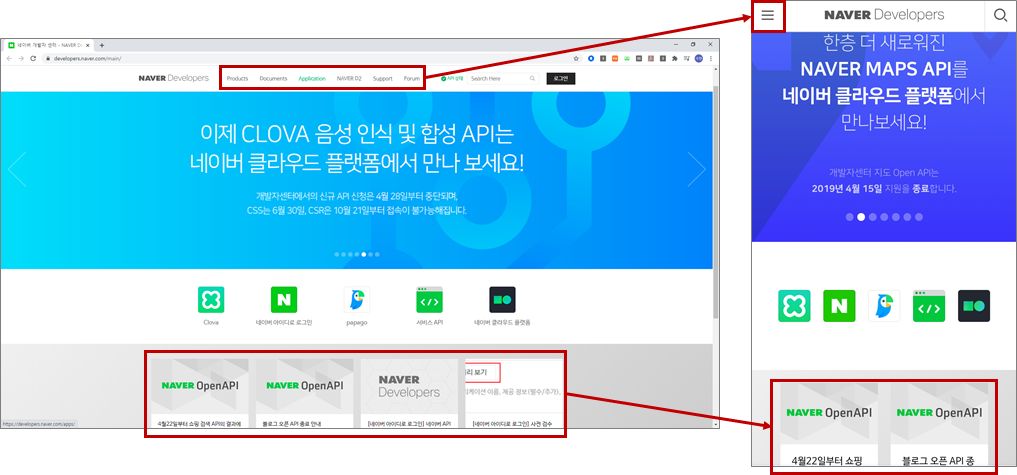
반응형 웹 디자인이라는 것을 사용하면
기존 웹 사이트의 내용을 그대로 유지하면서
다양한 화면 크기에 맞게 웹 사이트를 표시할 수 있다.
반응형 웹 사이트

반응형 웹 사이트는 화면 요소들을 화면 크기에 맞게 재배치하고
각 요소의 표시 방법만 바꾸어 사이트를 구현해 준다.
매번 화면 크기에 맞게 별도의 웹을 제작하는 것은
시간과 비용, 노력에 비해 상당히 비효율적이기 때문에
여러 기기에 맞는 사이트를 별도로 제작하지 않고 화면 크기에 '반응'해
화면 요소들을 자동으로 바꾸어 사이트를 구현하면 상당히 효율적이다.
반응형 웹의 장단점
1) 모든 스마트 기기에서 접속 가능
반응형 웹은 HTML과 CSS로 이루어져 있기 때문에
웹 표준을 지원하는 어떤 스마트 기기에서든 접속이 가능하다.
2) 가로 모드에 맞추어 레이아웃 변경 가능
CSS에서 화면 크기에 맞추어 조절이 가능하기 때문에
스마트폰이나 태블릿에서 화면을 눕히면 그에따라 화면이 맞추어지는 가로모드가 가능하다.
3) 사이트 유지관리 용이
사이트가 하나뿐이기 때문에 유지관리가 쉬울 뿐만 아니라,
반응형 웹에서 사용되는 코드들이 HTML과 CSS로만 구성되어 있기 때문에 복잡하지 않다.
다만, 최신 모던 브라우저에서만 지원이 가능해
하위 버전의 브라우저 사용자까지 고려할 수 없다는 단점이 있다.
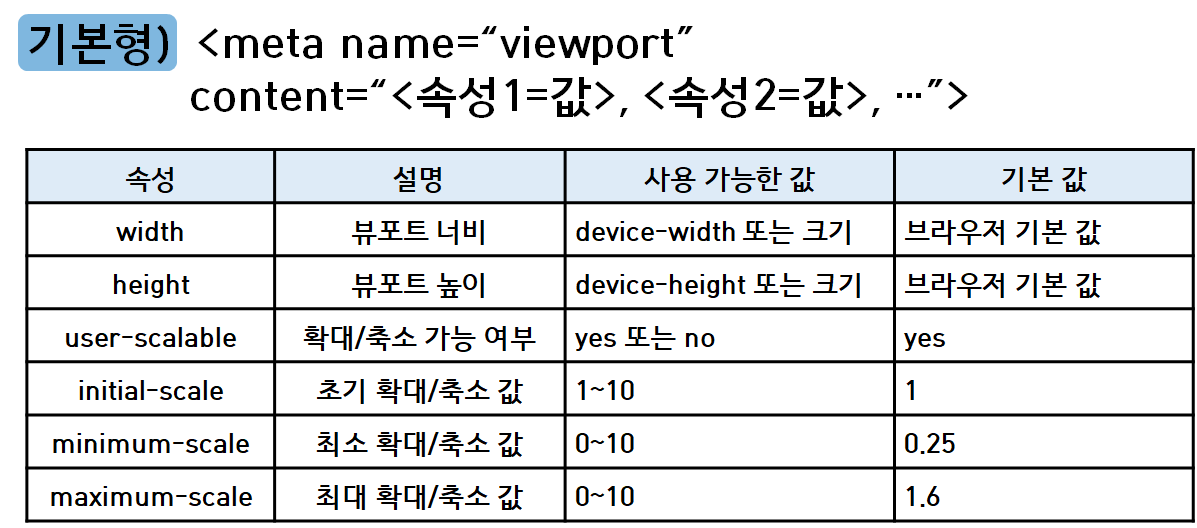
뷰포트 (viewport)
스마트폰 화면에서 실제 내용이 표시되는 영역이다.
PC화면과 모바일 화면은 픽셀 표현방법이 다르기 때문에
각자 화면에서 같은 페이지를 다르게 표시하는 것인데
뷰포트를 사용했을 경우에 화면에 맞추어 확대/축소가 가능하다.

HTML과 CSS를 배우면서
이미지가 고정해 놓는다면 과연 큰 화면과 작은 화면에서는
어떻게 표현될지 한번 생각을 해보았는데
이번 시간에 반응형 웹과 뷰포트의 개념으로
궁금증이 조금 해결된 것 같다.
계속 배우면서 결과와 과정들을 잘 살펴보도록 해야겠다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][반응형 웹] 03 - 가변 레이아웃과 가변 요소 (0) | 2020.08.04 |
|---|---|
| [HTML+CSS][반응형 웹] 02 - 가변 그리드 레이아웃 (0) | 2020.08.03 |
| [HTML+CSS][CSS3와 애니메이션] 05 - 연습문제 (0) | 2020.08.01 |
| [HTML+CSS][CSS3와 애니메이션] 03 - 트랜지션 (0) | 2020.07.30 |
| [HTML+CSS][CSS3와 애니메이션] 02 - 변형과 관련된 속성들 (0) | 2020.07.29 |




댓글