[HTML+CSS][반응형 웹] 01 - 반응형 웹과 뷰포트(viewport)의 개념
[HTML+CSS][CSS3와 애니메이션] 03 - 트랜지션 [HTML+CSS][CSS3와 애니메이션] 02 - 변형과 관련된 속성들 [HTML+CSS][CSS3와 애니메이션] 01 - 변형 [HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상..
onelight-stay.tistory.com
사이트의 모든 요소들을 상대적인 크기로 지정해
브라우저의 크기에 따라 탄력적으로 보여준다는
가변 그리드 레이아웃에 대해서 알아보도록 하자.
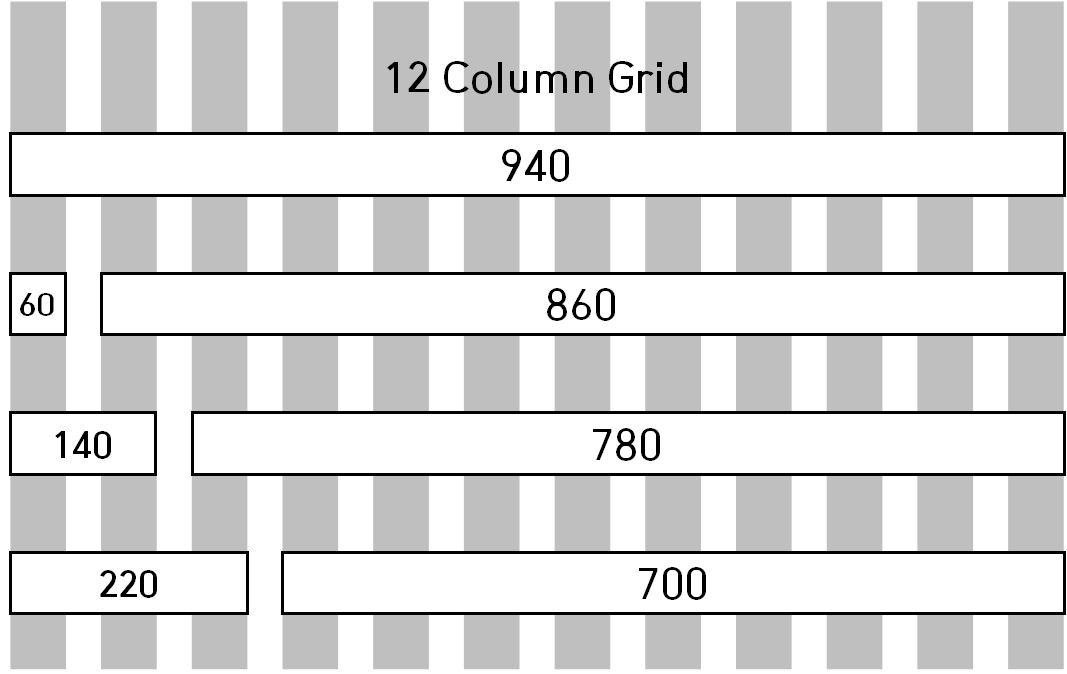
그리드 시스템 (grid system)

그리드 시스템은 웹 사이트의 레이아웃을 정할 때 자주 사용하는 기준으로
화면을 몇 개의 칼럼으로 나누어 요소들을 배치해
필요할 때마다 칼럼들을 묶어서 배치할 수 있으며
화면을 단순하게 만들면서도 규칙적으로 배열하기 때문에
레이아웃을 일관성 있게 유지할 수 있다는 장점을 가지고 있다.
또한 화면 너비를 특정 값으로 고정해 놓고
그 안에 표시할 요소들의 너비 값을 지정하면
너비가 항상 일정하게 표시되기 때문에 원하는 레이아웃을 쉽게 만들 수 있다.
반면 어떤 기기에서도 동일한 레이아웃을 가지면서도
기기의 특성에 맞게 웹 문서가 표현되길 원한다면
문서 안의 각 요소의 너비를 고정값이 아닌
백분율과 같은 가변 값으로 지정하면 되는데
이 방법이 바로 '가변 그리드 레이아웃'이라고 한다.
가변 그리드 레이아웃 만들기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정 그리드 레이아웃</title>
<style>
#wrapper { /*960으로 사이즈 고정*/
width: 960px;
margin: 0 auto;
}
header { /*헤더*/
width: 960px;
height: 120px;
background-color: skyblue;
border-bottom: 2px solid black;
}
.header-text { /*헤더 글씨 스타일*/
font-size: 40px;
color: white;
text-align: center;
line-height: 120px;
}
.content { /*본문*/
float: left;
width: 600px;
height: 400px;
padding: 15px;
background-color: yellow;
}
.right-side { /*사이드바*/
float: right;
width: 300px;
height: 400px;
padding: 15px;
background-color: greenyellow;
}
footer { /*푸터*/
clear: both;
height: 120px;
background-color: darkred;
}
</style>
</head>
<body>
<div id="wrapper">
<header>
<h1 class="header-text">고정 그리드 레이아웃</h1>
</header>
<section class="content">
<h4>본문</h4>
</section>
<aside class="right-side">
<h4>사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
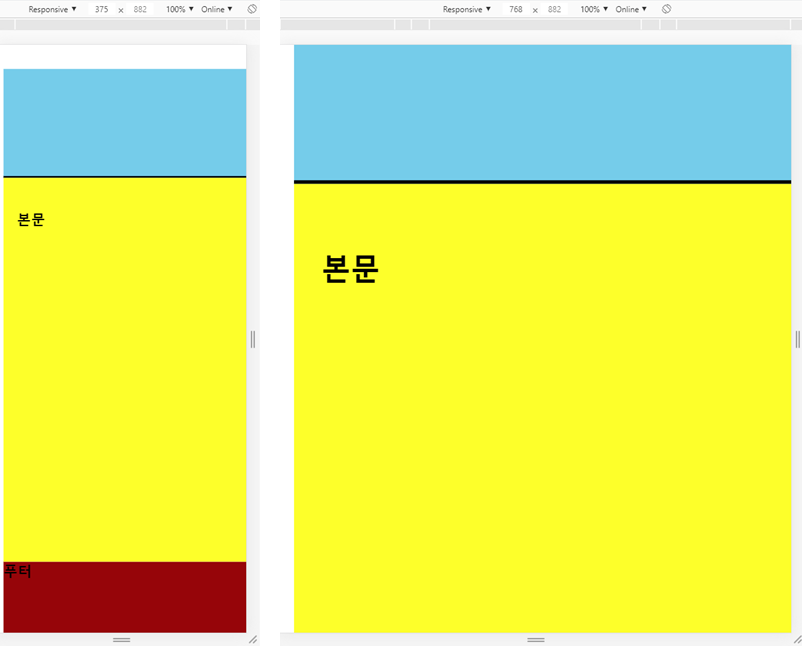
</html>상단에 있는 예제는 고정 그리드 레이아웃을 사용했기 때문에
각 모바일 기기를 선택해 결과를 확인해 보면
문서의 내용이 가려지는 것을 확인 할 수 있다.
이처럼 고정 그리드 레이아웃으로 만들어진 문서를
어느 디바이스에서든 확인 할 수 있게 하려면
가변 그리드 레이아웃으로 바꿔주어야 한다.
방법은 생각보다 간단하다.
1) 전체를 감싸는 요소 확인하기
웹 콘텐츠 전체를 감싸는 요소의 너비를 계산해 입력한다.
ex) 모니터 안에 가득차게 표시하고 싶다면 100%,
화면에 약간의 여백을 넣고 싶다면 96%
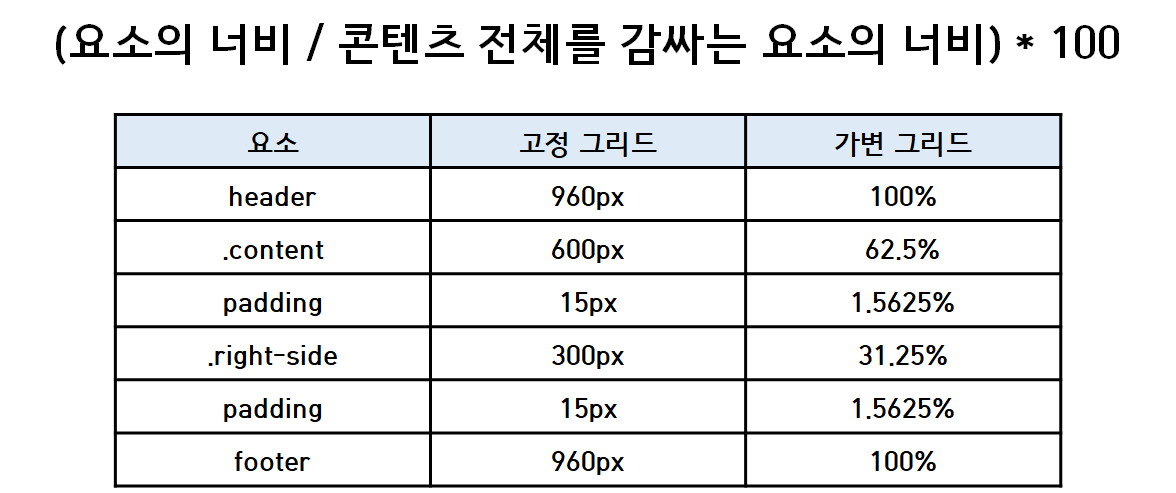
2) 각 요소의 너비 값 계산하기

특정 요소의 내용 앞이나 뒤에 지정한 내용을 넣을 수 있는 것이며,
요소 앞뒤에 텍스트나 이미지 등을 추가할 수 있다.
3) 가변 그리드 레이아웃으로 적용하기
px로 고정되어 있는 너비값을 백분율 값으로
수정해 적용시켜 준다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가변 그리드 레이아웃</title>
<style>
#wrapper { /*96%로 너비값*/
width: 96%;
margin: 0 auto;
}
header { /*헤더 %로 단위변경*/
width: 100%;
height: 120px;
background-color: skyblue;
border-bottom: 2px solid black;
}
.header-text { /*헤더 글씨 스타일*/
font-size: 40px;
color: white;
text-align: center;
line-height: 120px;
}
.content { /*본문 %로 단위변경*/
float: left;
width: 62.5%;
height: 400px;
padding: 1.5625%;
background-color: yellow;
}
.right-side { /*사이드바 %로 단위변경*/
float: right;
width: 31.25%;
height: 400px;
padding: 1.5625%;
background-color: greenyellow;
}
footer { /*푸터 %로 단위변경*/
clear: both;
width: 100%;
height: 120px;
background-color: darkred;
}
</style>
</head>
<body>
<div id="wrapper">
<header>
<h1 class="header-text">가변 그리드 레이아웃</h1>
</header>
<section class="content">
<h4>본문</h4>
</section>
<aside class="right-side">
<h4>사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
</html>
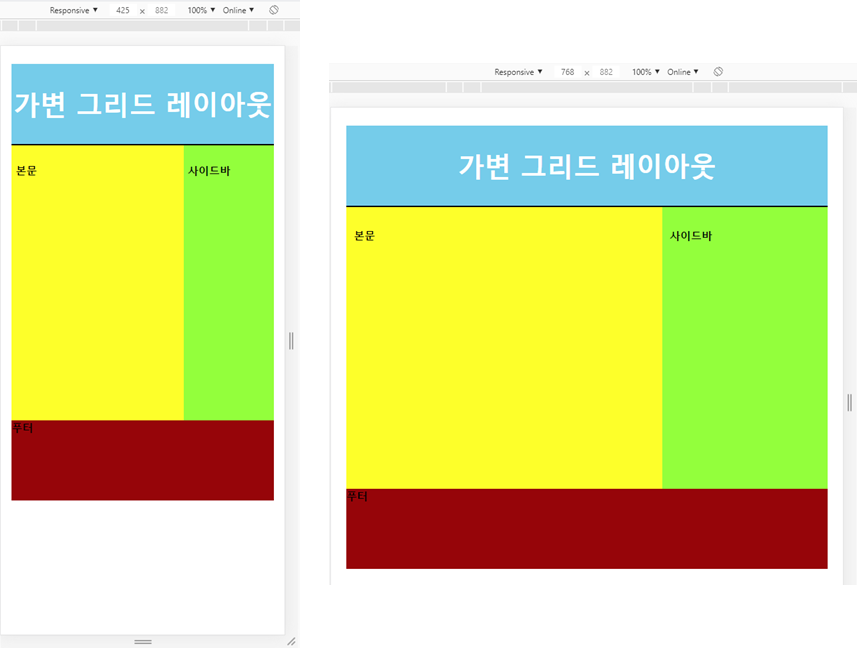
모든 기기에 화면을 맞출수 있다고 하니
매번 화면에 맞추려고
수치를 변경할 일이 없어 아주 좋은 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][미디어 쿼리] 01 - 미디어 쿼리 이해하기 (0) | 2020.08.05 |
|---|---|
| [HTML+CSS][반응형 웹] 03 - 가변 레이아웃과 가변 요소 (0) | 2020.08.04 |
| [HTML+CSS][반응형 웹] 01 - 반응형 웹과 뷰포트(viewport)의 개념 (0) | 2020.08.02 |
| [HTML+CSS][CSS3와 애니메이션] 05 - 연습문제 (0) | 2020.08.01 |
| [HTML+CSS][CSS3와 애니메이션] 03 - 트랜지션 (0) | 2020.07.30 |




댓글