[HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자
[HTML+CSS][HTML5와 멀티미디어] 02 - 오디오 & 비디오 재생하기 [HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어 [HTML+CSS][HTML5와 시맨틱태그] 03 - IE8 이하 버전에서 시맨틱태그 사용하기 [HTML+CSS][..
onelight-stay.tistory.com
태그 안에서 사용하는 속성들의 값에 따라 스타일이 변하는
속성 선택자에 대해서 알아보도록 하자.
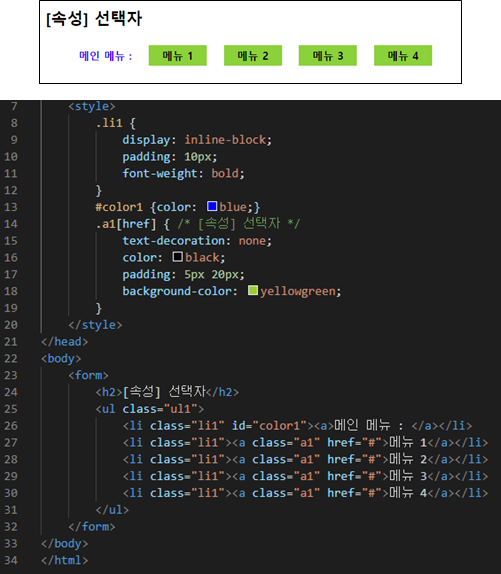
[속성] 선택자

지정한 속성을 가진 요소를 찾아 스타일을 적용하는 것으로
대괄호([,]) 사이에 찾으려는 속성을 지정하면 된다.

[속성 = 값] 선택자

주어진 속성과 속성 값이 일치하는 요소를 찾아 스타일을 적용하는 것으로
대괄호 안에 속성과 속성 값을 넣고 사이에 '부등호(=)'를 넣어준다.

[속성 ~= 값] 선택자

여러 속성 값 중에 해당 값이 포함되어 있는 요소를 선택하며
하나의 속성에 속성 값이 여러 개일 때 특정 속성 값을 찾는데 편리하다.
단, 속성 값이 하이픈으로 연결되어 있거나
요소의 값이 일부만 일치할 때가 아닌 한 단어로 일치해야
스타일이 적용된다.

[속성 |= 값] 선택자

특정 값이 포함된 속성에 스타일을 적용해야 하며 값이 한 단어로 일치해야 한다.
속성 값이 지정한 값이거나 "값-"으로 시작하면 스타일 적용이 가능하다.

[속성 ^= 값] 선택자

지정한 문자로 시작하는 속성 값에 대해서만 스타일을 적용한다.

[속성 $= 값] 선택자

지정한 값으로 끝나는 요소를 찾아 스타일을 적용한다.

[속성 *= 값] 선택자

사용자가 지정한 속성 값의 어느 위치에든 해당 값이 포함되어 있으면 스타일이 적용된다.


기존에는 해당 스타일을 적용하기 위해서
id나 class를 사용해야 했는데
속성 선택자는 태그만으로도
세부적인 스타일을 지정할 수 있다는 것이
좋은 것 같다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][다재다능한 CSS3 선택자] 04 - 연습문제 (0) | 2020.07.23 |
|---|---|
| [HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상 요소 (0) | 2020.07.22 |
| [HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자 (0) | 2020.07.18 |
| [HTML+CSS][HTML5와 멀티미디어] 03 - 연습문제 (0) | 2020.07.17 |
| [HTML+CSS][HTML5와 멀티미디어] 02 - 오디오 & 비디오 재생하기 (0) | 2020.07.16 |




댓글