[HTML+CSS][다재다능한 CSS3 선택자] 02 - 속성 선택자
[HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자 [HTML+CSS][HTML5와 멀티미디어] 02 - 오디오 & 비디오 재생하기 [HTML+CSS][HTML5와 멀티미디어] 01 - 웹과 멀티미디어 [HTML+CSS][HTML5와 시맨틱태그] 03..
onelight-stay.tistory.com
특정 항목들을 손 쉽게 바꿀 수 있는
가상 클래스와 가상 요소에 대해서
알아보도록 하자.
사용자 동작에 반응하는 가상 클래스
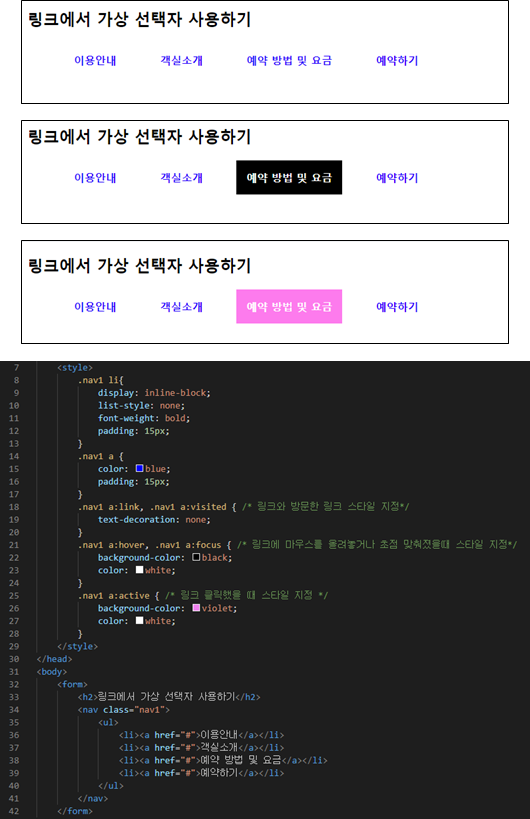
:link 가상 클래스 선택자
문서 안의 하이퍼링크 중에서
사용자가 아직 방문하지 않은 링크에 스타일을 적용한다.
:visited 가상 클래스 선택자
문서의 링크 중에서 한 번 이상 방문한 링크에 대한 스타일을 적용한다.
:hover 가상 클래스 선택자
웹 요소 위로 마우스 커서를 올려놓을 때의 스타일을 적용한다.
:active 가상 클래스 선택자
링크나 이미지등 웹 요소를 활성화 했을 때(누르고 있을 때)의 스타일을 지정한다.
:focus 가상 클래스 선택자
웹 요소에 초점이 맞추어졌을 때의 스타일을 지정한다.
ex) 텍스트 필드 안에 마우스 커서 갖다 놓기, 탭키를 눌러 초점 이동
:focus 가상 선택자를 제외한 나머지 가상 선택자를 모두 정의할 경우
:link 선택자 부터 :visited, :hover, :active 순으로 정의해야 한다.
(그렇지 않을 경우 스타일이 제대로 적용되지 않는다)

UI 요소 상태에 따른 가상 클래스
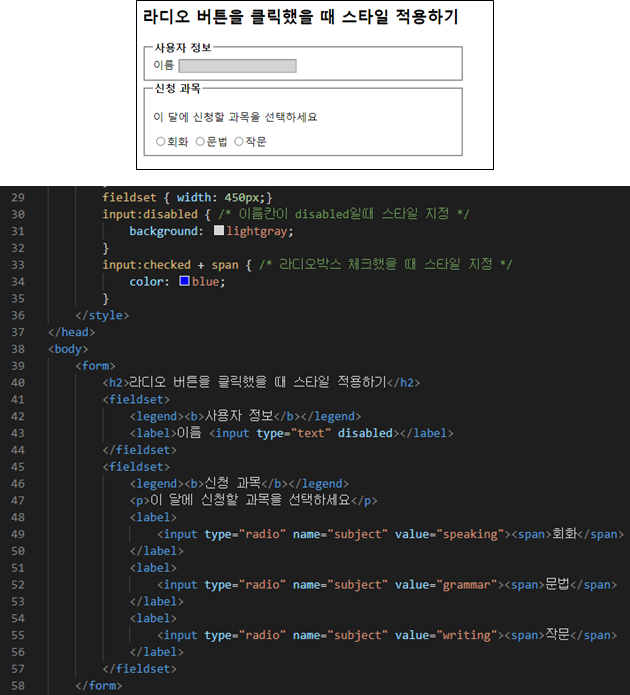
:enabled 와 :disabled 가상 클래스 선택자
해당 요소가 사용 가능한 상태일 때의 스타일을 지정하고 싶다면
:enabled를 사용하고,
해당 요소가 사용 불가능한 상태일 때의 스타일을 지정하고 싶을 때는
:disabled를 사용하면 된다.
:checked 가상 클래스 선택자
라디오 박스나 체크 박스에서
사용자가 해당 항목을 선택했을 때(체크했을 때)의 스타일을 지정한다.

구조 가상 클래스
웹 문서 구조를 기준으로
특정 위치에 있는 요소를 찾아 스타일을 지정할 때
사용하는 가상 클래스 선택자 이다.
:root 가상 클래스 선택자
나무 형태로 표시한 웹 문서 구조에서
최상위 요소인 뿌리 부분인 <html>태그에 스타일을 적용하는 것인데
전체적으로 문서 안에 스타일을 적용한다고 보면 된다.
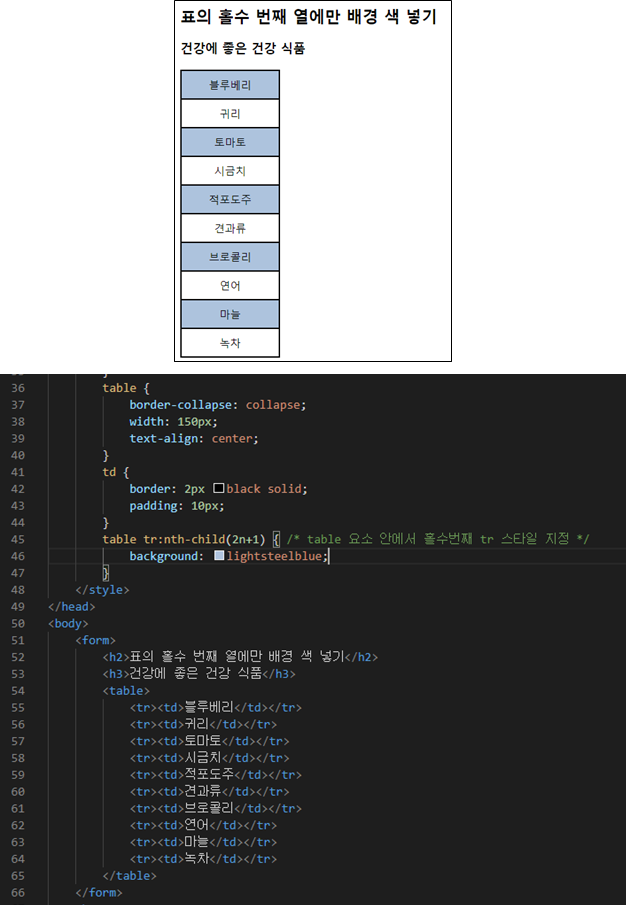
:nth-child(n)와 :nth-last-child(n) 가상 클래스 선택자
여러 개의 항목이 일렬로 나열되어 있는 경우,
class나 id를 사용하지 않고 스타일을 지정할 항목이 몇 번째에
있는지를 따져 스타일을 적용할 수 있다.
:nth-child(n)는 앞에서 n번째 자식 요소에 스타일을 적용하는 것이고,
:nth-last-child(n)는 끝에서부터 n번째인 자식요소에 스타일을 적용하는 것이다.
이때 자식요소는 문서 구조로 표시했을 때 같은 레벨의 요소이어야 한다.

:nth-of-type(n)와 :nth-last-of-type(n) 가상 클래스 선택자
:nth-of-type(n)은 앞에서부터 세어 n번째 요소이고
:nth-last-of-type(n)은 끝에서부터 세어 n번째 요소에
스타일을 적용하는 것이다.
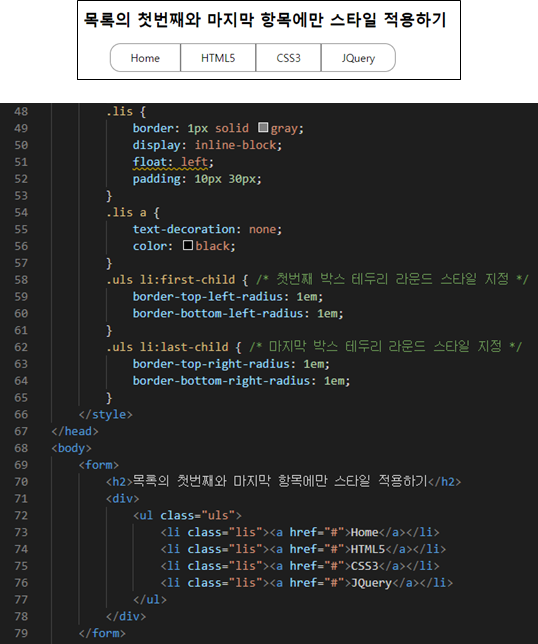
:first-child와 :last-child 가상 클래스 선택자
:firest-child는 첫 번째 자식 요소를 선택해 스타일을 적용하고,
:last-child는 마지막 자식 요소에 스타일을 적용하는 것이다.

:first-of-type와 :last-of-type 가상 클래스 선택자
형제 관계인 요소 중에서 :first-of-type은 첫 번째 요소,
:last-of-type은 마지막 요소에 스타일을 적용하는 것이다.
:only-child와 :only-of-type 가상 클래스 선택자
:only-child는 부모 요소 안의 자식 요소가 유일하게 하나일 때 스타일을 적용하고,
:only-of-type은 해당 요소가 유일한 요소 일 때 스타일을 적용한다.
그외 가상 클래스
:target 가상 클래스 선택자
앵커로 연결된 부분인 앵커의 목적지가 되는 부분의 스타일을 지정한다.
:not 가상 클래스 선택자
괄호 안에 있는 요소를 제외한 나머지 요소에 스타일을 적용하라는 소리 이다.
가상 요소
내용의 일부만 선택해
스타일을 적용할 때 사용한다.
::first-line 요소와 ::first-letter 요소
지정한 요소의 첫 번째 줄이나 첫 번째 글자에 스타일을 쉽게 적용하는 것이다.
이때 첫 번째 글자는 반드시 첫 번째 줄에 있어야 한다.
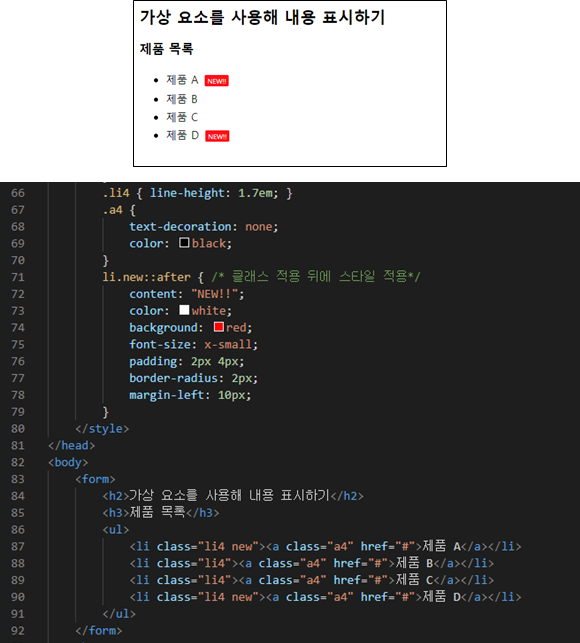
::before 요소와 ::after 요소
특정 요소의 내용 앞이나 뒤에 지정한 내용을 넣을 수 있는 것이며,
요소 앞뒤에 텍스트나 이미지 등을 추가할 수 있다.

생각한 것 보다 굉장히 많은 선택자들이 존재하는것 같아
나중에 바로바로 생각날 수 있게 꼭 기억하도록 해야겠다.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][CSS3와 애니메이션] 01 - 변형 (0) | 2020.07.24 |
|---|---|
| [HTML+CSS][다재다능한 CSS3 선택자] 04 - 연습문제 (0) | 2020.07.23 |
| [HTML+CSS][다재다능한 CSS3 선택자] 02 - 속성 선택자 (0) | 2020.07.21 |
| [HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자 (0) | 2020.07.18 |
| [HTML+CSS][HTML5와 멀티미디어] 03 - 연습문제 (0) | 2020.07.17 |




댓글