[HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상 요소
[HTML+CSS][다재다능한 CSS3 선택자] 02 - 속성 선택자 [HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자 [HTML+CSS][HTML5와 멀티미디어] 02 - 오디오 & 비디오 재생하기 [HTML+CSS][HTML5와 멀티미디어] 01..
onelight-stay.tistory.com
사용자의 동작에 반응해
텍스트나 이미지 등을 움직이게 할 수 있는
변형에 대해서 알아보도록 하자.
2차원 변형과 3차원 변형
2차원 변형 (2D transform)
웹 요소를 변형시킬 때 단순히 수평이나 수직으로 이동하고 회전하는 것을 말하며,
크기나 각도만으로 손쉽게 변형이 가능하다.
x축은 오른쪽으로 갈수록 값이 커지고
y축은 아래로 내려갈수록 값이 커진다.
3차원 변형 (3D transform)
x축과 y축에 원근감을 주는 z축을 추가해 변형시키는 것으로
z축은 앞뒤로 이동하는데 보는 사람 쪽으로 다가올수록 값이 커지고
뒤로 갈수록 값이 작아진다.
transform과 변형 함수

웹 요소를 변형할 때 사용하는 속성으로
transform: 다음에 변형 함수를 함께 입력해 사용한다.
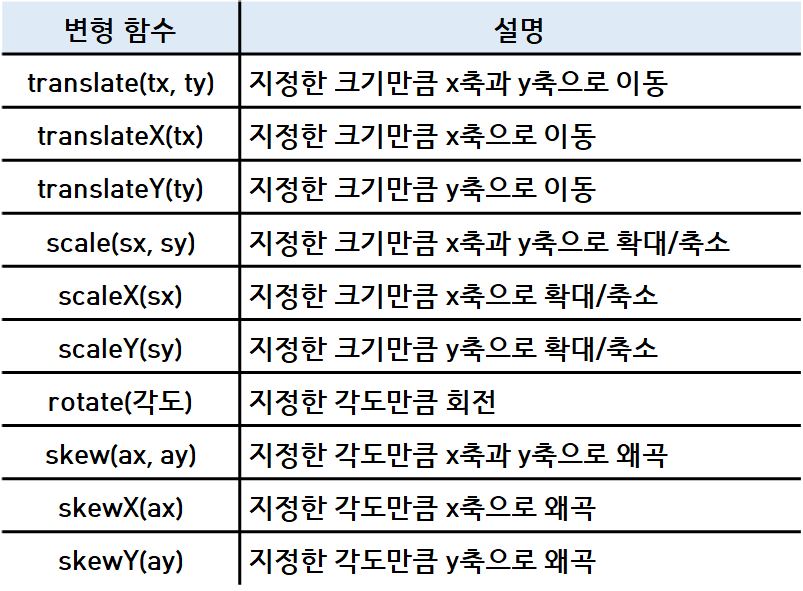
2차원 변형 함수

2차원 변형 함수는 최신 브라우저에서는 모두 지원되지만
이전 브라우저를 위해
-webkit- 과 -moz-, -ms-, -o- 등의 브라우저 접두사를 붙여 사용한다.
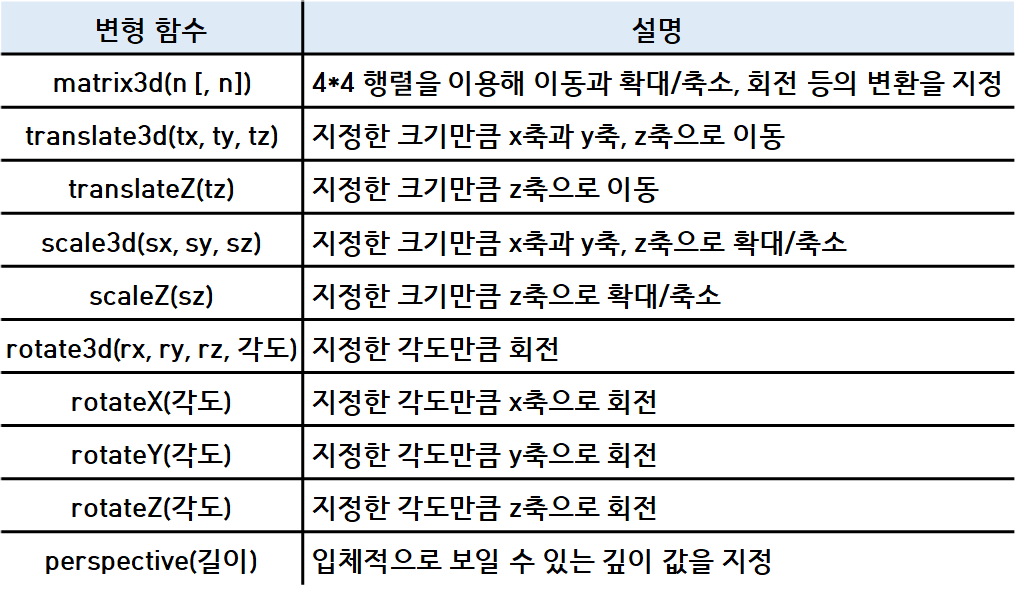
3차원 변형 함수

2차원 변형 함수처럼 이전 브라우저를 위해
브라우저 접두사를 붙여서 사용한다.
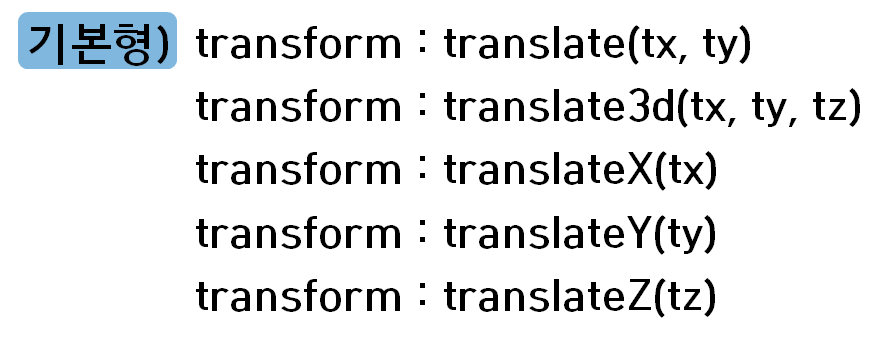
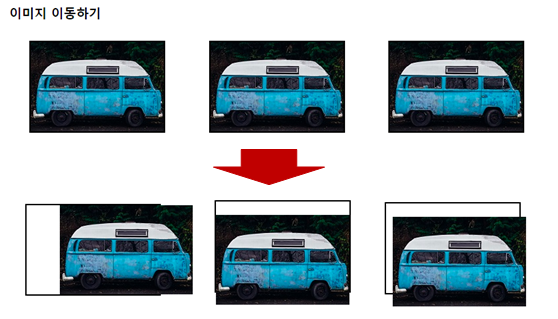
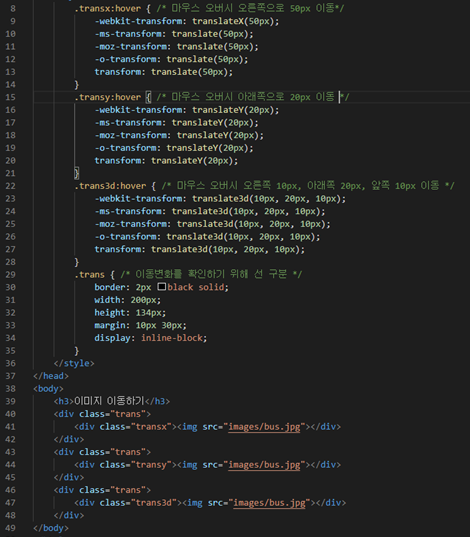
translate 변형 함수 - 요소 이동시키기



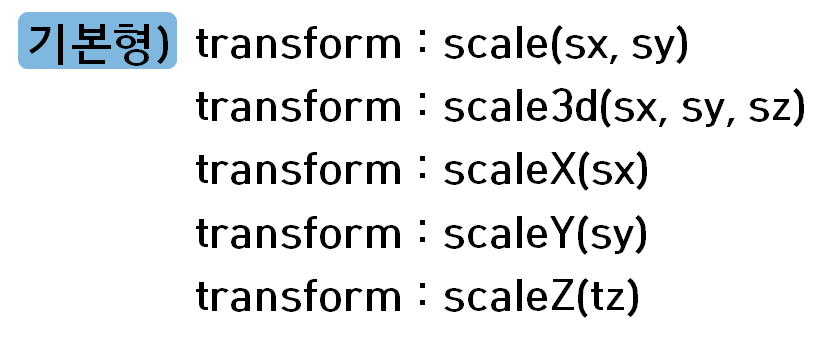
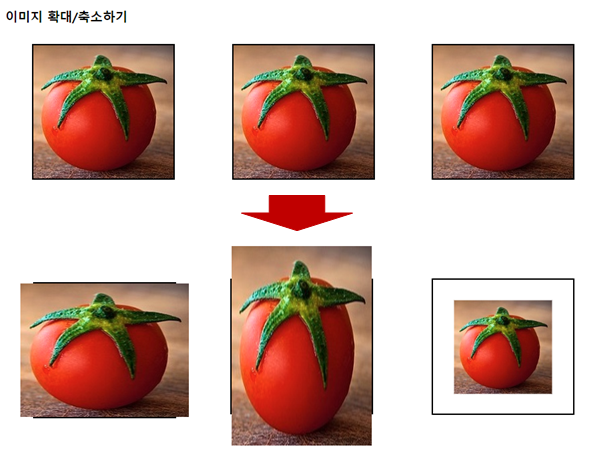
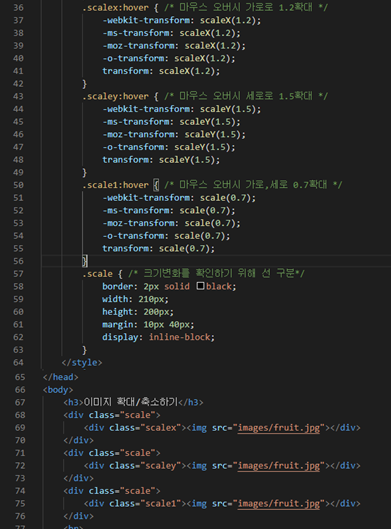
scale 변형 함수 - 요소 확대/축소 하기



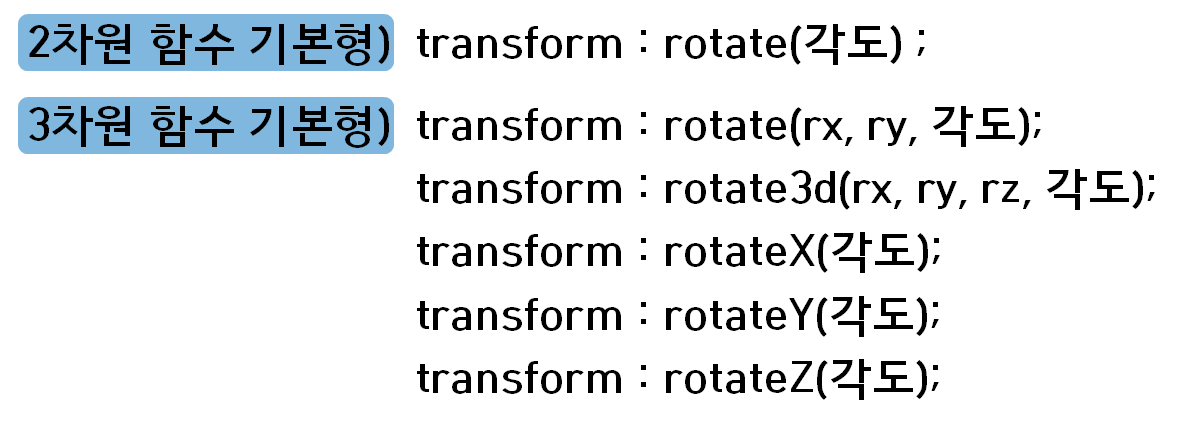
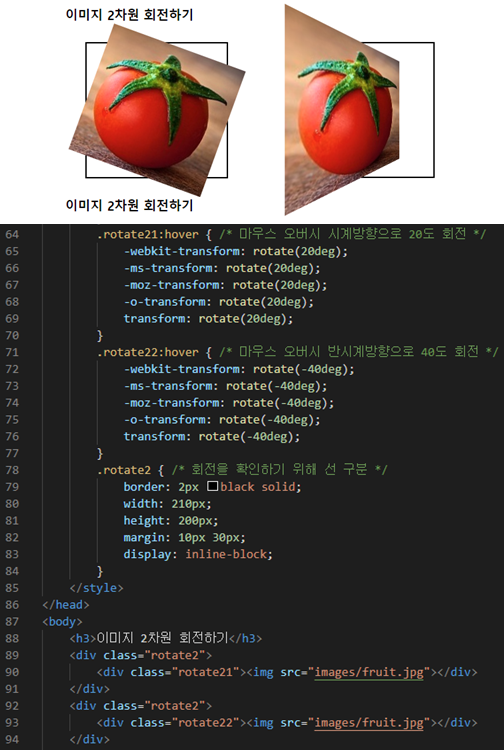
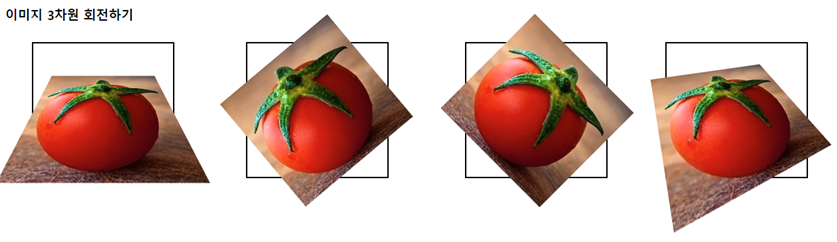
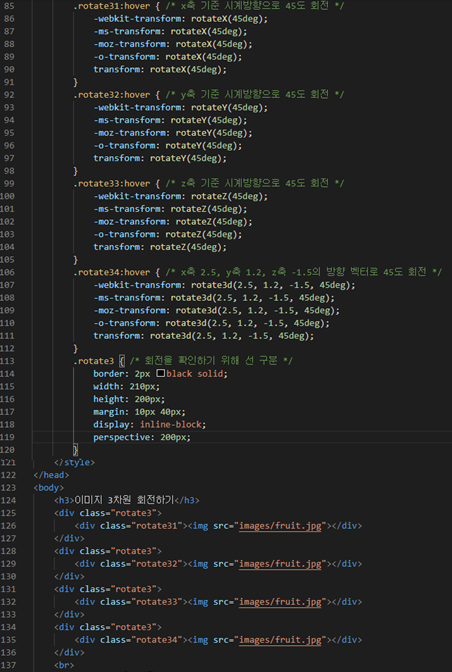
rotate 변형함수 - 요소 회전 하기

rotae 변형 함수는 2차원 함수일 때와 3차원 함수일 때의 기본형이 다르다.
각도는 일반적인 각도(degree)나 래디안(radian)을 사용하며,
회전각도가 양수일 경우 시계방향으로 회전하고
음수일 경우 시계 반대 방향으로 회전한다.



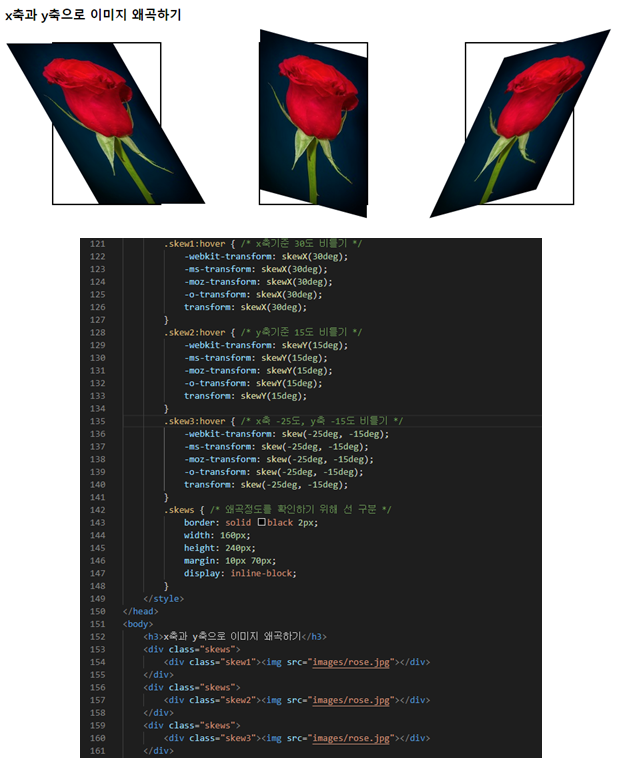
skew 변형함수 - 요소를 비틀어 왜곡하기

2차원 변형에서만 사용 가능한 함수이다.

접두사를 함께 사용하는 함수들이 반복적으로 나오다 보니
코드들이 갑자기 많아져서 오타가 자주 나는 것 같다.
주의하도록 하자.
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][CSS3와 애니메이션] 03 - 트랜지션 (0) | 2020.07.30 |
|---|---|
| [HTML+CSS][CSS3와 애니메이션] 02 - 변형과 관련된 속성들 (0) | 2020.07.29 |
| [HTML+CSS][다재다능한 CSS3 선택자] 04 - 연습문제 (0) | 2020.07.23 |
| [HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상 요소 (0) | 2020.07.22 |
| [HTML+CSS][다재다능한 CSS3 선택자] 02 - 속성 선택자 (0) | 2020.07.21 |




댓글