01

<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS 선택자</title>
<style>
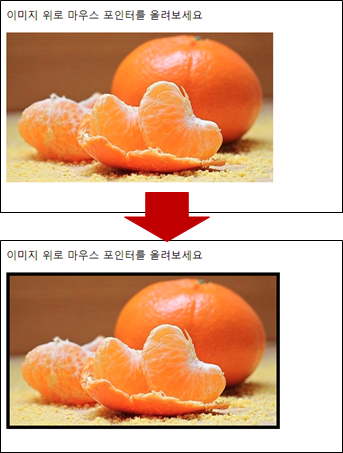
img.top-img:hover {
border: 5px solid black;
}
</style>
</head>
<body>
<p>이미지 위로 마우스 포인터를 올려보세요</p>
<img src="images/tangerines.jpg" class="top-img">
</body>
</html>
02

<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS 선택자</title>
<style>
.main-menu {
margin:50px auto;
height:60px;
border:3px solid black;
width: 400px;
}
.main-menu ul {
margin:0;
list-style:none;
}
.main-menu ul li{
display:inline-block;
padding:10px 30px;
line-height:40px;
}
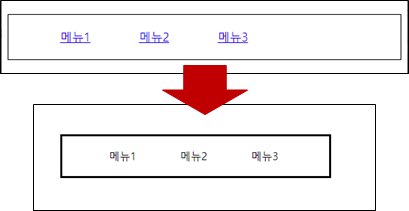
.main-menu a:link {
color: black;
text-decoration: none;
}
.main-menu a:visited {
color: black;
}
.main-menu a:active {
color: blue;
}
</style>
</head>
<body>
<nav class="main-menu">
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
</ul>
</nav>
</body>
</html>
< 참고 >
Do it! HTML5+CSS3 웹 표준의 정석

※ 해당 글은 습득 목적으로 작성된 글입니다 ※
반응형
'개인공부 > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS][CSS3와 애니메이션] 02 - 변형과 관련된 속성들 (0) | 2020.07.29 |
|---|---|
| [HTML+CSS][CSS3와 애니메이션] 01 - 변형 (0) | 2020.07.24 |
| [HTML+CSS][다재다능한 CSS3 선택자] 03 - 가상 클래스와 가상 요소 (0) | 2020.07.22 |
| [HTML+CSS][다재다능한 CSS3 선택자] 02 - 속성 선택자 (0) | 2020.07.21 |
| [HTML+CSS][다재다능한 CSS3 선택자] 01 - 연결 선택자 (0) | 2020.07.18 |




댓글